更新记录
1.0.5(2023-12-01)
下载此版本
优化简洁了部分代码
1.0.4(2023-07-26)
下载此版本
优化组件,隐藏滚动条
1.0.3(2023-07-24)
下载此版本
优化用户体验
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
× |
× |
× |
√ |
√ |
√ |
√ |
√ |
引入组件
import deliveryTimeOp from '@/components/delivery-time-op/delivery-time-op.vue'
注册组件
components: {
deliveryTimeOp
},
使用组件
<delivery-time-op
@dataCallback="dataCallback"
@timeCallback="timeCallback"
:dodge="true"
ref='model'
:content="content"
:barHidth='600'
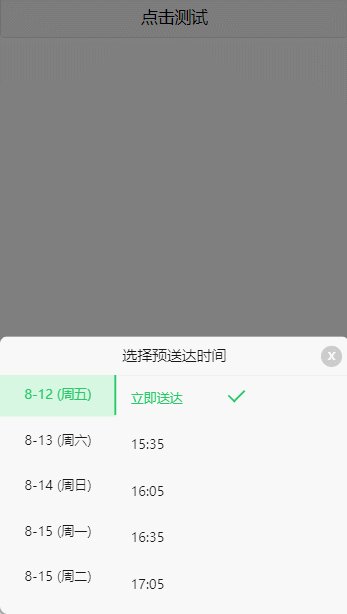
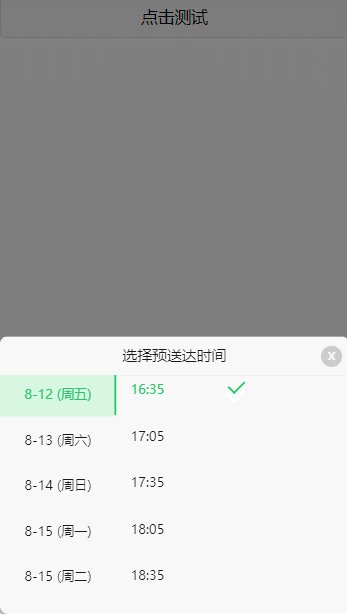
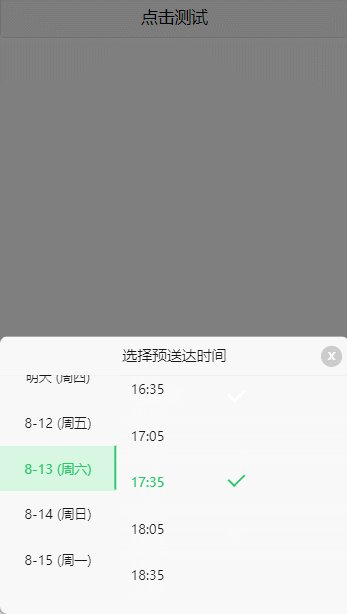
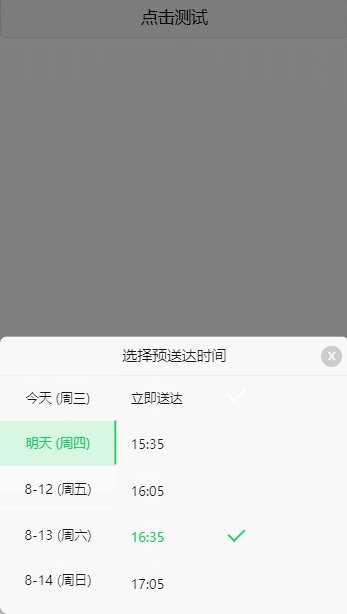
title="选择预送达时间">
> </delivery-time-op>
参数说明
@dataCallback:选择日期的回调
@timeCallback:选择时间的回调
dodge:点击模态框是否关闭弹框(true/false)
content:需要传递展示的日期时间数据(数组)
barHidth:弹出框高度(数字)
title:标题
事件说明
this.$refs.model.open(); //打开模态框回调
this.$refs.model.close(); //关闭模态框回调
后端返回的数据格式
content:[{
"timezh": "今天 (周三)",
"timeformatter": "8-10",
"id":108,
"timelist": [{
"timestr": "立即送达",
}, {
"timestr": "15:35",
}, {
"timestr": "16:05",
}, {
"timestr": "16:35",
}, {
"timestr": "17:05",
}, {
"timestr": "17:35",
}, {
"timestr": "18:05",
}, {
"timestr": "18:35",
}]
}]


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)

 下载 737
下载 737
 赞赏 3
赞赏 3

 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号