更新记录
2.0(2020-03-13) 下载此版本
支持了, upFile 上传文件, 并且支持参数排序并加密成md5,
1.0(2019-10-14) 下载此版本
支持 请求拦截器 结束拦截器 // 默认 跟地址 baseUrl:'', // 请求头 默认空 header:'', // 是否开启 请求拦截 promise:false, // token 默认空 token:'', // 是否开启 解析 jsp 数据格式 , 默认开启 dataType:true, 支持 post delete get
平台兼容性
如果你没有直接配置请求头 和 token 可以在每一次请求的时候携带
| 字段 | 说明 | 格式 | |
|---|---|---|---|
| contentType | 请求头 | string | |
| token | token | string | |
| data | 请求数据 | object | |
| por_Br | 是否开启拦截 默认true | Br | |
| dataType | 是否开启解析jsp 默认否 | Br | |
| promise | 是否开启 请求拦截 默认true | Br | |
| header | 请求头 默认 ‘’ | string | |
| sig | 加密的固定字符串 | string | |
| EncrypBr | 是否开启排序参数,并且加密。 默认false 不开启 | Br |
-
contentType 是 请求携带的
-
header 是直接 配置在全局 如果配置了 则不需要 contentType
-
token 可以直接配置在 全局 也可以每一次请求的时候去传
-
pro_Br 是直接 配置在全局
-
dataType 配置在全局
-
promise 是是否开启拦截 默认 true‘
-
注意 sig 是在 开启EncrypBr为 true 才有效
如果要使用参数排序,和加密 get post delete 方法都所有的参数都必须穿在data 中。 get方法参数也必须传字data 中 。
加密是使用MD5, 同时也是支持文字的加密, 这个已经处理过了。
同时现在也支持 upFile 方法, 使用方法就见图, 参数必须传在 formData 中 filePath 是 上上传文件的零时路径,url 是上传的地址, 切记, 跟地址是配置过的。
在全局 引入 切记 xml 插件返回的数据是promise
import axios from './commpent/axios/axios.js'
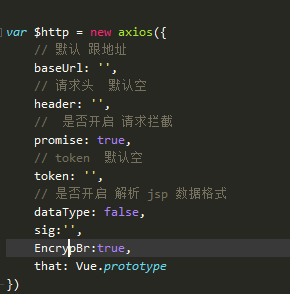
var $http = new axios({
// 默认 跟地址
baseUrl:'http://baidu.com',
// 请求头 默认空
header:'',
// 是否开启 请求拦截
promise:true,
// token 默认空
token:'',
// 是否开启 解析 jsp 数据格式
dataType:false,
})
Vue.prototype.$http = $http;get 方法示例, post delete 方法都是这样字。
const url = '地址';
const All_data = {
// 要传的参数
}
let { data: res } = await this.$http.get({
url,
data: All_data
});upFile方法示例
let { data: res } = await this.$http.upFile({
url: '', // 要上传的路径
filePath: '', // 要上传图片的零时路径
formData: {
// 和后端约定好的参数, 传这里
}
});

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 700
下载 700
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号