更新记录
1.0.3(2024-08-12) 下载此版本
免费
1.0.2(2022-10-12) 下载此版本
细化报错信息,修改调用方式。
1.0.1(2022-08-30) 下载此版本
更新插件使用说明
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
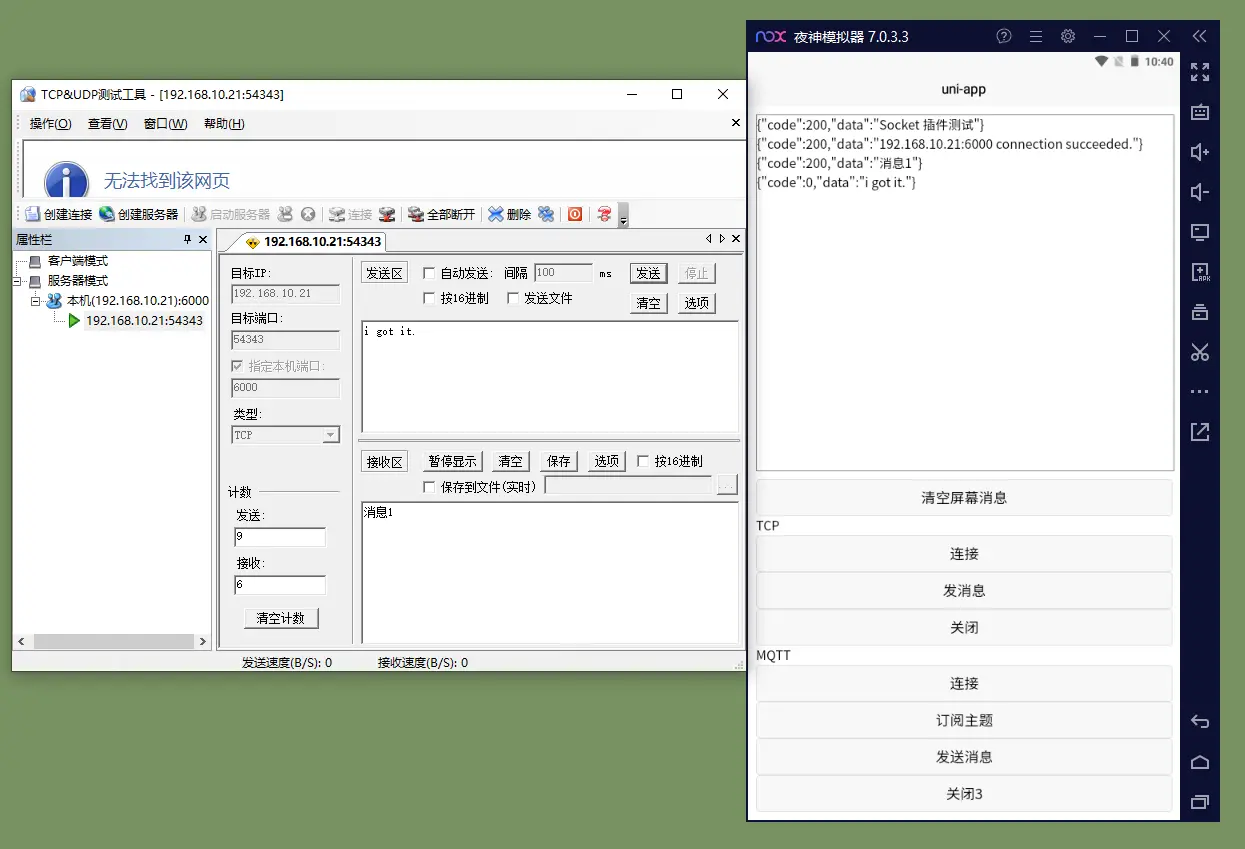
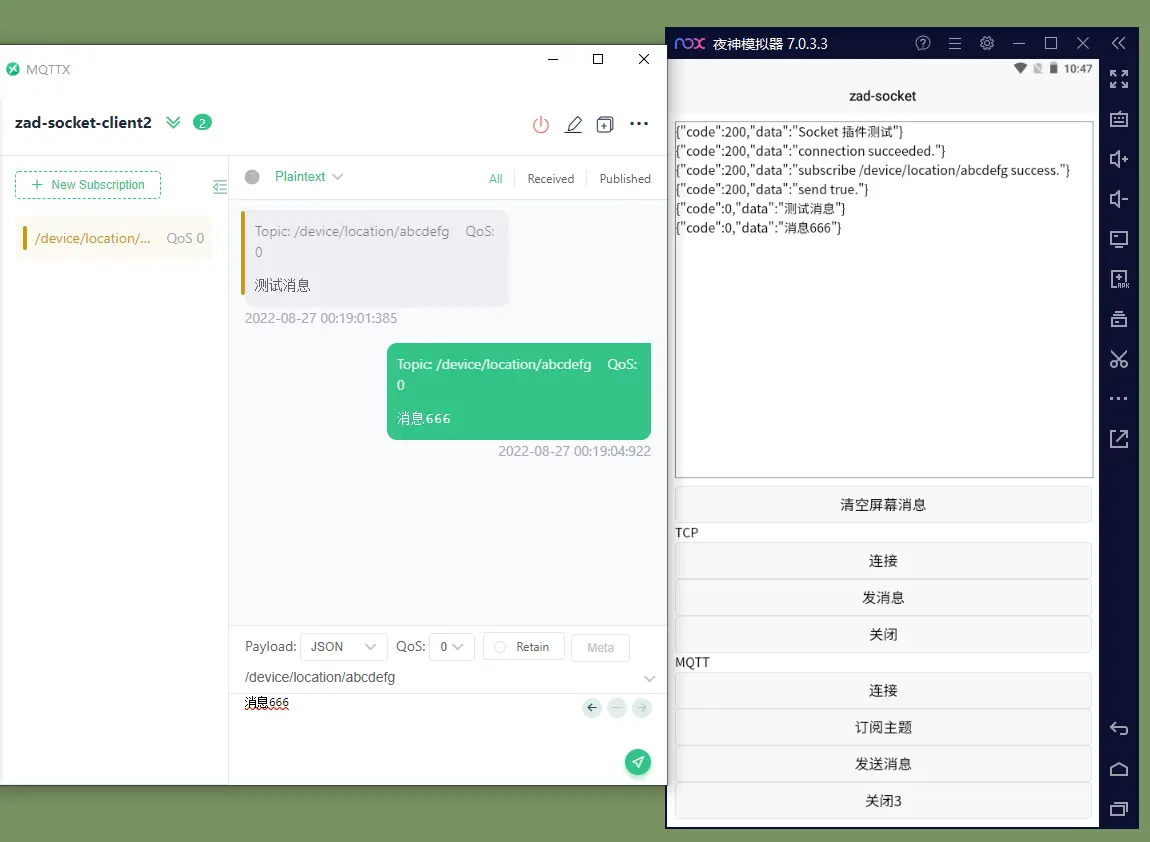
v1.0.2 插件使用示例
插件目录结构如下: 项目根目录 nativeplugins zad-socket android libs org.eclipse.paho.android.service-1.1.1.jar org.eclipse.paho.client.mqttv3-1.1.0.jar zad-socket-release.aar package.json
<template>
<view class="page">
<view class="msg">
<div v-for="(item,index) in message" :key="index">{{JSON.stringify(item)}}</div>
</view>
<view>
<button @click="message = []">清空屏幕消息</button>
</view>
<view>
TCP
<button @click="socket('connect')">连接</button>
<button @click="socket('send')">发消息</button>
<button @click="socket('close')">关闭连接</button>
<button @click="socket('isConnected')">是否已连接</button>
</view>
<view>
MQTT
<button @click="mqtt('connect')">开启连接</button>
<button @click="mqtt('subscribe')">订阅主题</button>
<button @click="mqtt('unsubscribe')">取消订阅主题</button>
<button @click="mqtt('send')">发送数据</button>
<button @click="mqtt('close')">关闭连接</button>
<button @click="mqtt('isConnected')">是否已连接</button>
</view>
</view>
</template>
<script>
const _TCPSocket = uni.requireNativePlugin("zad-socket-tcp");
const _MQTT = uni.requireNativePlugin("zad-socket-mqtt");
export default {
data() {
return {
message: [{ code: 200, data: 'Socket 插件测试' }]
}
},
onLoad() {},
methods: {
socket(method) {
switch (method) {
case "connect": //连接
_TCPSocket.event({
method: method,
param: { ip: '192.168.10.21', port: 6000 }
}, e => {
this.handleMessage(e)
})
break;
case "isConnected": //是否已连接
_TCPSocket.event({ method: 'isConnected' })
break;
case "send": //发送消息
_TCPSocket.event({
method: 'send',
param: { message: '消息1' }
})
break;
case "close": //关闭
_TCPSocket.event({ method: 'close' })
break;
}
},
mqtt(method, param) {
switch (method) {
case "connect": //连接
_MQTT.event({
method: 'connect',
param: {
url: 'tcp://192.168.10.21:1883',
username: 'admin',
password: 'public',
clientId: 'abcd123'
}
}, e => {
this.handleMessage(e)
})
break;
case "isConnected": //是否已连接
_MQTT.event({ method: 'isConnected' })
break;
case "subscribe": //订阅
_MQTT.event({ method: 'subscribe', param: { topic: '/device/location/abcdefg' } })
break;
case "unsubscribe": //取消订阅
_MQTT.event({ method: 'unsubscribe', param: { topic: '/device/location/abcdefg' } })
break;
case "send": //发送消息
_MQTT.event({
method: 'send',
param: { topic: '/device/location/abcdefg', message: '消息1' }
})
break;
case "close": //关闭
_MQTT.event({ method: 'close' })
break;
}
},
handleMessage(e) {
//e.code 400方法调用失败、200方法调用成功、0插件主动发送的消息、-1插件主动发送的异常消息
//e.method 调用时传递的参数,可以根据method处理逻辑
//e.data 返回数据体
this.message.push(e)
if (e.method == 'receive') {
//接收到服务端的消息
console.log(e.data)
}
},
}
}
</script>
<style scoped>
.page {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
padding: 10px;
}
.msg {
border: solid 1px #888;
overflow: auto;
flex: 1;
width: 100%;
margin-bottom: 10px;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(3)
赞赏(3)


 下载 839
下载 839
 赞赏 3
赞赏 3

 下载 10493
下载 10493





 赞赏 1
赞赏 1










 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号