更新记录
1.0.0(2022-05-21) 下载此版本
添加了可以父子组件传值交互功能,引入既可用,无需额外开发,如有需要可以自行二次开发。
引入组件可以仿造下方自行设置参数:(methodName的值必须和后面的@方法一样,比如下方 methodName="getVoiceS" @getVoiceS="getV"都是getVoiceS,getV是获取返回参数的方法需要在methods:{getV(data)....}中存在 <wrap-controller ref="wrap-controller" pval="语速值" methodName="getVoiceS" @getVoiceS="getV">
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.13 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
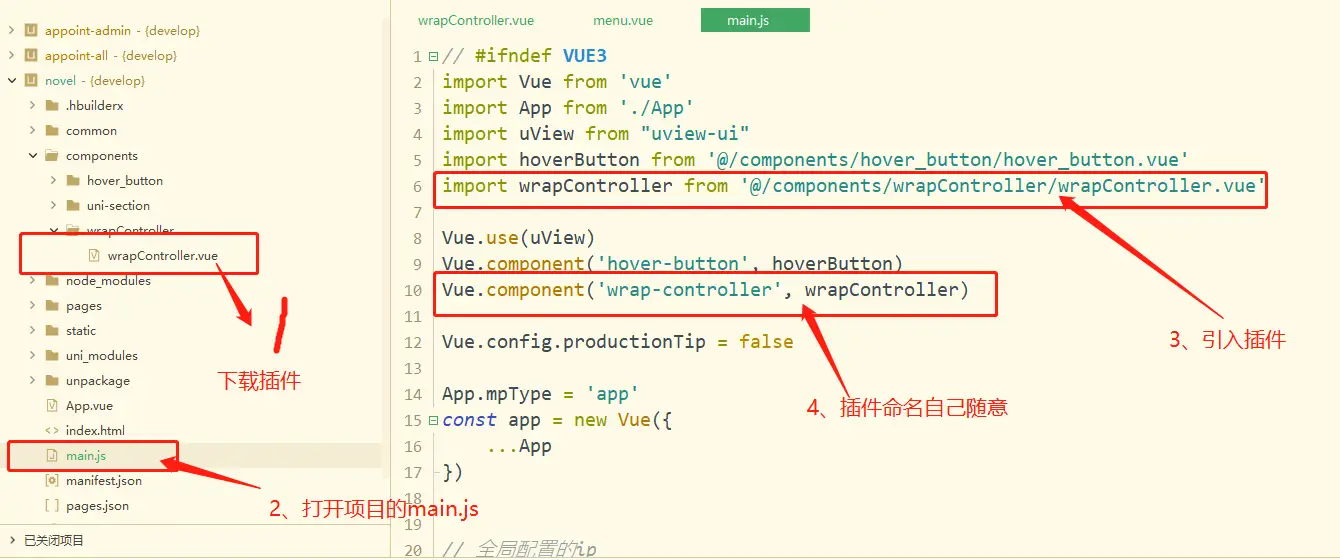
只需要下载插件,引入项目。 引用插件需要注意:
<wrap-controller ref="wrap-controller" pval="语速值" methodName="getVoiceS" @getVoiceS="getV">
插件名称(默认是:进度条):pval="您想要的名称" 传入子组件的参数methodName值(这里值是:"getVoiceS")一定要和后面的自定义方法一样前面带上符号@。(这里是:@getVoiceS) 自定义方法@getVoiceS的值(这里是:getV)。你可自行修改成自己想要的。这个方法getV在你methods中存在。。 methods: { getV(val){ console.log("val11:",val) this.voiceS=val; }, } 方法中的val是子组件,您选择的进度条参数的返回值。
完成以上需求,插件就引入完成并可以正常使用,如有细微改动或者传值交互,可以自行添加到插件引入中(你只需要明白 methodName的值是一个key,子组件也是用这个key来设置进去的参数)

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 143
下载 143
 赞赏 0
赞赏 0

 下载 9690029
下载 9690029
 赞赏 1526
赞赏 1526















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号