更新记录
3.0.0(2025-04-02) 下载此版本
新增
- Android&iOS:新增字段 TUIOfflinePushInfo.IOSPushType ,默认为 APNs。
优化
- Android&iOS:callKit 使用 RTCRoomEngine v3.0.0。
2.9.1(2025-02-24) 下载此版本
修复
- Android: 修复 HBuilderX 4.45 版本下 2.9.0 插件自定义基座构建失败问题。
2.9.0(2025-02-21) 下载此版本
新增
- Android&iOS:新增 calls 接口,支持发起单人通话或多人通话,更加灵活的通话成员管理,支持更强大的 REST API,欢迎使用。
- Android&iOS:新增 join 接口,配合 calls 接口、支持加入已有通话。
- Android&iOS:支持来电震动。
修复
- Android: 修复悬浮窗导致的内存泄露问题。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:12 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
本文将介绍如何用最短的时间完成 TUICallKit 组件的接入,跟随本文档,您将在一个小时的时间内完成如下几个关键步骤,并最终得到一个包含完备 UI 界面的视频通话功能。
环境准备
- 建议使用最新的 HBuilderX 编辑器 。
- iOS 9.0 或以上版本且支持音视频的 iOS 设备,暂不支持模拟器。
- Android 版本不低于 4.1 且支持音视频的 Android 设备,暂不支持模拟器。如果为真机,请开启允许调试选项。最低兼容 Android 4.1(SDK API Level 16),建议使用 Android 5.0 (SDK API Level 21)及以上版本。
- iOS/Android 设备已经连接到 Internet。
步骤一:开通服务
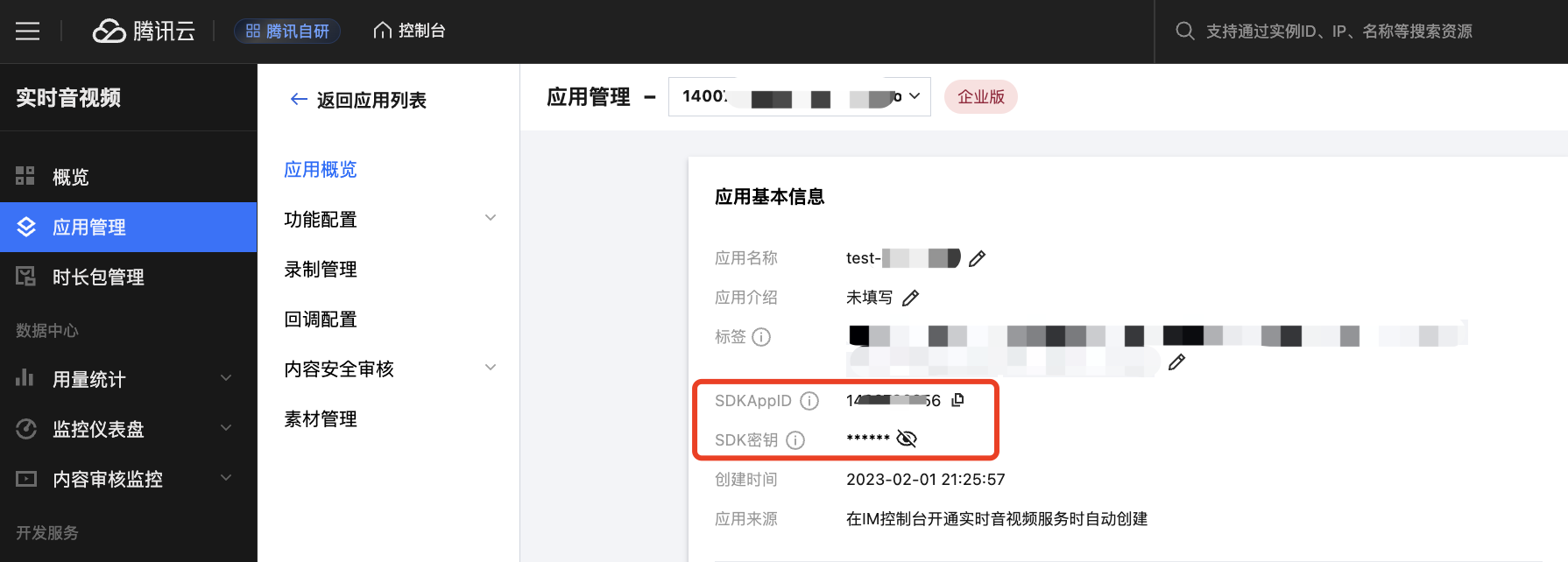
- 在 TRTC 控制台 开通服务,获取 SDKAppID 和 SecretKey 并记录下来,它们会在后续的 步骤四:登录 TUI 组件 中被用到。
- 开通服务具体步骤参考官网文档:开通体验服务。

- 单击免费体验以后,部分之前使用过 实时音视频 TRTC 服务的用户会提示 -100013 错误,解决方案参考官网 uni-app 常见问题。
[-100013]:TRTC service is suspended. Please check if the package balance is 0 or the Tencent Cloud accountis in arrears步骤二:导入插件
1. 购买 uni-app 原生插件
登录 uni 原生插件市场,并访问 TencentCloud-TUICallKit 插件,在插件详情页中购买(免费插件也可以在插件市场0元购)。购买后才能够云端打包使用插件。购买插件时请选择正确的 appid,以及绑定正确包名。

2. 制作自定义调试基座 (请使用真机运行自定义基座)
购买插件后在项目的 manifest.json 页面的 App原生插件配置 项下单击选择云端插件,选择TencentCloud-TUICallKit 插件。

注意:
- 自定义基座不是正式版,真正发布时,需要再打正式包。使用自定义基座是无法正常升级替换 APK 的。
- 请尽量不要使用本地插件,插件包超过自定义基座的限制,可能导致调试收费。
步骤三:在 vue 页面中引入原生插件
使用 uni.requireNativePlugin 的 API 在 vue 页面中引入原生插件,参数为插件的 ID。
const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit');步骤四:登录 TUI 组件
在您的项目中添加如下代码,完成 TUICallKit 组件的登录。这个步骤异常关键,因为只有在登录成功后才能正常使用 TUICallKit 的各项功能,故请您耐心检查相关参数是否配置正确。
const options = {
SDKAppID: 1400000001, // 请替换为步骤一取到的 SDKAppID
userID: 'denny', // 请替换为您的 UserID
userSig: 'xxxxxxxxxxx', // 您可以在控制台中计算一个 UserSig 并填在这个位置
};
TUICallKit.login(options, (res) => {
if (res.code === 0) {
console.log('login success');
} else {
console.log(`login failed, error message = ${res.msg}`);
}
});login 参数说明,如遇到问题详见官网 参数说明:
- SDKAppID:在 步骤一 中的最后一步中您已经获取到,这里不再赘述。
- userID:当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符(-)和下划线(_)。
- userSig:使用 步骤一 中获取的 SecretKey 对 SDKAppID、userID 等信息进行加密,就可以得到 userSig,它是一个鉴权用的票据,用于腾讯云识别当前用户是否能够使用 TRTC 的服务。您可以通过控制台中的 辅助工具 生成一个临时可用的 userSig。
- 更多信息请参见 如何计算及使用 userSig。
步骤五:拨打通话
通过调用 TUICallKit 的 calls API,就可以发起语音或者视频通话。
const options = {
userIDList: 'mike',
callMediaType: 1, // 语音通话(callMediaType = 1)、视频通话(callMediaType = 2)
};
TUICallKit.calls(options, (res) => {
if (res.code === 0) {
console.log('call success');
} else {
console.log(`call failed, error message = ${res.msg}`);
}
});步骤六:接听通话
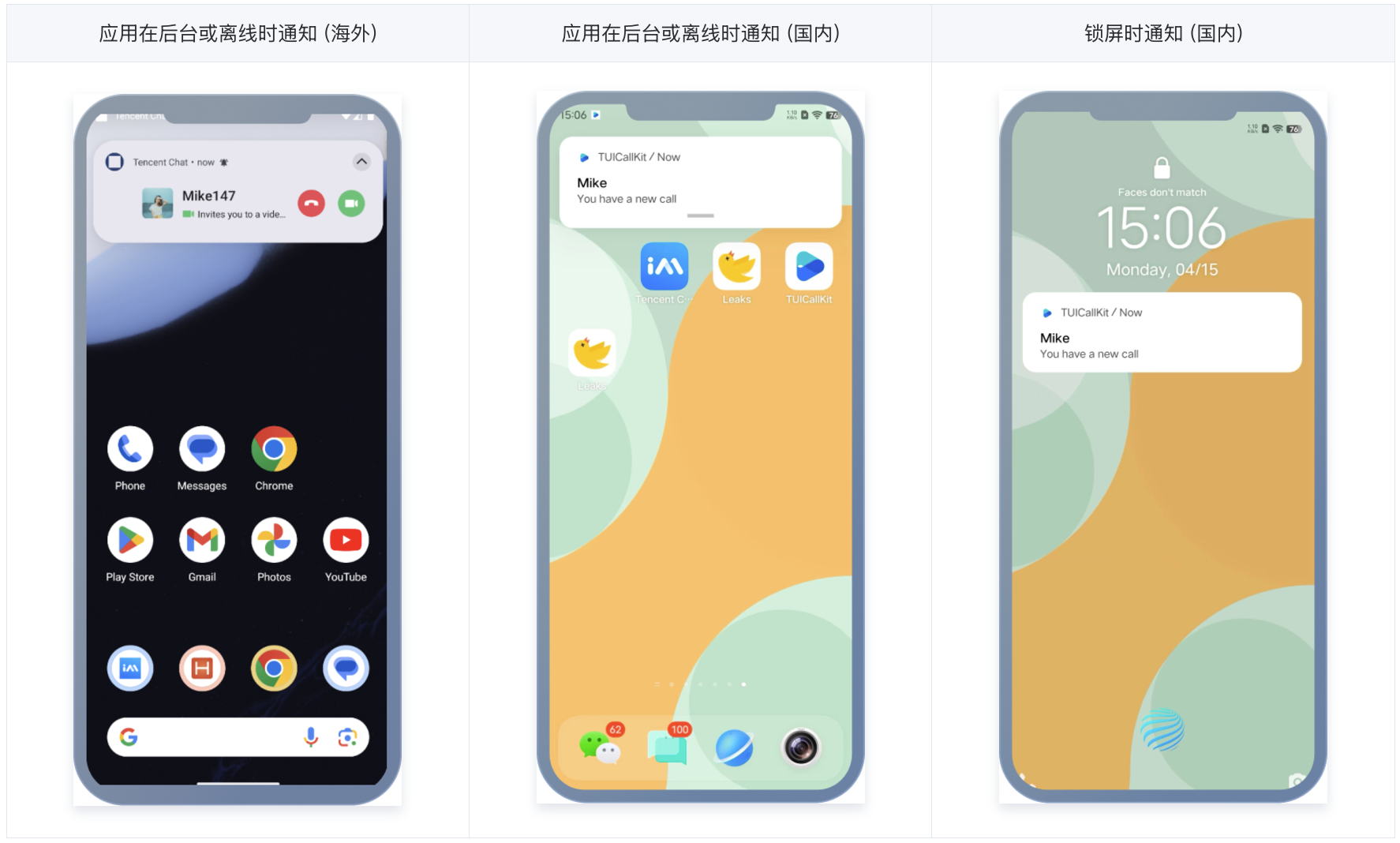
收到来电请求后,TUICallKit 组件会自动唤起来电提醒的接听界面。
步骤七:更多特性
一、设置昵称&头像
如果您需要自定义昵称或头像,可以使用如下接口进行更新。
const options = {
nickName: 'jack',
avatar: 'https:/****/user_avatar.png'
}
TUICallKit.setSelfInfo(options, (res) => {
if (res.code === 0) {
console.log('setSelfInfo success');
} else {
console.log(`setSelfInfo failed, error message = ${res.msg}`);
}
});注意:因为用户隐私限制,非好友之间的通话,被叫的昵称和头像更新可能会有延迟,一次通话成功后就会顺利更新。
二、悬浮窗功能
如果您的业务需要开启悬浮窗功能,您可以在 TUICallKit 组件初始化时调用以下接口开启该功能。
TUICallKit.enableFloatWindow(true);三、通话状态监听
如果您的业务需要 监听通话的状态,可以通过监听 TUICallEvent 事件 实现。
const TUICallKitEvent = uni.requireNativePlugin('globalEvent');
function handleError(res) {};
function handleCallReceived(res) {};
TUICallKitEvent.addEventListener('onError', handleError);
TUICallKitEvent.addEventListener('onCallReceived', handleCallReceived);
// 监听的事件要在页面退出时,要及时移除事件监听,移除方法 removeEventListener
TUICallKitEvent.removeEventListener('onError', handleError);四、自定义铃音
如果您需要自定义来电铃音,可以通过如下接口进行设置。
const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit');
// 【1】通过 uni.saveFile 保存音频文件到本地,具体参考 saveFile 接口: https://zh.uniapp.dcloud.io/api/file/file.html#savefile
const tempFilePath = './static/rain.mp3'; // 本地存放的音频文件
let musicFilePath = '';
uni.saveFile({
tempFilePath: tempFilePath,
success: (res) => {
console.warn('保存文件成功 = ', JSON.stringify(res)); // 获取的是相对路径
musicFilePath = res.savedFilePath;
// 【2】相对路径转绝对路径,否则访问不到
musicFilePath = plus.io.convertLocalFileSystemURL(musicFilePath); // 转绝对路径
// 【3】设置铃声
TUICallKit.setCallingBell(musicFilePath, (res) => {
if (res.code === 0) {
console.log('setCallingBell success');
} else {
console.log(`setCallingBell failed, error message = ${res.msg}`);
}
});
},
fail: (err) => {
console.error('保存文件失败');
},
});
五、离线推送

- 通过集成 uni-app 腾讯云推送服务(Push) 插件,可以实现应用切换到后台或杀掉应用时唤起通话界面。
- 在 APP 中集成离线推送,更多步骤请参考官网文档 uni-app 离线推送。
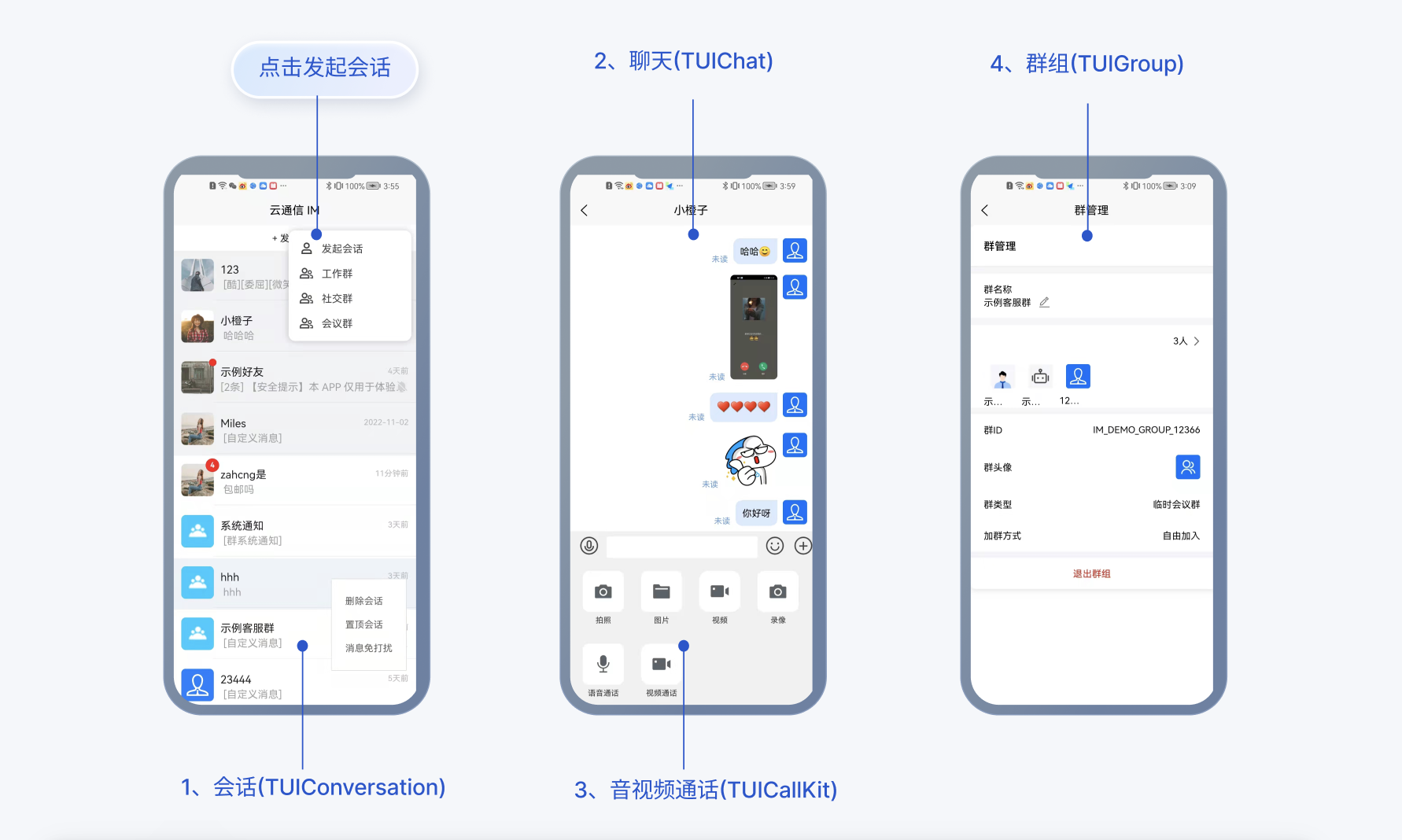
实现案例

Chat-uikit-uniapp Demo 是基于腾讯云 IM SDK 的一款 uni-app UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
技术咨询
了解更多详情您可 腾讯云通信官方社群 进行咨询和反馈。


 收藏人数:
收藏人数:
 https://github.com/tencentyun/TUICallKit/tree/main/uni-app
https://github.com/tencentyun/TUICallKit/tree/main/uni-app
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(1)
赞赏(1)


 下载 9092
下载 9092
 赞赏 1
赞赏 1

 下载 10763
下载 10763


 赞赏 1
赞赏 1













 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号