更新记录
1.0.0(2022-09-15)
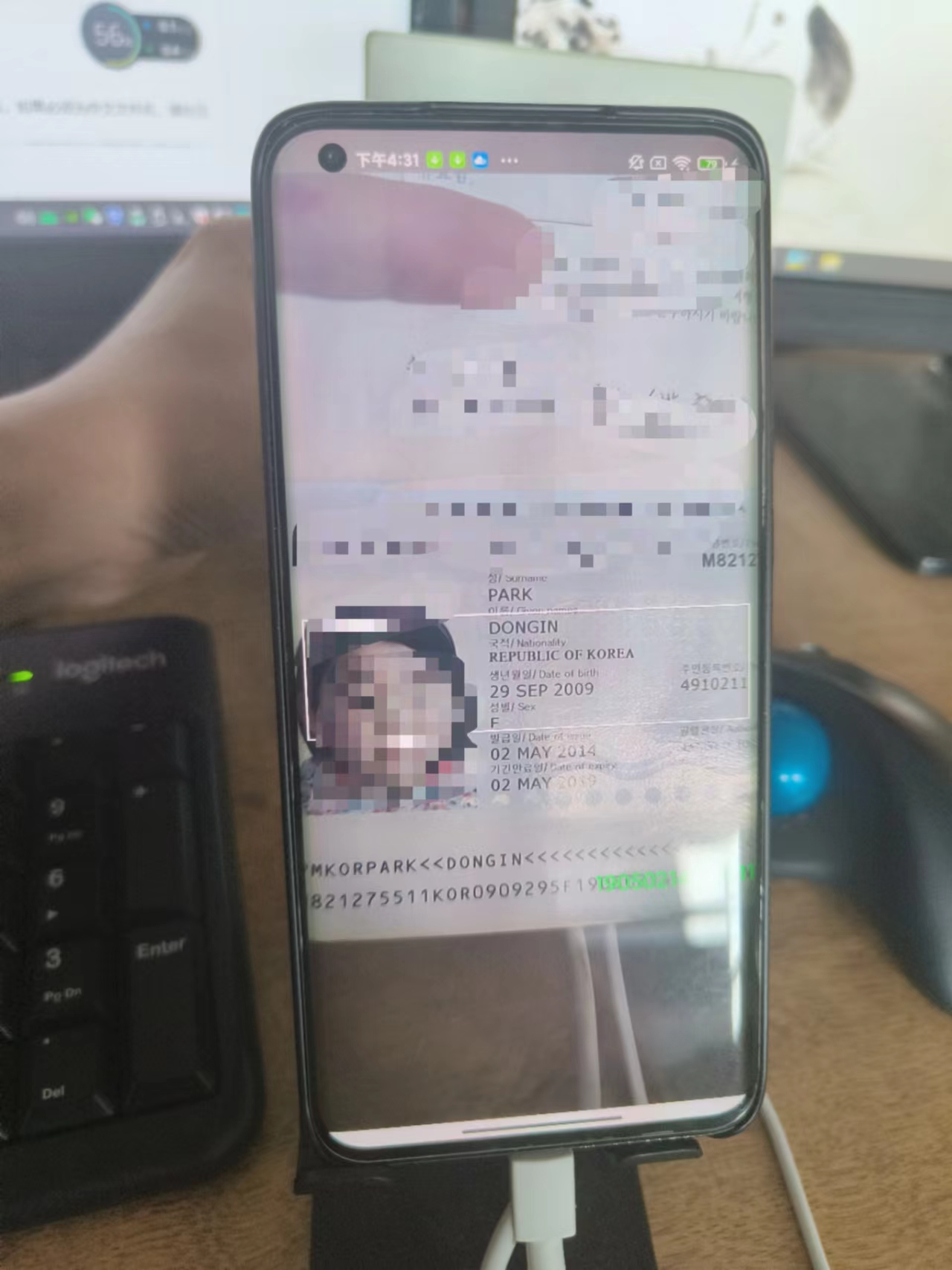
护照信息OCR文字识别-可识别护照号,生日,有效期
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
引用方式
<CY-passportreader ref="passportreader" type="number" @onScanResult="onScanResult"/>API
| 函数名 | 返回参数 | 说明 |
|---|---|---|
| scan() | null | null |
| @onScanResult | event.detail.passport_number | 护照号 |
| event.detail.expiration_date | 有效期 | |
| event.detail.birth_date | 生日 |
显示富文本提示框
示例
<template>
<view class="content">
<CY-passportreader ref="passportreader" type="number" @onScanResult="onScanResult"/>
<view class="text-area">
<text class="title">{{passportNumber}}</text>
</view>
<view class="text-area">
<text class="title">{{expirationDate}}</text>
</view>
<view class="text-area">
<text class="title">{{birthDate}}</text>
</view>
<button @click="scan">Scan</button>
</view>
</template>
<script>
export default {
data() {
return {
passportNumber: '0',
expirationDate: '0',
birthDate: '0'
}
},
methods: {
//扫描结果回调
onScanResult(e){
this.passportNumber = e.detail.passport_number
this.expirationDate = e.detail.expiration_date
this.birthDate = e.detail.birth_date
},
//开启扫描
scan() {
this.$refs.passportreader.scan();
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
示例下载体验



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 266
下载 266
 赞赏 0
赞赏 0

 下载 10005
下载 10005



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号