更新记录
1.0.0(2022-09-09)
下载此版本
初步上线
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.11 app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
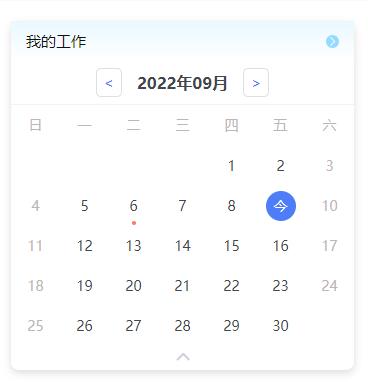
调用示例
<view class="content">
<as-calendar ref='as' :markDays='markDays' :headerBar='false' @onDayClick='onDayClick'></as-calendar>
<view class="change">选中日期:{{curDate}}</view>
</view>
import asCalendar from '@/components/as-calendar/as-calendar.vue'
export default {
components:{
asCalendar
},
data() {
return {
curDate:'',
markDays:[]
}
},
onReady() {
let today = this.$refs.as.getToday().date;
this.curDate = today;
this.markDays.push(today);
},
methods: {
onDayClick(data){
this.curDate = data.date;
}
}
}
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| weekstart |
Number |
0 (即周日为第一天) |
以周几为第一天 |
| markDays |
Array |
- |
标记的日期集合 |
| headerBar |
Boolean |
true |
是否展示月份切换按钮 |
| open |
Boolean |
true |
是否展开日历 |
| collapsible |
Boolean |
true |
是否可收缩 |
| disabledAfter |
Boolean |
false |
未来日期是否不可点击 |
事件说明
| 事件名 |
说明 |
| onDayClick |
点击日期时触发,返回当前选中日期, 如:{date: "2020-07-18", week: "星期六"} |
方法说明
| 方法名 |
说明 |
| changYearMonth |
改变年月,初始化时需在onReady后通过$refs调用 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 945
下载 945
 赞赏 0
赞赏 0

 下载 9311840
下载 9311840
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号