更新记录
0.0.1(2022-07-18)
下载此版本
1.支持放大缩小
2.支持时间拖拽选取
3.支持监控数据信息绘制。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
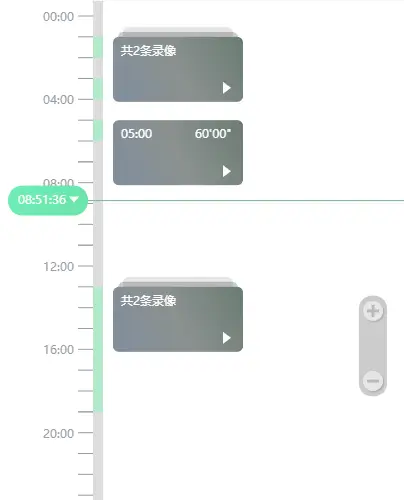
timeline-canvas
一个基于canvas绘制的时间轴,目前暂不支持双指缩放(微信小程序中事件touches存在返回长度的问题,导致无法准确判断事件的行为,如果有好的解决方案,可以评论区给我留言)
引入方式:
<template>
<timeline-canvas
:height="height"
:width="width"
ref="timelineCanvas"
:timecell="timecell"
:time="time"
@on-time-end="changeTimeEnd"
:is-double-touch="false"
></timeline-canvas>
</template>
import TimelineCanvas from '../../components/timeline-canvas/timeline-canvas.vue';
export default {
components: {
TimelineCanvas,
},
onReady() {
uni.getSystemInfo().then(systemInfo => {
const info = systemInfo[1]
this.height = info.windowHeight
this.width = info.windowWidth
})
},
};
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| height |
canvas绘制的高度 |
Number |
|
600 |
| width |
canvas绘制的宽度 |
Number |
|
300 |
| timecell |
视频信息绘制列表 |
Array |
[{"beginTime":'2022-8-15 01:00:00',"endTime": '2022-8-15 02:00:00',"style": {"background":"rgba(132, 244, 180, 0.498039)"}}] |
range |
| time |
需要展示的时间 |
String\Number |
'2022-07-18'\1658073600 |
当天时间 |
事件
| 事件名称 |
说明 |
回调参数 |
| on-time-end |
拖拽结束通知事件 |
{currentTimestamp: 1660534964800, currentTime: "11:42:44"} |
方法
| 方法名称 |
说明 |
返回值 |
| render |
传入时间和录像块重新渲染 this.$refs.timelineCanvas.render({ time: '2022-08-15', timecell: [{ "beginTime":'2022-8-15 01:00:00', "endTime": '2022-8-15 02:00:00', "style": { "background":"rgba(132, 244, 180, 0.498039)" } }]}) |
|


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 580
下载 580
 赞赏 0
赞赏 0

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号