更新记录
0.0.1(2019-11-02) 下载此版本
根据 NavBar 导航栏(https://ext.dcloud.net.cn/plugin?id=52)自己写的一个导航栏,可适配刘海屏,目前自己测试了微信小程序,HTML5和Android,其他的未测,欢迎指出问题
平台兼容性
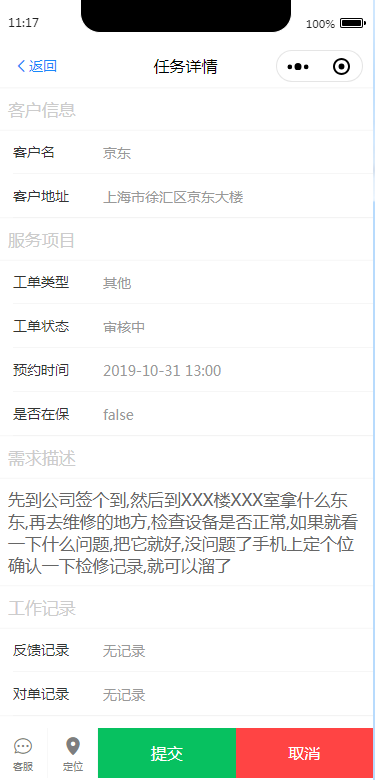
ZolysoftNavBar 导航栏
导航栏组件,主要用于头部导航,自动适配刘海屏,组件名:zolysoft-nav-bar
本插件根据 《NavBar 导航栏》 重写,用法与 《NavBar 导航栏》基本相同,不过此插件加入了刘海屏适配 《NavBar 导航栏》插件地址:
https://ext.dcloud.net.cn/plugin?id=52使用方式:
在 script 中引用组件
import zolysoftNavBar from "@/components/zolysoft-nav-bar/zolysoft-nav-bar.vue"
export default {
components: {
zolysoftNavBar
}
}在 template 中使用组件
<zolysoft-nav-bar
left-icon="back"
left-text="返回"
right-text="菜单"
title="导航栏组件"
@click-left="toUpPage"
@click-right="showMenu" >
</zolysoft-nav-bar>NavBar 属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | - | 标题文字 |
| left-text | String | - | 右侧按钮文本 |
| right-text | String | - | 右侧按钮文本 |
| left-icon | String | - | 左侧按钮图标(图标类型参考 Icon 图标 type 属性) |
| right-icon | String | - | 右侧按钮图标(图标类型参考 Icon 图标 type 属性) |
| fixed | Boolean | false | 是否固定顶部 |
| shadow | Boolean | true | 导航栏下是否有阴影 |
| color | String | #000000 | 图标和文字颜色 |
| background-color | String | #FFFFFF | 导航栏背景颜色 |
| right-icon | String | - | 右侧按钮图标(图标类型参考 Icon 图标 type 属性) |
| border | Boolean | false | 是否显示底部边框 |
事件说明:
事件名称 说明 click-left 左侧按钮点击时触发 click-right 右侧按钮点击时触发
注:当left-icon为back时,默认给的事件为返回上一页,无需添加click-left
特殊说明
-
本插件图标依赖于uni-icons,没有的请自行下载 插件地址
https://ext.dcloud.net.cn/plugin?id=28 -
有的页面需要用到下拉刷新时,刷新图标会显示到状态栏上,影响显示效果,建议做一下修改: 在App.vue的Style中添加一下代码:
/*每个页面公共css */ uni-page-refresh{ margin-top: 30px; } uni-page-refresh .uni-page-refresh{ z-index: 0; }


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 780
下载 780
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号