更新记录
1.0.3(2020-12-06)
1.修复已知bug
1.0.2(2020-05-19)
1.修复ios已知bug
1.0.1(2020-05-14)
1.ios从UIwebview替换为WKwebview。 2.优化业务逻辑
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 10.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
安卓使用demo
链接:https://pan.baidu.com/s/1jZXiHsoSfE2ff9VWAKTpgA 提取码:xfme
概述
模块简介
UZK-JDopen插件 封装了京东联盟SDK,能够使你的app具备任何京东链接拉起到京东客户端app打开,并具备返回键返回到你的APP的功能。
模块使用攻略
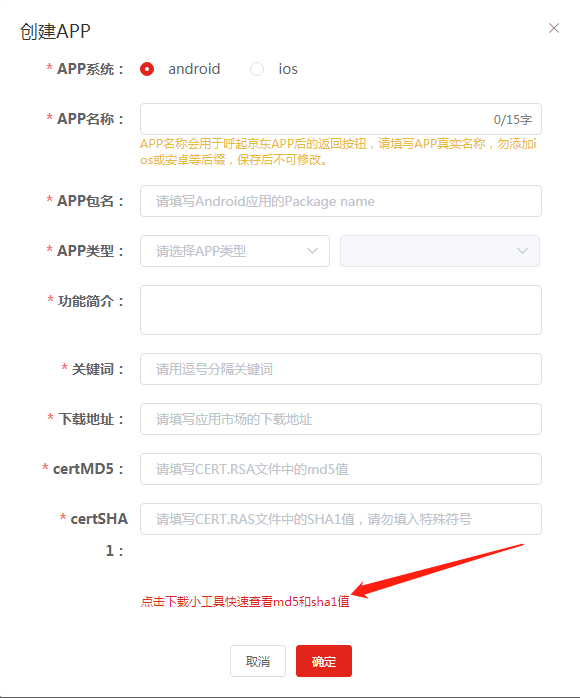
使用之前须在京东联盟-》推广管理-》APP管理,创建应用,并获取 appkey和安全图片。
在使用插件中出现任何问题可以通过邮箱:hkeda@qq.com,或者QQ:474938261与我联系。
准备事项
1.首先在京东联盟创建应用https://union.jd.com/manager/appMng,在京东联盟-》推广管理-》APP管理创建应用获取appkey
注意安卓平台应用要下载下方的小工具来获取MD5和SHA1值,应用创建成功后,等待审核,审核通过后点击应用管理下载SDK。里面安全图片后续要用到。

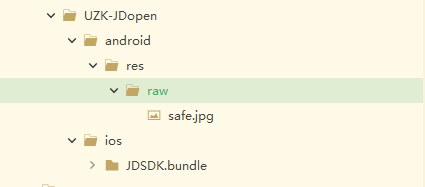
创建插件目录

也可以直接下载右侧示例代码,直接将插件目录复制到你的项目
安全图片
在京东联盟》推广管理》app管理》分别下载安卓和IOS SDK。安全图片在下载的SDK里面。
安卓安全图片放置路径
nativeplugins/UZK-JDopen/android/res/raw/safe.jpg
IOS安全图片放置路径
nativeplugins/UZK-JDopen/ios/JDSDK.bundle
直接将安全图片放置到插件目录ios的根目录里面即可。
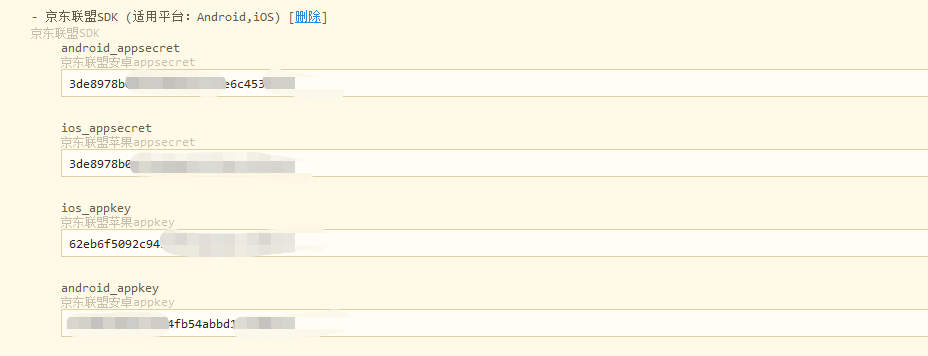
配置appkey和appsecret
在manifest.json里的APP原生插件配置里面分别填入安卓和IOS的appkey和appsecret。

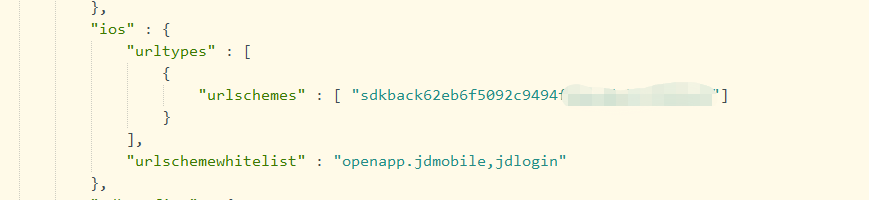
IOS 配置urlschemes
在manifest.json 域名视图里面配置IOS的urlschemes

"ios" : {
"urltypes" : [
{
"urlschemes" : [ "sdkback62eb6f5hssuj456fb54ab7646c8"]
}
],
"urlschemewhitelist" : "openapp.jdmobile,jdlogin"
},
其中sdkback后面一串为你京东联盟创建的IOS应用的apkey。
模块接口
| 方法名 | 说明 |
|---|---|
| init() | 初始化 |
| openurl() | 打开优惠券 |
1. 实例化插件 ,在需要用到插件的页面引入
const plug= uni.requireNativePlugin('UZK-JDopen');
2 . init(),传入参数: 无
京东联盟SDK模块初始化(使用模块前务必进行一次初始化操作)
示例代码
plug.init(result=>{
console.log(JSON.stringify(result));
});
- 初始化成功后,返回数据格式
{ "status":true,
"msg": "初始化成功",
}- 初始化失败,返回数据格式
{ "status":false,
"msg": "初始化失败",
}3. openurl()
拉起京东客户端打开任意链接(必须为京东系域名链接无法打开)
openurl({parma},callback(ret, err))
传入的参数params
url:
- 类型:字符串
- 描述:(必传)需要打开的京东URL,比如优惠券领券页面
示例代码
plug.openurl({url:"https://u.jd.com/leJkbr"},result=>{
console.log(JSON.stringify(result));
});
- 唤端成功,返回数据格式
{ "status":true,
"msg": "呼起正常",
}- 唤端失败,返回数据格式
{ "status":false,
"msg": "初始化失败" || "您未安装京东app" || "url不在白名单" || "呼起协议异常" || "网络异常,请重试!",
}


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 3447
下载 3447
 赞赏 2
赞赏 2

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号