更新记录
1.2.1(2019-11-02) 下载此版本
修复
1.2.0(2019-11-02) 下载此版本
优化app下滑动效果
1.1.1(2019-10-30) 下载此版本
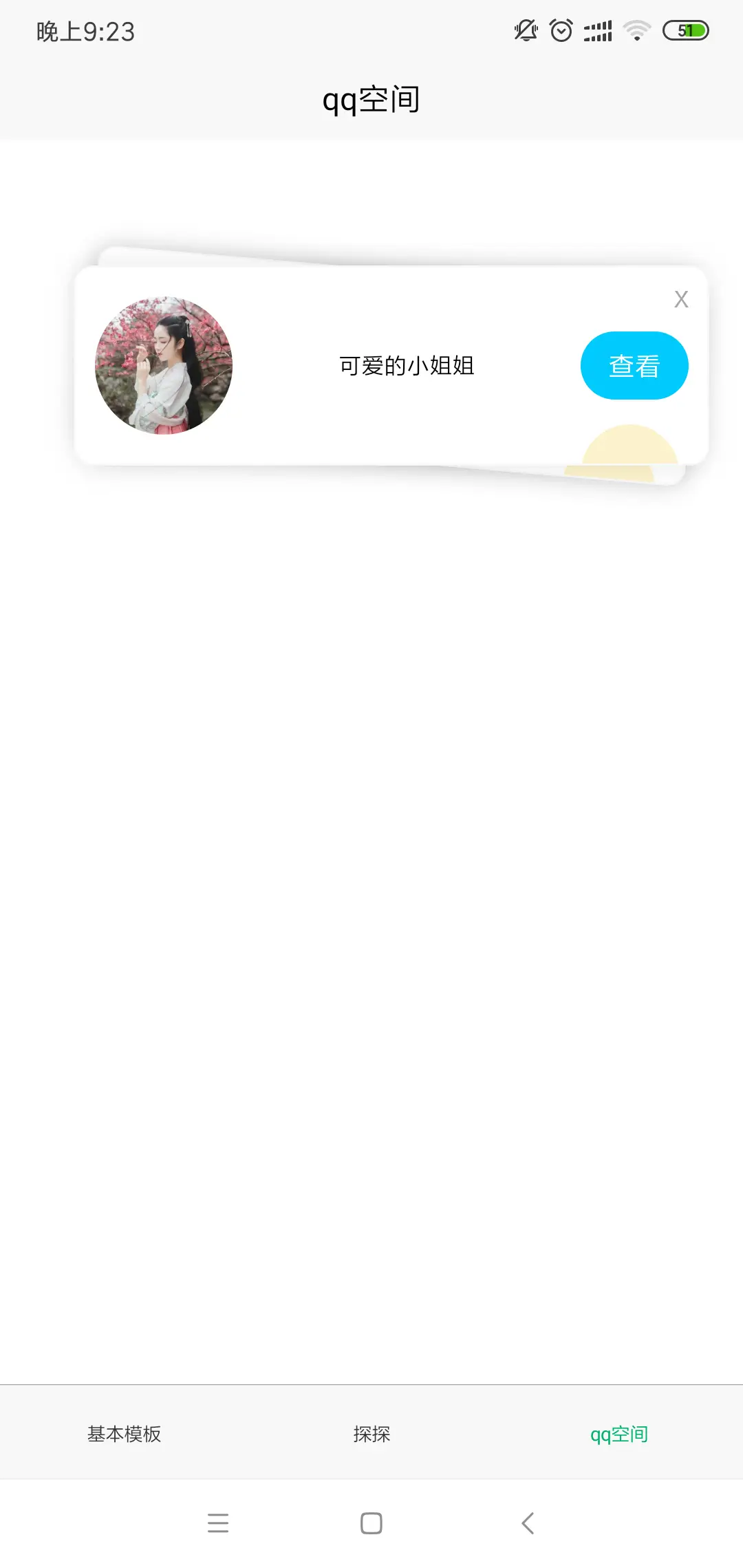
新增qq空间卡片示例
查看更多平台兼容性
cardDel
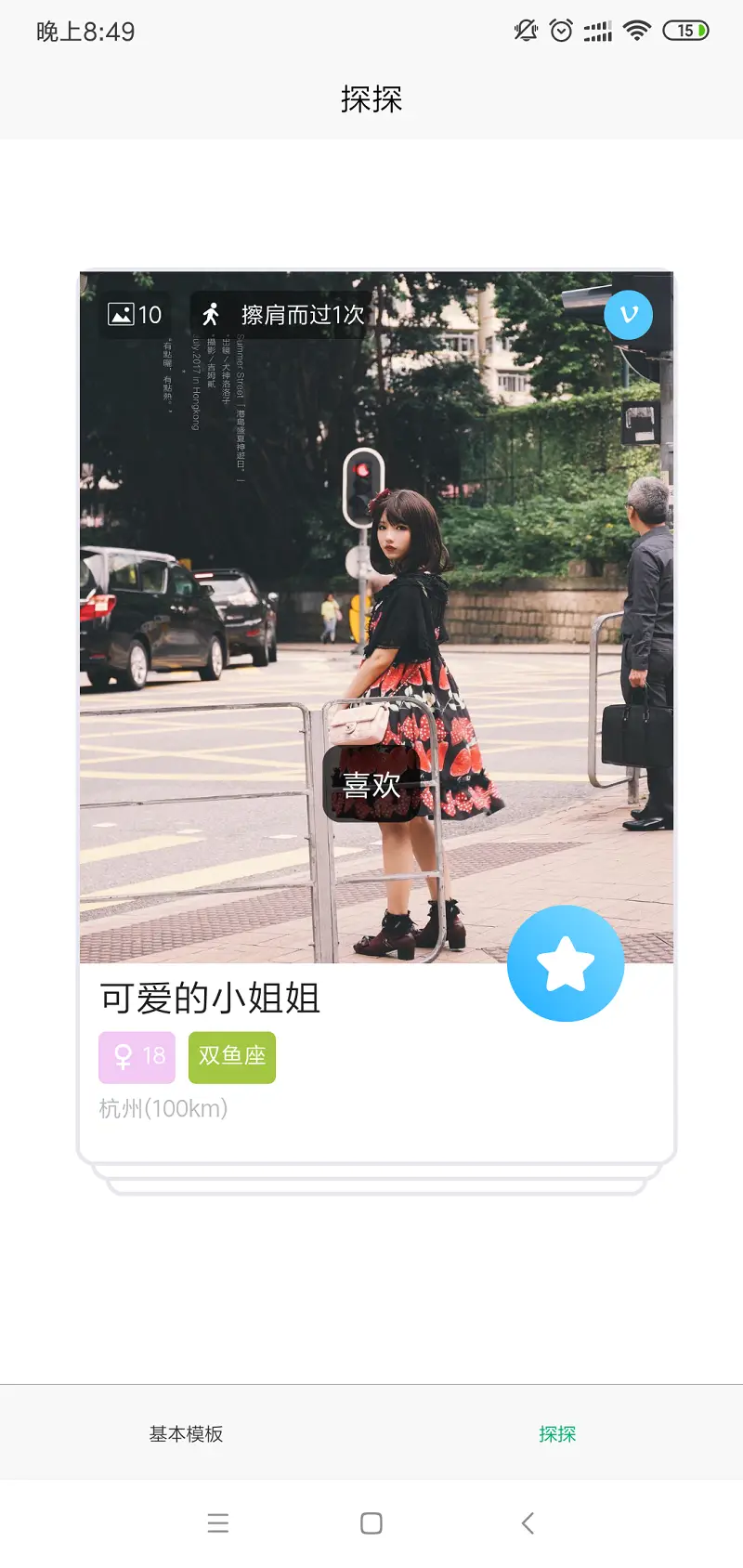
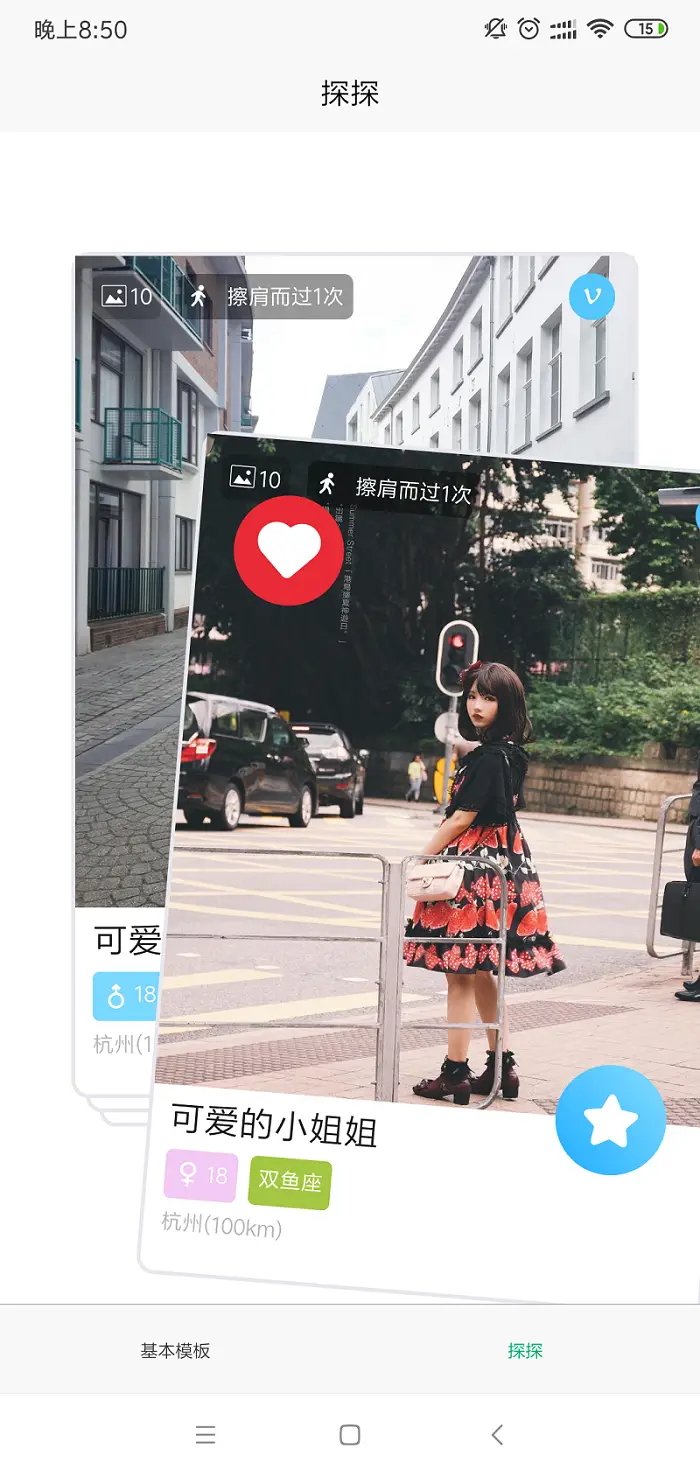
卡片删除效果(仿探探)
说明
插件设计: 插件不仅仅可以实现仿探探的效果,还能通过参数实现卡片不同的动画效果的变化。
基本模板里提供了简单的动画效果。
使用方式
在index.js中
import clCardDel from "@/components/cl-cardDel/cl-cardDel";
mixins:[clCardDel]OBJECT参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| number | Number | 2 | 存在的卡片数量 |
| moveRotate | Object | { x:0,y:0 } | 设置位移图片旋转角度距离 card中心点 - 指向坐标 |
| delMoveD | Number | screenHeight*2 | 删除移动距离 |
| touchMoveD | Number | 100 | card移动距离 card移动距离/touchMoveD = 其他card变化比率 |
| rotate | Number | 0 | 第2张卡片旋转角度 |
| scale | Object | { x:1,y:1 } | 第2张卡片缩放 |
| skew | Object | { x:0,y:0 } | 第2张卡片倾斜 |
| translate | Object | { x:0,y:0 } | 第2张卡片位移 |
| opacity | Number | 1 | 第2张卡片透明度 |
事件
| 事件名 | 说明 |
|---|---|
| init | 设置初始参数 |
| getData | 获取数据 |
| moveJudge(x,y,ratio) | 触摸中判断 |
| endJudge(x,y) | 触摸结束判断 |
| _back | 执行回退动画 |
| _del | 执行删除动画 |


 收藏人数:
收藏人数:
 https://github.com/15157757001/cardDel
https://github.com/15157757001/cardDel
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)




 下载 16739
下载 16739
 赞赏 8
赞赏 8

 下载 9692520
下载 9692520
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号