更新记录
1.0.4(2023-09-26)
修复IOS选择实况图文件找不到问题
1.0.3(2023-06-08)
依赖资源本地化,加快自定义基座速度
1.0.2(2023-01-03)
修复Android13弹出系统权限问题
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
一、重要的事说三遍 重要的事说三遍 重要的事说三遍
已适配到Android14,请放心使用 !!!!!!
有问题咨询QQ群 - 838332280 支持离线版和源码版的购买 需要加群交流
一定要添加权限:
Android:
READ_EXTERNAL_STORAGE :读取存储权限
WRITE_EXTERNAL_STORAGE:写入存储权限
IOS:
NSPhotoLibraryUsageDescription:是否允许App访问您的相册
NSPhotoLibraryAddUsageDescription:是否允许App访问您的相册
NSAppleMusicUsageDescription:是否允许App访问您的媒体资料库
待办:
- [ ] 选择照片和视频时可以拍照




二、类型说明
//文件类型枚举
export enum EasyFileType {
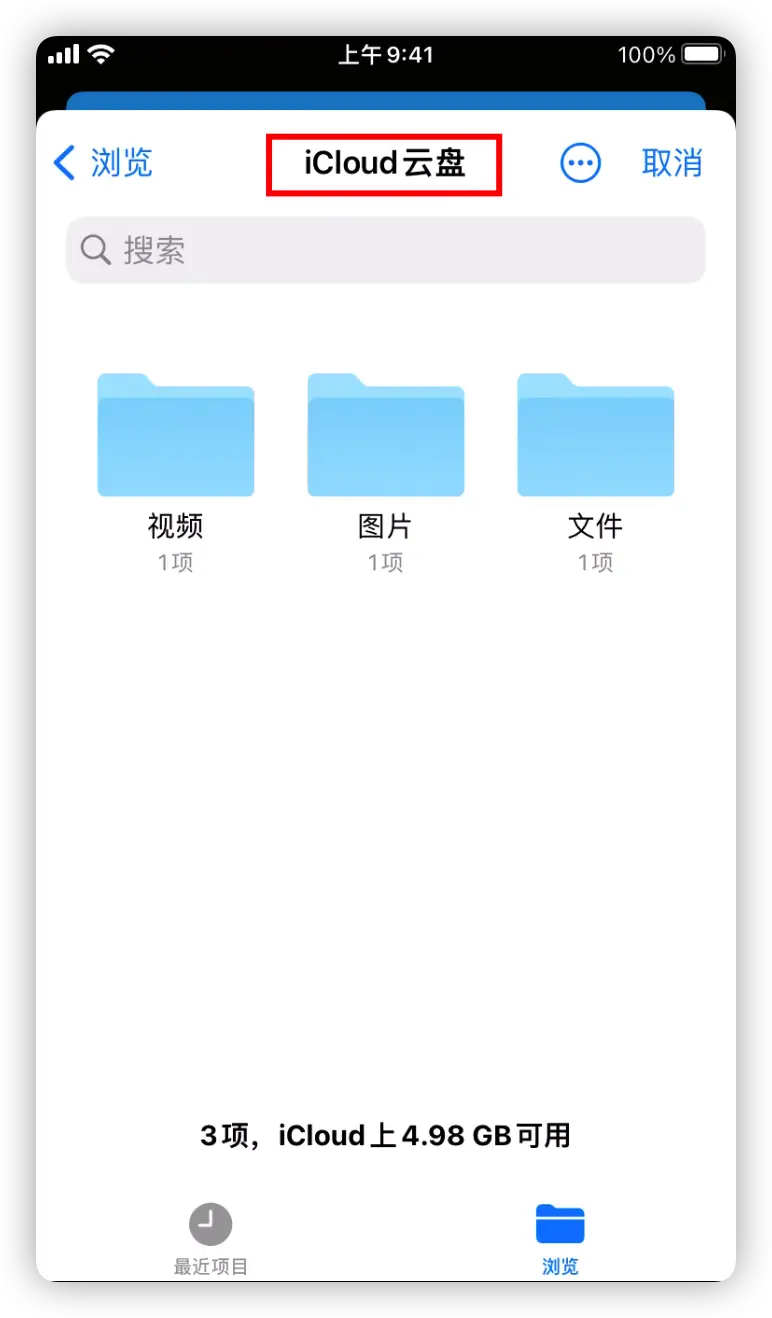
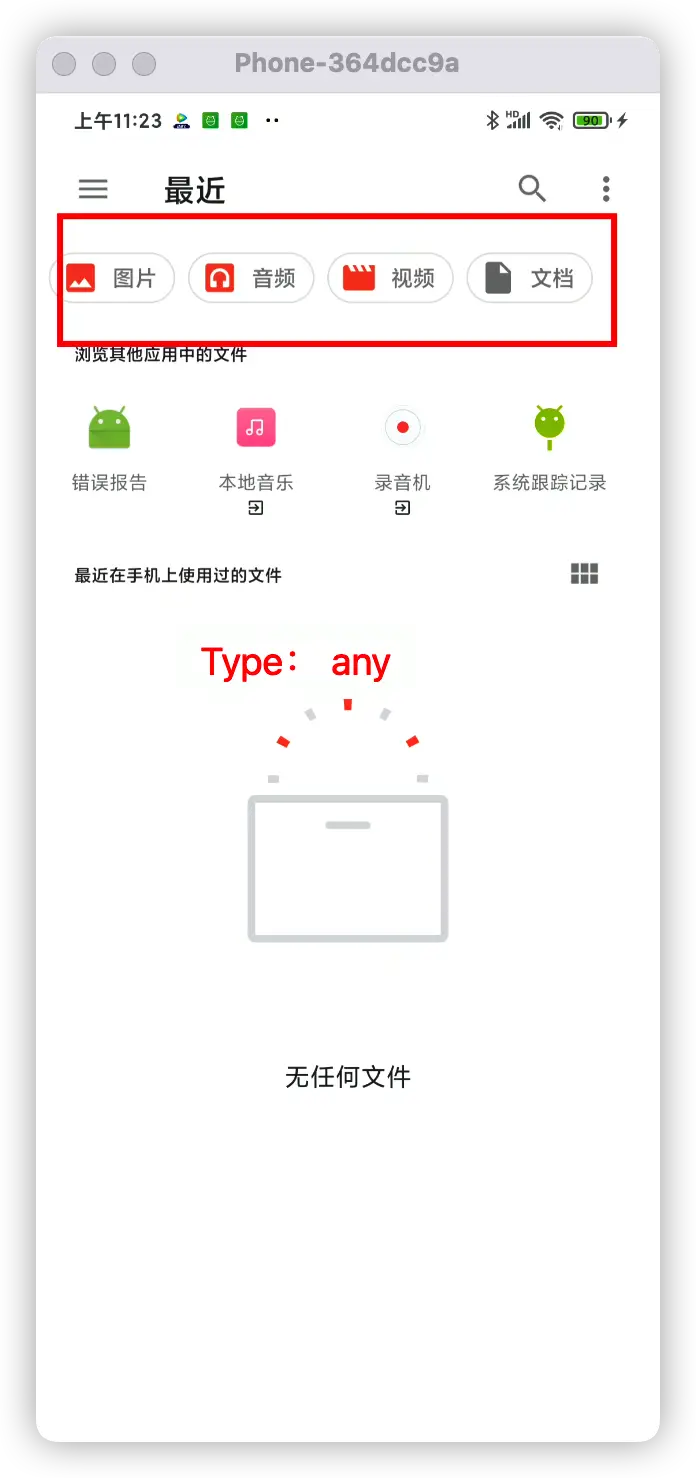
Any = 'any',//会让您选择所有可用的文件。在 iOS 上,它会打开“文件”应用程序。
Media = 'media',//让您选择视频或图像。在 iOS 上打开图库(照片应用程序)。
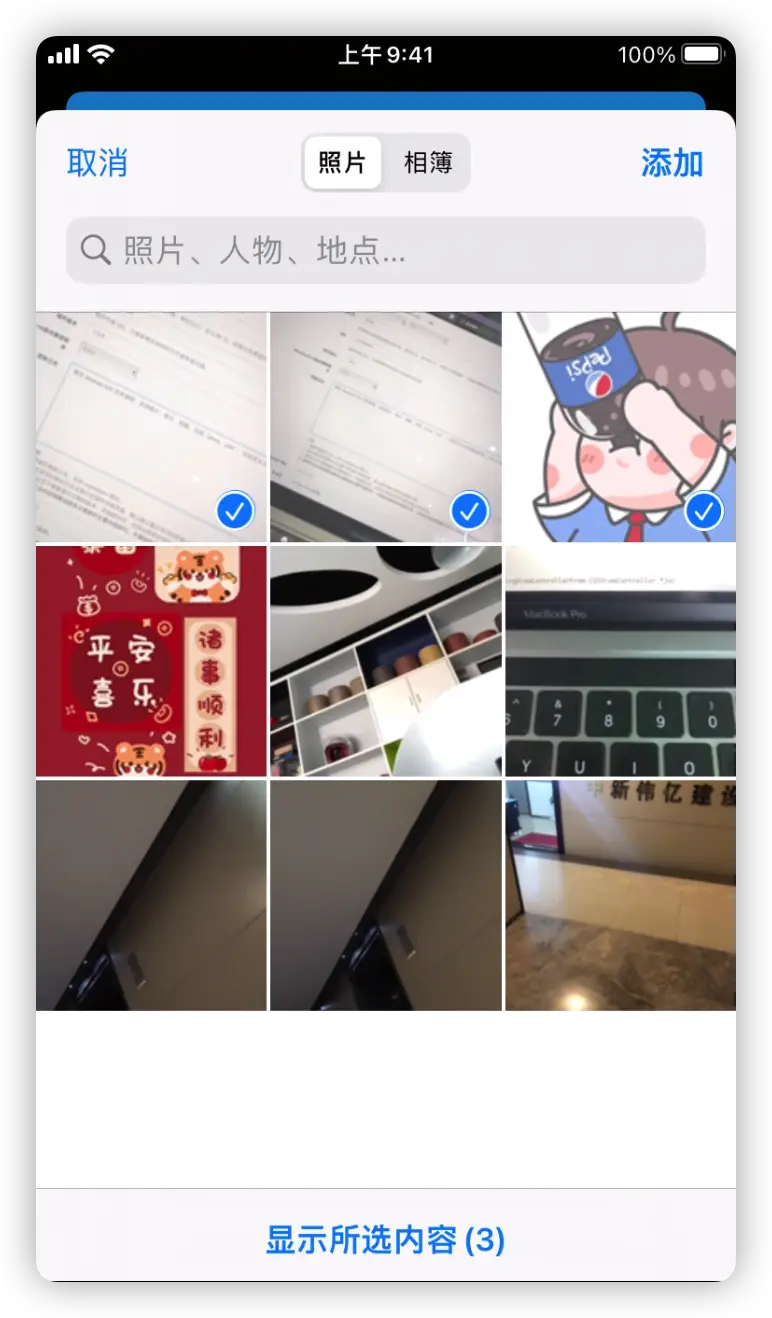
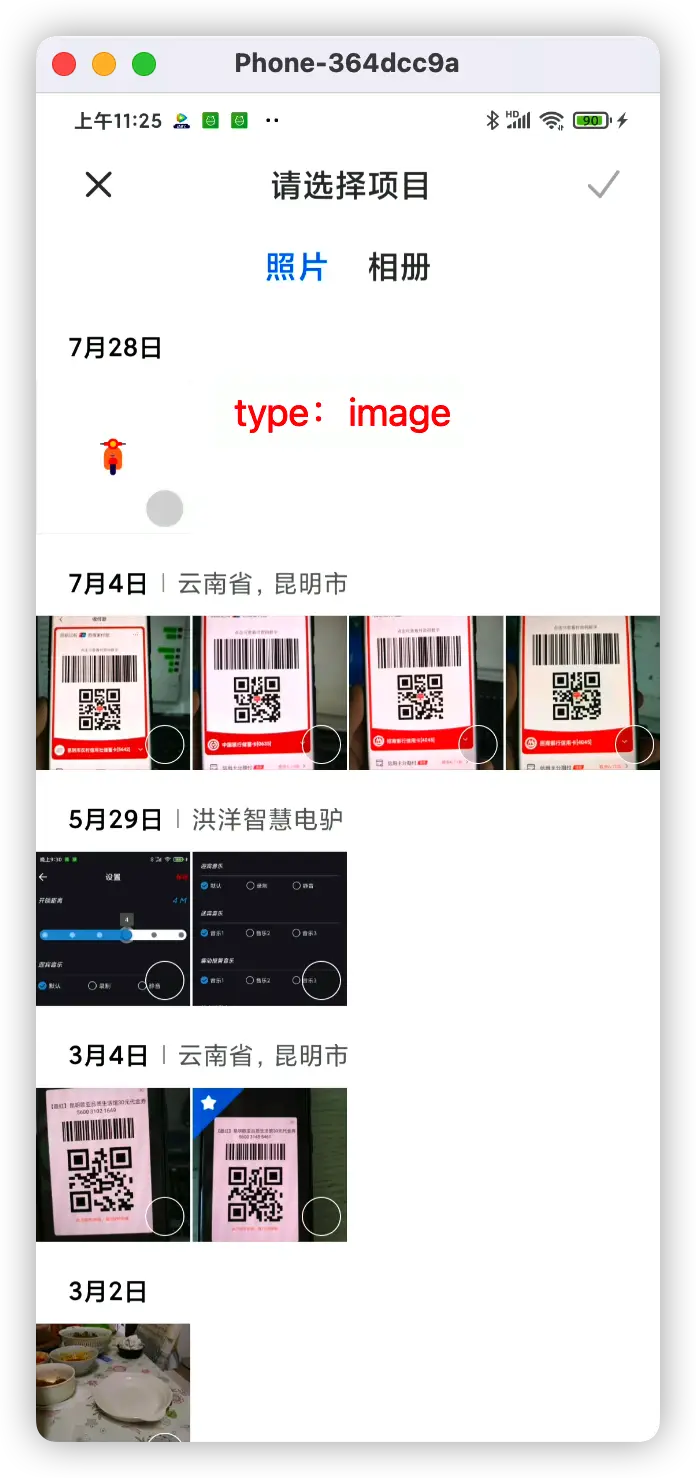
Image = 'image',//会让你选择一个图像文件。在 iOS 上打开图库(照片应用程序)
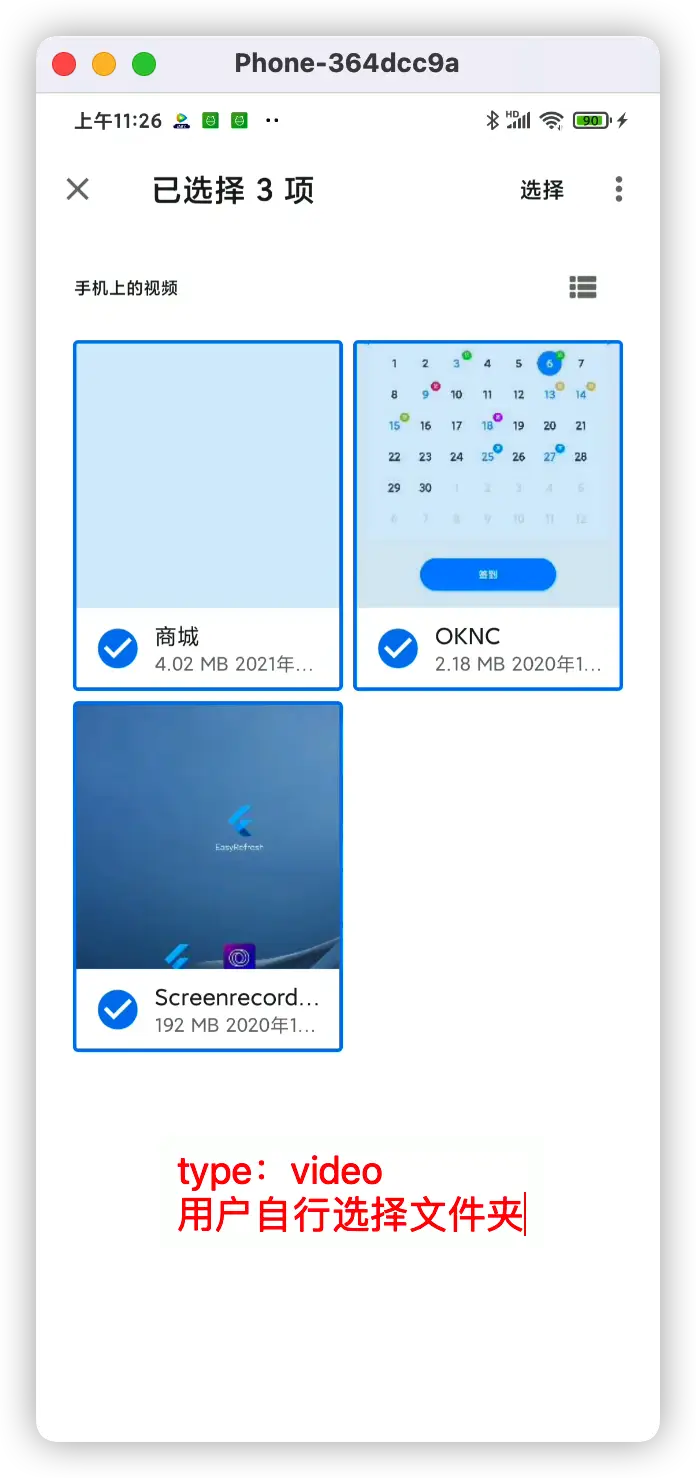
Video = 'video',//会让您选择一个视频文件。在 iOS 上打开图库(照片应用程序)。
Audio = 'audio', // 会让您选择一个音频文件。在 iOS 上打开音乐,并且设备必须安装音乐应用程序。请注意,受 DRM 保护的文件不会提供路径,null而是会返回。
Custom = 'custom',//将让您为与所提供的扩展名匹配的路径选择allowedExtensions。在 iOS 上打开“文件”应用程序。
}
export interface FileConfig {
type: EasyFileType; //文件类型
allowedExtensions: string; //文件后缀
allowMultiple: boolean; //多选
}
export interface FileResult {
path: string;
size: number;
name: string;
identifier: string;
}三、API说明
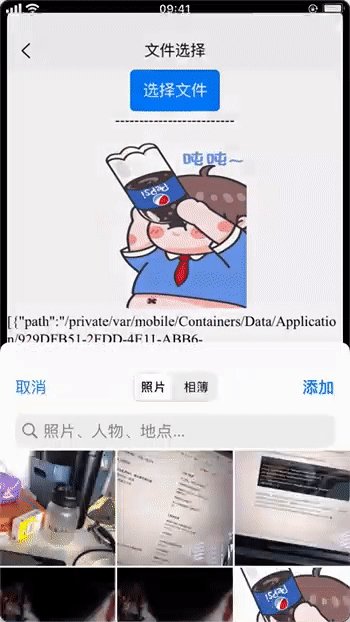
pickFiles(Object config)
-
功能描述:
文件选择。
-
传入参数:
参数类型 参数名称 参数含义 EasyFileType type 文件类型 String allowedExtensions 筛选文件后缀 Bool allowMultiple 多选 - EasyFileType为Media、Image、Video、Audio生效,单选 - EasyFileType为Any、Custom生效。 -
参数例子:
{ 'type': EasyFileType.Image.toString(), //选择文件类型 'allowedExtensions': '', //type为custom时生效,比如你想查pdf和docx,就传入pdf,docx。你想查看什么样文件,就传入文件后缀名称。多个用逗号隔开。 'allowMultiple': true,//多选,单选 }
clear()
-
功能描述:
清理缓存。
注意:allowMultiple = true 时,Android 选择目录多选时,长按文件才可以多选。
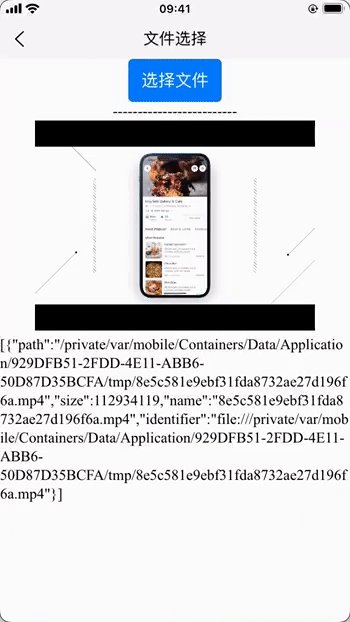
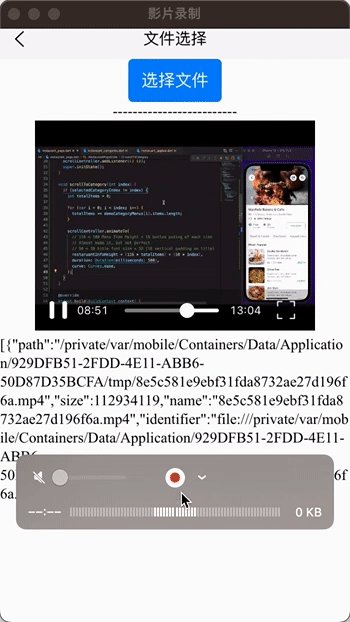
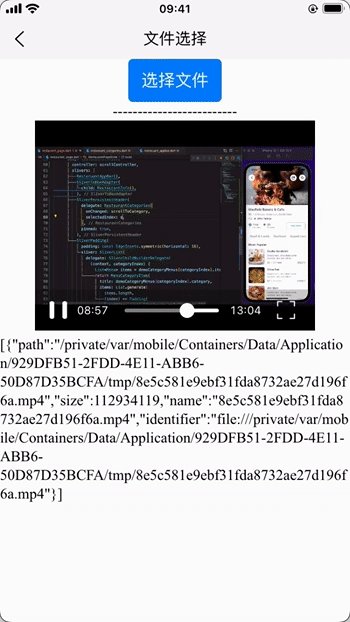
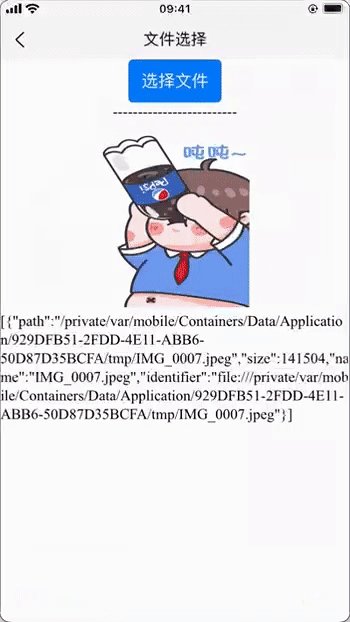
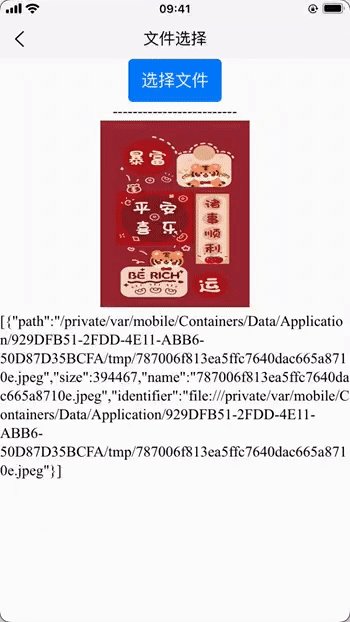
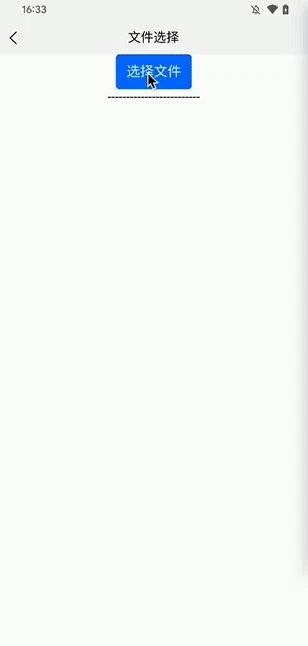
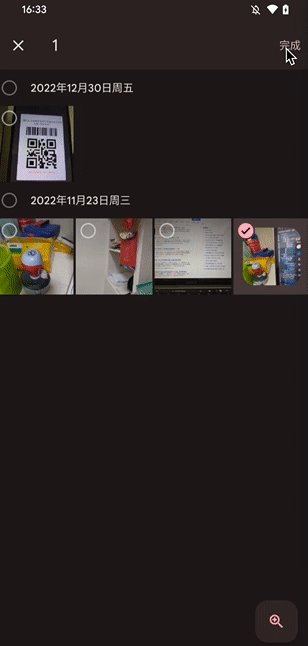
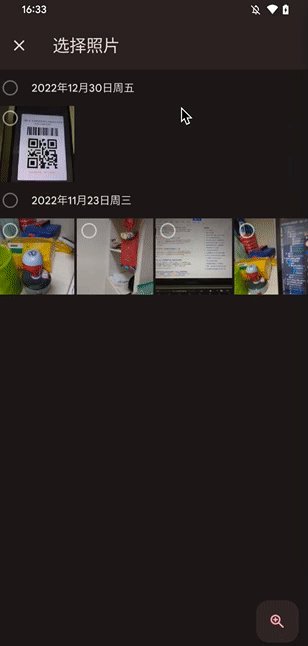
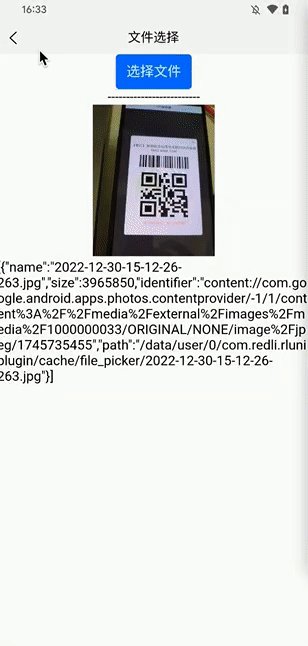
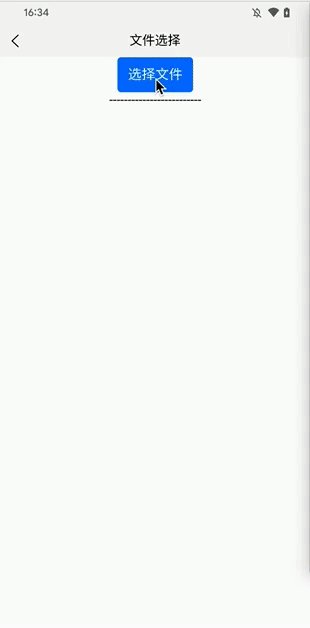
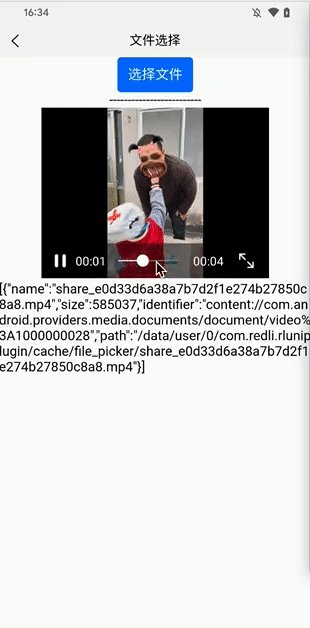
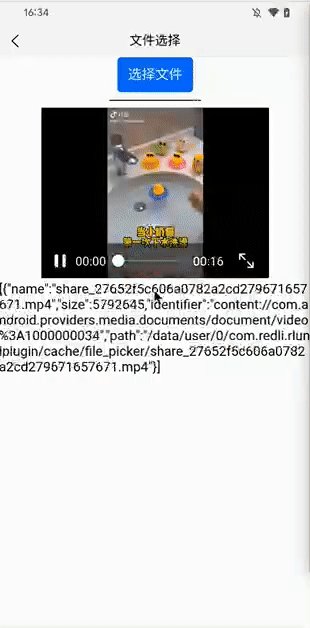
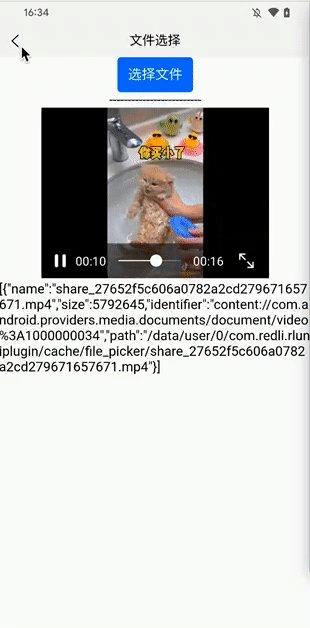
四、使用案例
注意:使用文件去上传等操作直接使用返回结果的identifier字段即可,如果identifier不是file://开头,请加一下即可上传服务器等操作。
注意:路径一般会在缓存里面。用过一次路径自动删除哦。这是系统决定的。
注意:Android和IOS都存在沙盒模式。如果是某个程序的内部文件,请拷贝文件之后再使用。
注意:上传文件到服务器跟服务器有关系。有的用path 加file或者不加file 。有的用identity加file或者不加file 。你一一尝试一下。
<template>
<view class="content">
<button type="primary" @click="filePick">选择文件</button>
<view>
-------------------------
</view>
<view>
<image v-show="type == EasyFileType.Image && iSource != ''" style="width: 160px; height: 200px; background-color: #eeeeee;" mode="scaleToFill"
:src="iSource" @error="error">
</image>
<video v-show="type == EasyFileType.Video && vSource != ''" :src="vSource" autoplay="true" style="height: 225px; width: 300px;" @error="error"></video>
</view>
<view class="textbox">
<text>{{result}}</text>
</view>
</view>
</template>
<script setup lang="ts">
import {
onUnmounted,
ref
} from "vue";
import {
EasyFileType,
FileResult
} from "./file_config";
var filePickerModule = uni.requireNativePlugin("RLUni-EasyFilePickerModule")
var result = ref('');
var iSource = ref('');
var vSource = ref('');
var type = EasyFileType.Video;
function filePick() {
// 调用异步方法
filePickerModule.pickFiles({
'type': type.toString(),
'allowedExtensions': '',
'allowMultiple': true,
},
(ret: FileResult[]) => {
console.log(JSON.stringify(ret));
result.value = JSON.stringify(ret);
if(type == EasyFileType.Image) {
iSource.value = ret[0].identifier;
}
if(type == EasyFileType.Video) {
vSource.value = ret[0].identifier;
}
})
}
function error(e: any) {
console.error(e.detail.errMsg)
}
onUnmounted(() => {
filePickerModule.clear()
})
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.textbox {
width: 100%;
word-wrap: break-word;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)





 下载 184
下载 184
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号