更新记录
1.1(2019-11-01) 下载此版本
修改H5以及APP,小程序之间的路由uni.navigateBack 传值问题
1.0(2019-11-01) 下载此版本
组件引用了ColorUI-UniApp组件样式,完善了其中索引扩展组件。
平台兼容性
前言:
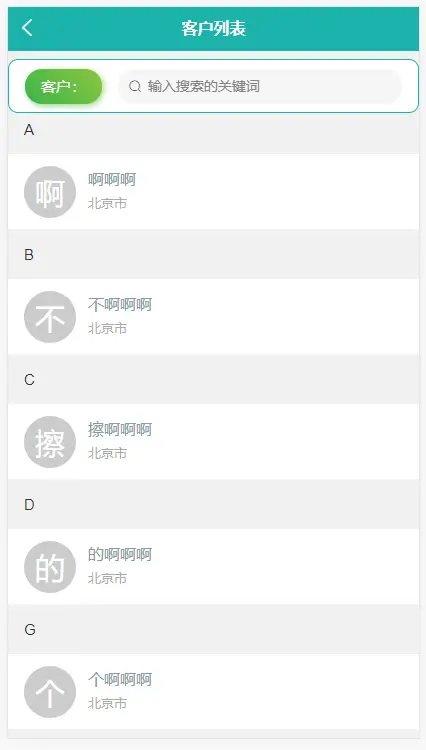
该插件样式可根据自身需求进行更改,主要内容为实现客户首字母的检索以及信息返回。
插件引用了ColorUI-UniApp 的样式,只补充了其中索引部分的实现功能。
开始使用:
引用页面引入样式
<!--主页面内引入组件-->
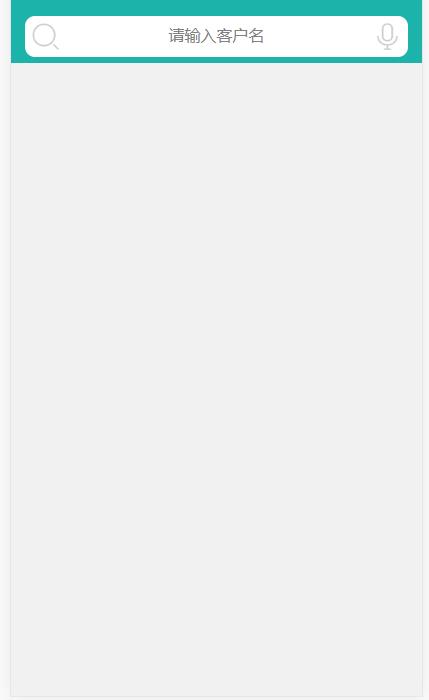
<customer :placeHolder="placeHolder"></customer>
@import "main.css";
import customer from "路径/find-customer.vue"
export default {
data(){
return {
// 传入客户值 插件引入
placeHolder:"请输入客户名",
// 当前选中客户值
customerInfo:{
name:"",
custId:""
},
}
},
// 接收路由回传的值 插件引入使用onShow方法(方法中间没有空格,onShow打不出来,无奈加个空格)
on Show (e) {
let pages = getCurrentPages();
let currPage = pages[pages.length-1];
// H5
//if(currPage.data.nameInfo==undefined || currPage.data.custIdInfo==''){
// console.log(111)
// }else{
// this.customerInfo.name = currPage._data.nameInfo
// this.customerInfo.custId = currPage._data.custIdInfo
// this.placeHolder=currPage._data.nameInfo
// }
// APP、小程序
if(currPage.data.nameInfo==undefined || currPage.data.custIdInfo==''){
}else{
this.customerInfo.name = currPage.data.nameInfo
this.customerInfo.custId = currPage.data.custIdInfo
this.placeHolder = currPage.data.nameInfo
}
},mounted() {
},methods:{
},components:{
customer
}
}配置baozi-customerFind.vue中的引入路径
data(){
return {
customerRouterUrl:"相对于引用页面的路径/choose-customer",
customerInfoShow:''
}
}
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 498
下载 498
 赞赏 0
赞赏 0


 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号