更新记录
1.0.0(2022-09-20)
第一版离线银行卡识别发布
1、本地离线银行卡识别,支持拍照和手选相册图片进行识别 2、准确率超高,插件包大小不超过15M
暂只支持Android版本,ios版本后续版本将加入 如果需要服务器版的OCR识别,可以QQ与我联系。
欢迎大家试用ヾ(o◕∀◕)ノヾ
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件使用说明:
引入方式
const ocrModule = uni.requireNativePlugin("YY-TomatoOCRBank")
调用方法
ocrModule.ocrAsyncFunc(options,callback)
参数说明:
| 参数 | 类型 | 参数说明 |
|---|---|---|
| options | json | 传入参数 |
| callback | function | 返回结果 |
options:
| 身份证识别 参数 | 类型 | 必填 | 参数说明 |
|---|---|---|---|
| type | String | 是 | 类型:bank |
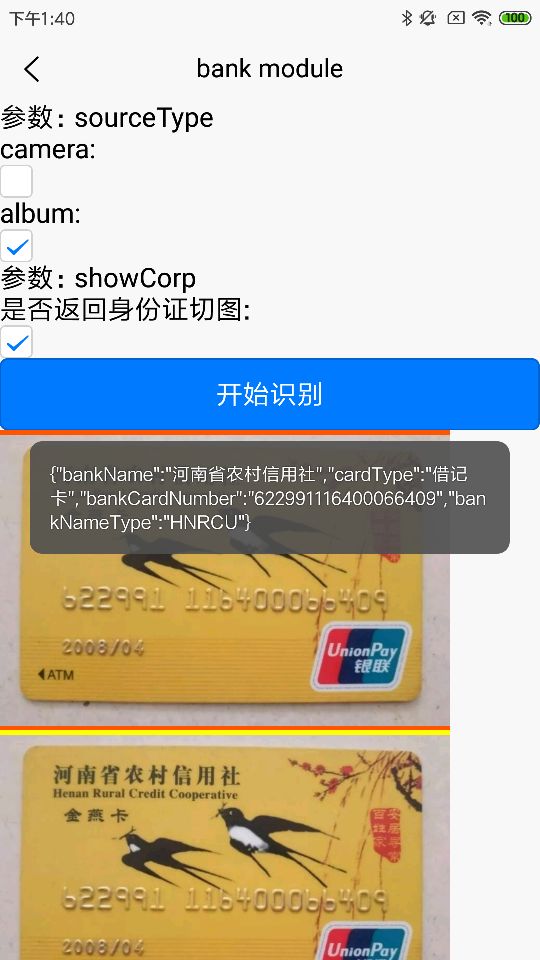
| sourceType | array | 否 | album 从相册选图,camera 使用相机,默认二者都有 |
| showCorp | boolean | 否 | 是否返回切图,默认:false |
使用方法:
<template>
<div>
<button type="primary" @click="bank">银行卡识别</button>
</div>
</template>引入插件
<script>
const ocrModule = uni.requireNativePlugin("YY-TomatoOCRBank")
const modal = uni.requireNativePlugin('modal');
export default {
onLoad() {},
methods: {
bank() {
ocrModule.ocrAsyncFunc({
'type': 'bank',
"sourceType": ['camera','album'],
"showCorp": true
},
(ret) => {
if (ret){
modal.toast({
message: JSON.stringify(ret.result),
duration: 300
});
this.src1 = ret.filePath;
this.src2 = ret.base64;
}
})
}
}
}
</script>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(1)
赞赏(1)


 下载 40
下载 40
 赞赏 1
赞赏 1

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号