更新记录
1.0.0(2019-10-14) 下载此版本
无
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
yy-video-player
基于uni-app开发的一款视频播放器插件,开箱即用,具有视频下载,页面返回,弹幕,进度条等功能。
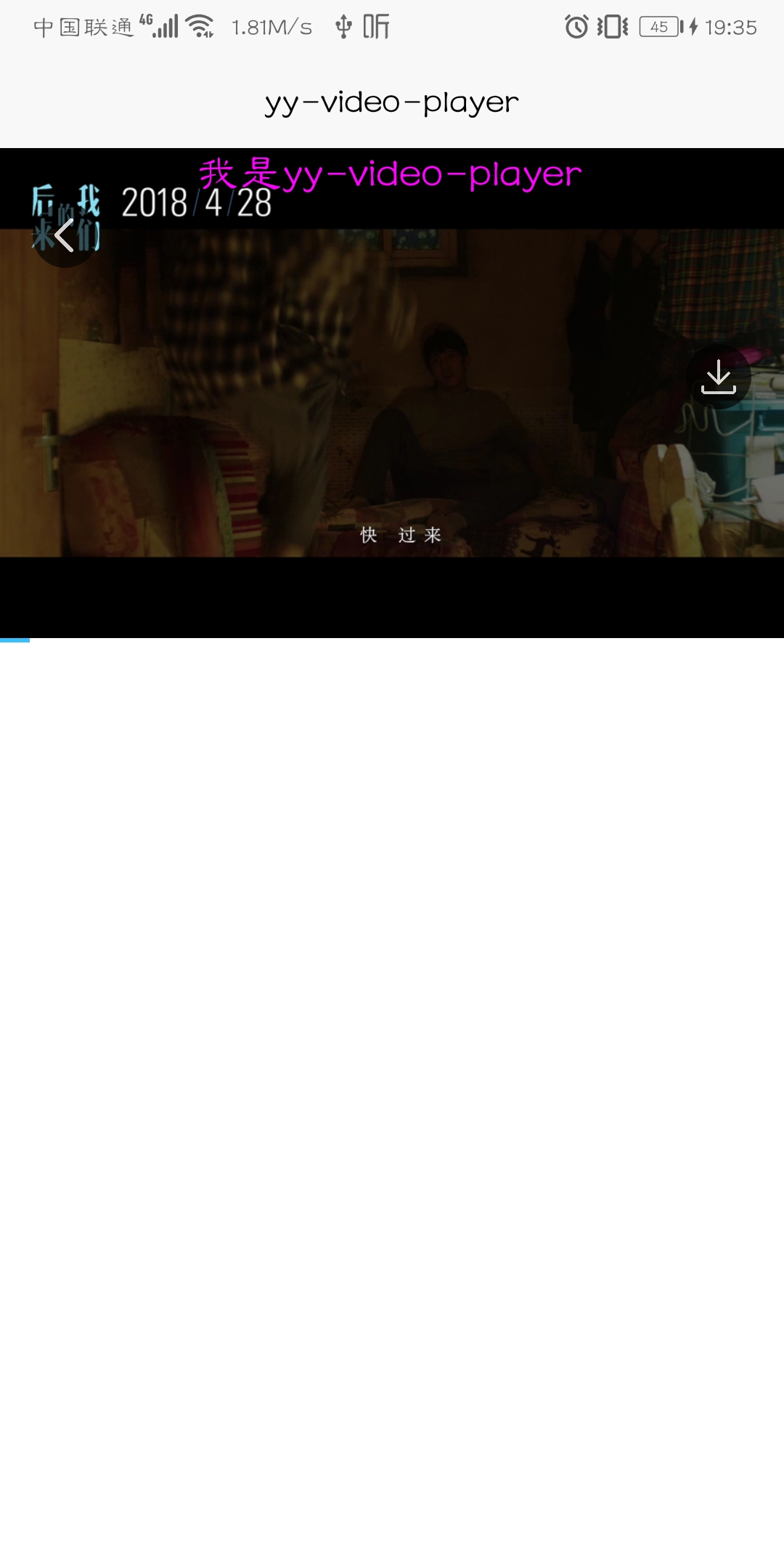
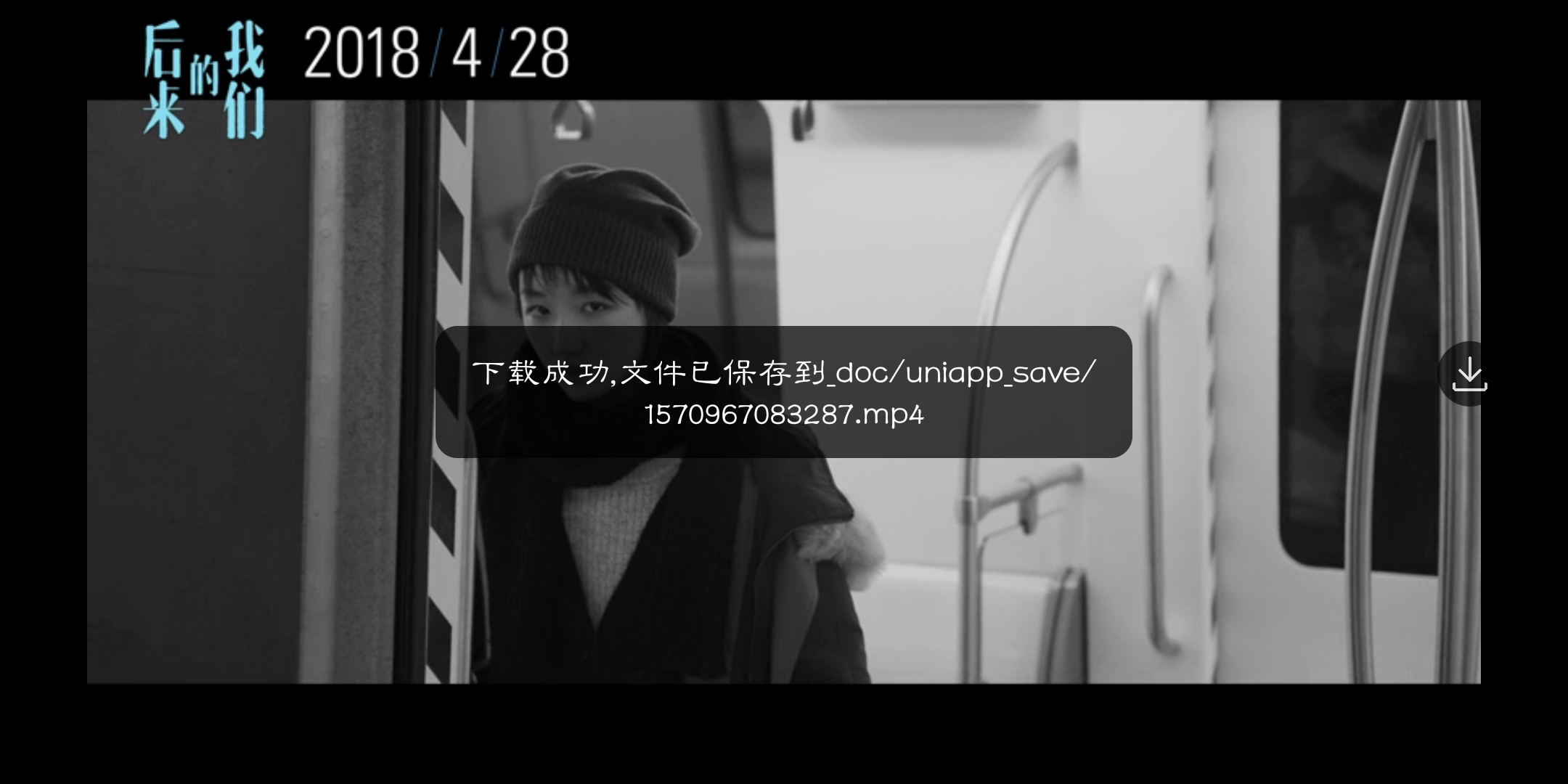
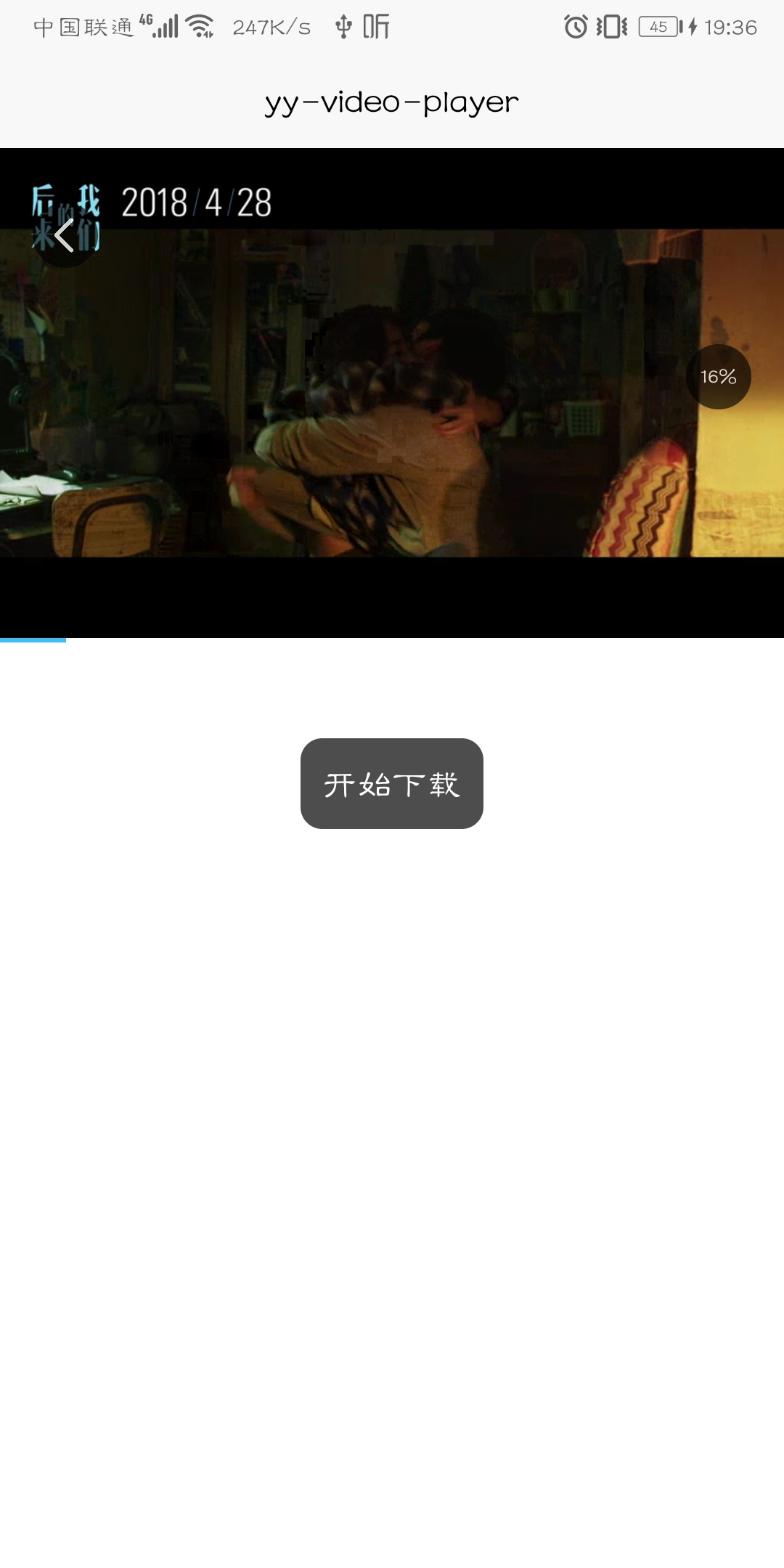
使用截图
非全屏播放

全屏播放

使用教程
导入插件
import yyVideoPlayer from '@/components/yy-video-player.nvue';声明插件
components: {
yyVideoPlayer
}使用插件
<yy-video-player
:auto-play="false"
:url="url"
:poster="poster"
:danmu-list="danmuList"
:show-back-btn="true"
></yy-video-player>参数说明:
| 属性 | 说明 | 是否必填 | 默认值 |
|---|---|---|---|
| url | 视频地址,支持的格式请参考uni-app官网 | 是 | |
| poster | 视频封面地址,支持的格式请参考uni-app官网 | 是 | |
| auto-play | 是否自动播放 | 否 | true |
| danmu-list | 弹幕列表 | 否 | [] |
| show-back-btn | 是否显示返回按钮 | 否 | false |
| show-download-btn | 是否显示下载按钮 | 否 | false |
| process-bar-color | 进度条颜色 | 否 | #39BFFD |
其它说明
如需设置后台不播放,返回页面继续播放,请在使用插件的页面内监听:
onShow() {
if (this.videoContext) {
this.videoContext.play();
}
},
onReady: function() {
this.videoContext = uni.createVideoContext('video', this);
},
onHide: function() {
if (this.videoContext) {
this.videoContext.stop();
}
}视频组件使用的是fixed布局,默认高度为227px,这样方便下面的内容上滑时视频组件始终在最上层,如需视频下面开发界面,可以使用一个高度为227px的占位div。
发弹幕使用
this.videoContext.sendDanmu({
text: this.danmuValue,
color: "#FFF"
});

 收藏人数:
收藏人数:
 https://github.com/RickyHal/yy-video-player/
https://github.com/RickyHal/yy-video-player/
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 5678
下载 5678
 赞赏 0
赞赏 0

 下载 8956506
下载 8956506
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号