更新记录
1.4.0(2022-07-27)
本次主要更新: 1.修改andorid设置音轨方法不生效,修改方法名 2.增加视频轨相关功能 3.andorid增加硬件加速参数
1.3.0(2022-07-20)
本次主要更新: 1.增加 插件内 全屏方法
1.2.0(2022-07-18)
本次主要更新: 1.新增自定义播放器示列 2.增加窗口缩放、视频纵横比、音轨等等功能
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
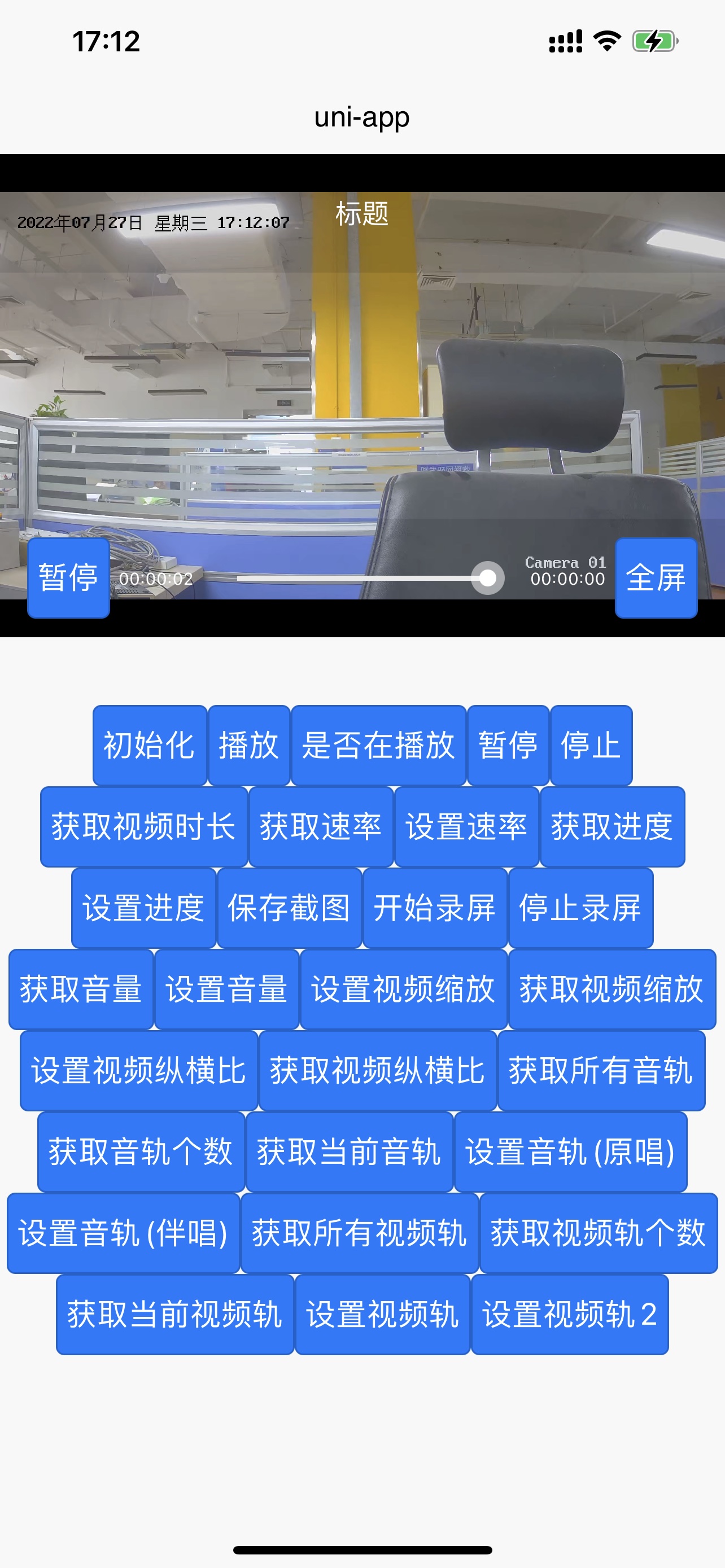
KJ-VLC
VLC多媒体播放器、支持rtsp、rtmp、mms、ftp、udp/rtp等等大多数格式、截图、录制、速率、快进、倒退、音量、窗口缩放、视频纵横比、音轨。。
注意事项
andorid 需要配置:manifest.json -> App常用其它设置 -> 支持CPU类型 勾选 arm64-v8a
要不某些手机会闪退
海康rtsp流规则 https://blog.csdn.net/NBA_1/article/details/118086332
rtsp://用户名:密码@172.16.2.79:554/Streaming/Channels/101使用
<template>
<view class="content">
<KJ-VLC class="vlc" ref="vlc" :style="{width:'100%',height:palyerHeight}" @onStateChanged="onStateChanged"
@onTimeChanged="onTimeChanged" @onStartedRecording="onStartedRecording" @onStoppedAtPath="onStoppedAtPath">
<cover-view class="video-view" :style="{width:'100%',height:palyerHeight}" @click="tap"
@touchstart="touchStartHandle" @touchend="touchEndHandle" @touchcancel="touchCancelHandle"
@touchmove="touchMoveHandle">
<text class="tip" v-if="isShowTip"
:style="{position:'absolute',left:0,right:0,top:tipTop}">{{tip}}</text>
<view class=" top-title" :style="{width:'100%'}" v-if="isShowTitle">
<view></view>
<text :style="{color:'#fff'}">标题</text>
<view></view>
</view>
<view class="bottom-title" :style="{width:'100%'}" v-if="isShowTitle">
<button type="primary" @click="playOrPause">{{playOrPauseText}}</button>
<text class="text">{{leftTime}}</text>
<view class="fullControls-center">
<chunLei-slider :max="duration" :value="current" :style="{width:`${fullControlsWidth-40}px`}"
:screenLeft="40" :width="fullControlsWidth-40" @change="changeCurrent" :ratio="1">
</chunLei-slider>
</view>
<text class="text">{{rightTime}}</text>
<button type="primary" @click="full">全屏</button>
</view>
</cover-view>
</KJ-VLC>
<view class="btns">
<button type="primary" @click="init">初始化</button>
<button type="primary" @click="play">播放</button>
<button type="primary" @click="isPlaying">是否在播放</button>
<button type="primary" @click="pause">暂停</button>
<button type="primary" @click="stop">停止</button>
<button type="primary" @click="getLength">获取视频时长</button>
<button type="primary" @click="getRate">获取速率</button>
<button type="primary" @click="setRate">设置速率</button>
<button type="primary" @click="getTime">获取进度</button>
<button type="primary" @click="setTime">设置进度</button>
<button type="primary" @click="saveVideoSnapshotAt">保存截图</button>
<button type="primary" @click="startRecordingAtPath">开始录屏</button>
<button type="primary" @click="stopRecording">停止录屏</button>
<button type="primary" @click="getVolume">获取音量</button>
<button type="primary" @click="setVolume">设置音量</button>
<button type="primary" @click="setScale">设置视频缩放</button>
<button type="primary" @click="getScale">获取视频缩放</button>
<button type="primary" @click="setAspectRatio">设置视频纵横比</button>
<button type="primary" @click="getAspectRatio">获取视频纵横比</button>
<button type="primary" @click="getAudioTracks">获取所有音轨</button>
<button type="primary" @click="getAudioTracksCount">获取音轨个数</button>
<button type="primary" @click="getAudioTrack">获取当前音轨</button>
<button type="primary" @click="setAudioTrack">设置音轨(原唱)</button>
<button type="primary" @click="setAudioTrack2">设置音轨(伴唱)</button>
<button type="primary" @click="getVideoTracks">获取所有视频轨</button>
<button type="primary" @click="getVideoTracksCount">获取视频轨个数</button>
<button type="primary" @click="getVideoTrack">获取当前视频轨</button>
<button type="primary" @click="setVideoTrack">设置视频轨</button>
<button type="primary" @click="setVideoTrack2">设置视频轨2</button>
</view>
</view>
</template>
<script>
import chunLeiSlider from '@/components/chunLei-slider/chunLei-slider.nvue'
export default {
components: {
chunLeiSlider
},
data() {
return {
duration: 60 * 60 * 1000, //精确总时长
fullControlsWidth: '200', //全屏宽
current: 0, //video进度
leftTime: "00:00:00",
rightTime: "00:00:00",
statusBarHeight: "20px",
getStatusBarHeight: "20px",
headerHeight: "44px",
palyerHeight: "500rpx",
tipTop: "250rpx",
tip: "加载中...",
isShowTip: true,
isShowTitle: true,
hideTitleTime: 6000,
isFull: false,
playOrPauseText: "播放",
videoNowSatus: false, //当前播放的视频是否已经播放完成
touchHandleType: false, //滑动记录 progress // light // voice
handleDynamicX: 0, // 动态记录滑动的记录X轴
handleDynamicY: 0, // 动态记录Y轴滑动距离
videoNowLight: 0, // 当前屏幕的亮度
videoNowVoice: 0, // 当前的音量
onceClickTimer: null,
changing: false
}
},
onLoad() {
this.getStatusBarHeight = plus.navigator.getStatusbarHeight();
this.statusBarHeight = this.getStatusBarHeight;
this.videoNowVoice = plus.device.getVolume(); // 获取当前屏幕的音量
this.onceClickTimer = setTimeout(() => {
clearTimeout(this.onceClickTimer);
this.onceClickTimer = null;
this.isShowTitle = false;
}, this.hideTitleTime)
},
onReady() {
this.init();
this.play();
//this.$refs.vlc.requestFullScreen()
},
(res) {
console.log(JSON.stringify(res))
if (res.deviceOrientation == "portrait") {
this.isFull = false;
plus.navigator.showSystemNavigation();
// this.statusBarHeight = this.getStatusBarHeight;
// this.headerHeight = "45px";
this.palyerHeight = '500rpx';
this.tipTop = '250rpx';
this.fullControlsWidth = uni.getSystemInfoSync().screenWidth - 200;
this.$refs.vlc.exitFullScreen()
//this.init();
//this.play();
} else if (res.deviceOrientation == "landscape") {
this.isFull = true;
plus.navigator.hideSystemNavigation();
// this.statusBarHeight = "0";
// this.headerHeight = "0";
this.palyerHeight = '750rpx'
this.tipTop = '375rpx';
this.fullControlsWidth = uni.getSystemInfoSync().screenWidth - 200;
this.$refs.vlc.requestFullScreen()
//this.init();
//this.play();
}
//this.full();
},
methods: {
onStateChanged(res) {
console.log("onStateChanged:" + JSON.stringify(res.detail))
/**
* statr 状态 Opening(打开) Buffering(推流) Error(错误) Stopped(停止)
* Playing(播放) Paused(暂停) Ended(结束) ESAdded()
* */
var state = res.detail.state;
this.$refs.vlc.isPlaying((res) => {
var isPlaying = res.result;
if (isPlaying == true) {
this.playOrPauseText = "暂停";
} else {
this.playOrPauseText = "播放";
}
})
if (state == "Playing") {
this.isShowTip = false;
} else if (state == "Ended") {
this.$refs.vlc.stop();
this.init();
this.$refs.vlc.play();
} else if (res.detail.state == "Error") {
this.init();
this.tip = "加载错误";
this.isShowTip = true;
}
},
onTimeChanged(res) {
// console.log("onTimeChanged:" + JSON.stringify(res.detail))
if (this.changing == false) {
this.duration = res.detail.length;
this.current = res.detail.time;
this.leftTime = this.formatDuring(this.current)
this.rightTime = this.formatDuring(this.duration)
}
},
onStartedRecording(res) {
console.log("onStartedRecording:" + JSON.stringify(res.detail))
},
onStoppedAtPath(res) {
console.log("onStoppedAtPath:" + JSON.stringify(res.detail))
var path = res.detail.path;
path = path.replace("//", "/");
console.log("path:" + path)
uni.saveVideoToPhotosAlbum({
filePath: path
})
},
init() {
this.tip = "等待播放";
this.isShowTip = true;
this.$refs.vlc.init({
"urlType": "network", //local(本地路径-传绝对路径plus.io.convertLocalFileSystemURL) network(网络地址)
"url": "http://baobab.kaiyanapp.com/api/v1/playUrl?vid=164016&resourceType=video&editionType=high&source=aliyun&playUrlType=url_oss",
"options": ["--rtsp-tcp",
//"--aout=opensles", //加这个,方法setVolume会失效
"--audio-time-stretch",
"-vvv"
],
"mediaOptions": [":network-caching=3000", ":clock-jitter=0", ":clock-synchro=0",
":fullscreen"
],
"HWDecoder": { //andorid有效,是否开启硬件加速
"enabled": false,
"force": false
}
})
this.playOrPauseText = "播放";
this.duration = 60 * 60 * 1000;
this.current = 0;
this.leftTime = this.formatDuring(this.current)
this.rightTime = this.formatDuring(this.duration)
},
isPlaying() {
this.$refs.vlc.isPlaying((res) => {
console.log("isPlaying:" + JSON.stringify(res))
})
},
playOrPause() {
this.$refs.vlc.isPlaying((res) => {
var isPlaying = res.result;
if (isPlaying == true) {
this.$refs.vlc.pause()
} else {
this.$refs.vlc.play()
}
})
},
play() {
this.$refs.vlc.play()
},
pause() {
this.$refs.vlc.pause()
},
stop() {
this.$refs.vlc.stop()
},
getLength() {
this.$refs.vlc.getLength((res) => {
console.log("getLength:" + JSON.stringify(res))
})
},
getRate() {
this.$refs.vlc.getRate((res) => {
console.log("getRate:" + JSON.stringify(res))
})
},
setRate() {
this.$refs.vlc.setRate({
"rate": "8.0" //0.25 - 8.0
})
},
getTime() {
this.$refs.vlc.getTime((res) => {
console.log("getTime:" + JSON.stringify(res))
})
},
setTime() {
this.$refs.vlc.setTime({
"time": "" + 1000 * 60 //单位毫秒
})
},
saveVideoSnapshotAt() {
var path = plus.io.convertLocalFileSystemURL("_doc/" + new Date()
.getTime() +
".png")
this.$refs.vlc.saveVideoSnapshotAt({
"path": path
})
uni.saveImageToPhotosAlbum({
filePath: path
})
},
startRecordingAtPath() {
this.$refs.vlc.startRecordingAtPath({
"path": plus.io.convertLocalFileSystemURL("_doc")
})
},
stopRecording() {
this.$refs.vlc.stopRecording()
},
getVolume() {
this.$refs.vlc.getVolume((res) => {
console.log("getVolume:" + JSON.stringify(res))
})
},
setVolume() {
this.$refs.vlc.setVolume({
"volume": "1" //1-100 播放器的声音
})
},
setScale() {
this.$refs.vlc.setScale({
"scale": "0"
})
},
getScale() {
this.$refs.vlc.getScale((res) => {
console.log("getScale:" + JSON.stringify(res))
})
},
setAspectRatio() {
this.$refs.vlc.setAspectRatio({
"aspectRatio": "1000:600"
})
},
getAspectRatio() {
this.$refs.vlc.getAspectRatio((res) => {
console.log("getAspectRatio:" + JSON.stringify(res))
})
},
getAudioTracks() {
this.$refs.vlc.getAudioTracks((res) => {
console.log("getAudioTracks:" + JSON.stringify(res))
})
},
getAudioTracksCount() {
this.$refs.vlc.getAudioTracksCount((res) => {
console.log("getAudioTracksCount:" + JSON.stringify(res))
})
},
getAudioTrack() {
this.$refs.vlc.getAudioTrack((res) => {
console.log("getAudioTrack:" + JSON.stringify(res))
})
},
setAudioTrack() {
this.$refs.vlc.setAudioTrack({
"id": "1"
})
},
setAudioTrack2() {
this.$refs.vlc.setAudioTrack({
"id": "2"
})
},
getVideoTracks() {
this.$refs.vlc.getVideoTracks((res) => {
console.log("getVideoTracks:" + JSON.stringify(res))
})
},
getVideoTracksCount() {
this.$refs.vlc.getVideoTracksCount((res) => {
console.log("getVideoTracksCount:" + JSON.stringify(res))
})
},
getVideoTrack() {
this.$refs.vlc.getVideoTrack((res) => {
console.log("getVideoTrack:" + JSON.stringify(res))
})
},
setVideoTrack() {
this.$refs.vlc.setVideoTrack({
"id": "-1"
})
},
setVideoTrack2() {
this.$refs.vlc.setVideoTrack({
"id": "0"
})
},
formatDuring(mss) {
//console.log(mss)
var hours = parseInt((mss % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
if (hours < 10) {
hours = "0" + hours
}
var minutes = parseInt((mss % (1000 * 60 * 60)) / (1000 * 60));
if (minutes < 10) {
minutes = "0" + minutes
}
var seconds = parseInt((mss % (1000 * 60)) / 1000);
if (seconds < 10) {
seconds = "0" + seconds
}
return hours + ":" + minutes + ":" + seconds;
},
//拖动滑块
changeCurrent(e) {
this.current = e.detail.value
console.log(JSON.stringify(e));
this.changing = true;
this.$refs.vlc.setTime({
"time": "" + parseInt(this.current)
})
},
changing(e) {
this.changing = false;
},
full() {
if (!this.isFull) {
plus.screen.lockOrientation("landscape-primary");
//this.$refs.vlc.requestFullScreen()
} else {
plus.screen.lockOrientation("portrait-primary");
//this.$refs.vlc.exitFullScreen()
}
this.isFull = !this.isFull;
},
tap() {
console.log("tap")
if (this.onceClickTimer != null) {
clearTimeout(this.onceClickTimer);
this.onceClickTimer = null;
}
this.isShowTitle = !this.isShowTitle;
this.$forceUpdate()
if (this.isShowTitle) {
this.onceClickTimer = setTimeout(() => {
clearTimeout(this.onceClickTimer);
this.onceClickTimer = null;
this.isShowTitle = false;
}, this.hideTitleTime)
}
},
//监听当前操作
touchStartHandle(e) {
console.log(e);
this.touchStartTimeStamp = new Date().getTime();
this.handleDynamicY = e.changedTouches[0].screenY;
this.handleDynamicX = e.changedTouches[0].screenX;
},
//监听抬起操作
touchEndHandle(e) {
//this.tap();
if (this.touchHandleType) {
this.touchStartTimeStamp = 0;
this.handleDynamicY = 0;
this.handleDynamicX = 0;
this.touchHandleType = false;
if (this.progressBtnStatus) {
this.progressBtnStatus = false;
this.progressPercent = this.progressBtnPercent;
}
}
},
// 监听是否触发滑动事件
touchMoveHandle(e) {
// 判断左右上下滑动是否超过10px
let X = e.changedTouches[0].screenX;
let Y = e.changedTouches[0].screenY;
if (this.touchHandleType) {
this.handleFun(X, Y);
return;
}
let chaX = Math.abs(X - this.handleDynamicX);
let chaY = Math.abs(Y - this.handleDynamicY);
if (chaX > 10 || chaY > 10) {
if (chaX > 10) {
this.touchHandleType = 'progress';
this.handleDynamicX = X;
} else {
let left = uni.getSystemInfoSync().screenWidth / 2;
if (this.handleDynamicX > left) {
this.touchHandleType = 'voice'
} else {
this.touchHandleType = 'light'
}
this.handleDynamicY = Y;
}
}
},
// 操作当前的方法
handleFun(X, Y) {
let chaX = X - this.handleDynamicX;
let chaY = Y - this.handleDynamicY;
switch (this.touchHandleType) {
case 'progress':
console.log("progress")
this.progressBtnStatus = true;
if (chaX > 0) {
if (this.current >= this.duration) {
this.current = this.duration;
} else {
this.current += 1000;
}
} else {
if (this.current <= 0) {
this.current = 0;
} else {
this.current -= 1000;
}
}
this.$refs.vlc.setTime({
"time": "" + parseInt(this.current)
})
break;
case 'light':
console.log("light")
if (chaY < 0) {
if (this.videoNowLight + 0.02 >= 1) {
this.videoNowLight = 1;
} else {
this.videoNowLight += 0.02
}
} else {
if (this.videoNowLight - 0.02 <= 0) {
this.videoNowLight = 0;
} else {
this.videoNowLight -= 0.02
}
}
plus.screen.setBrightness(this.videoNowLight)
break;
case 'voice':
console.log("voice")
if (chaY < 0) {
if (this.videoNowVoice + 0.02 >= 1) {
this.videoNowVoice = 1;
} else {
this.videoNowVoice += 0.02
}
} else {
if (this.videoNowVoice - 0.02 <= 0) {
this.videoNowVoice = 0;
} else {
this.videoNowVoice -= 0.02
}
}
plus.device.setVolume(this.videoNowVoice);
break;
default:
this.touchHandleType = false;
break;
}
this.handleDynamicX = X;
this.handleDynamicY = Y;
}
}
}
</script>
<style>
.text {
color: #fff;
font-size: 10px;
}
.vlc {
justify-content: center;
align-items: center;
background-color: black;
}
.video-view {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 999;
}
.tip {
position: absolute;
left: 0;
right: 0;
top: 250rpx;
text-align: center;
color: #fff
}
.top-title,
.bottom-title {
position: absolute;
left: 0;
right: 0;
height: 70px;
background-color: rgba(0, 0, 0, 0.1);
display: flex;
justify-content: space-between;
flex-direction: row;
align-items: center;
color: #fff;
padding: 16px;
}
.top-title {
top: 0;
width: 750rpx;
}
.bottom-title {
bottom: 0;
width: 750rpx;
}
.fullControls-center {
flex-direction: row;
align-items: center;
justify-content: center;
height: 40px;
}
.btns {
margin-top: 40px;
display: flex;
flex-wrap: wrap;
flex-direction: row;
align-items: center;
justify-content: center;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 1306
下载 1306
 赞赏 10
赞赏 10

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号