更新记录
1.0(2022-05-16)
下载此版本
初始
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
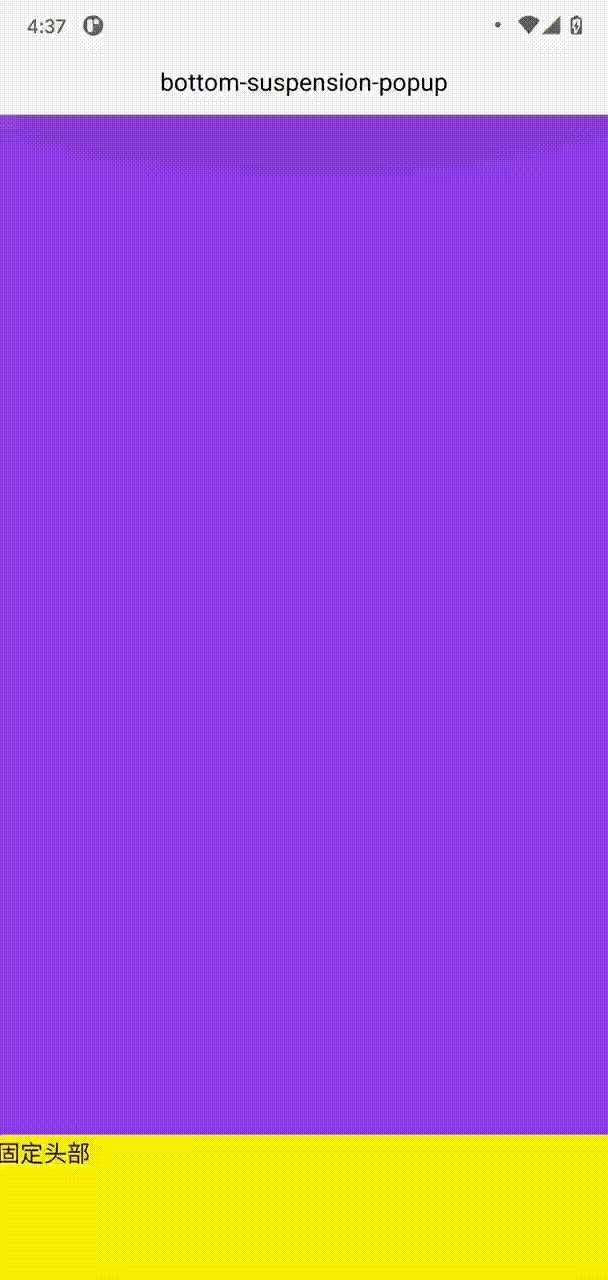
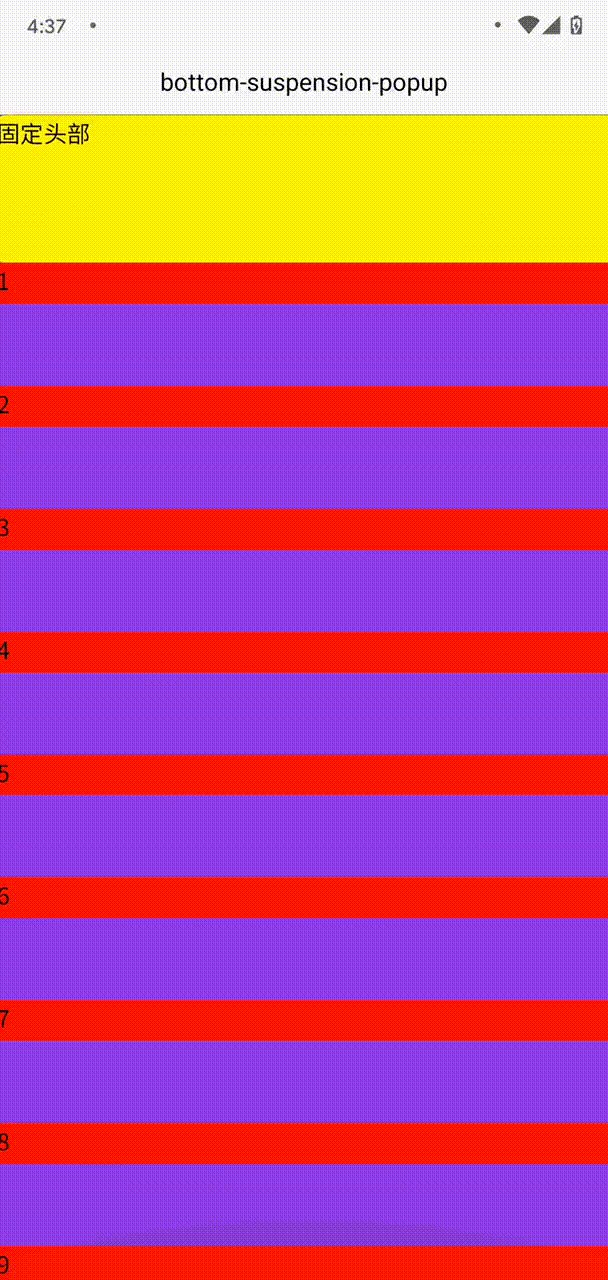
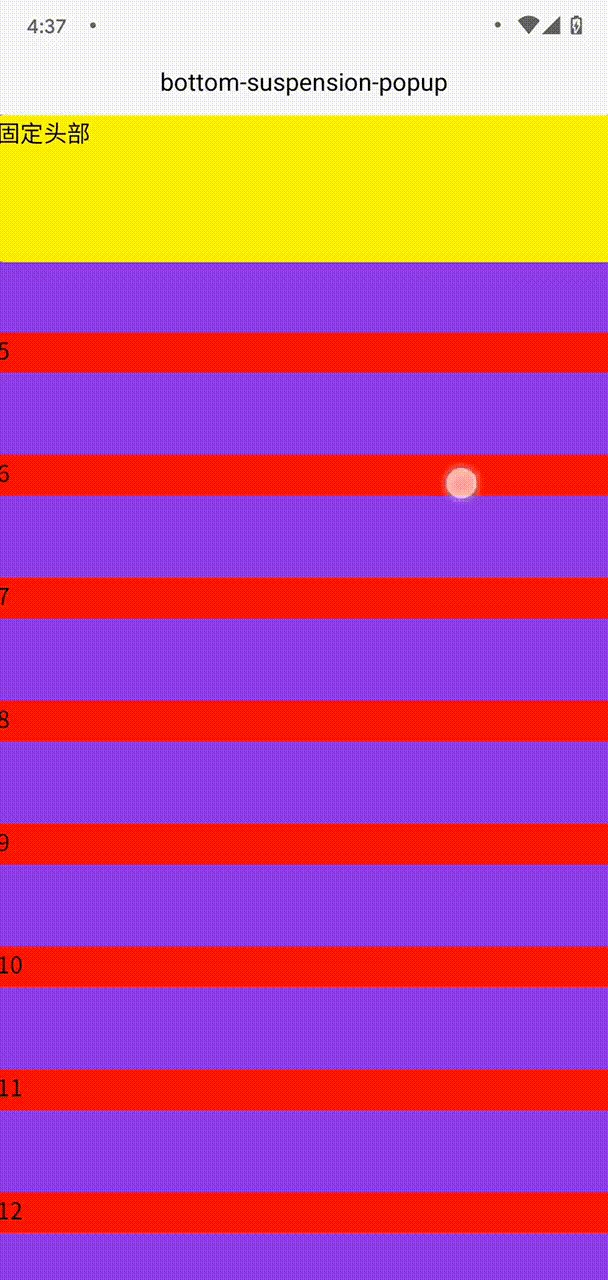
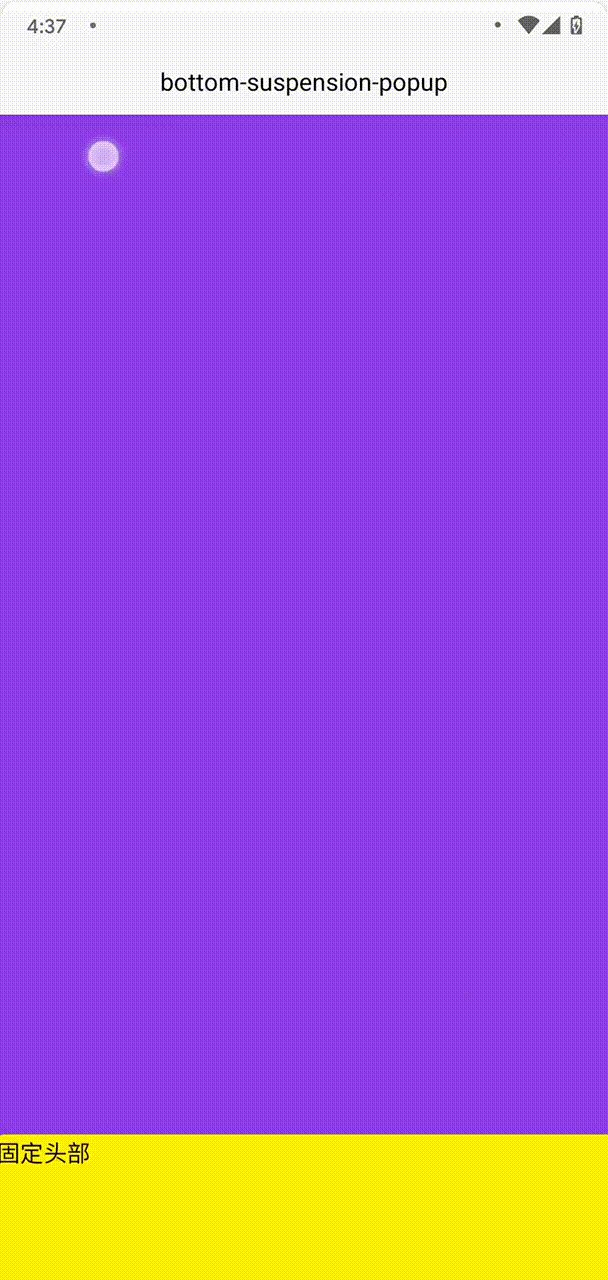
bottom-suspension-popup底部滑动弹框示例
说明
 bottom-suspension-popup 底部滑动弹框示例 boss直聘公司详情页类似效果
非原创二改 原作地址 地址
bottom-suspension-popup 底部滑动弹框示例 boss直聘公司详情页类似效果
非原创二改 原作地址 地址
使用方式
<bottom-suspension-popup :fixedHeight="180" :height="calc(100vh - 300px)">
<view>弹窗内容</view>
</bottom-suspension-popup>
组件属性
height 弹窗高度
fixedHeight 底部浮动高度rpx
组件插槽
header:头部
 bottom-suspension-popup 底部滑动弹框示例 boss直聘公司详情页类似效果
非原创二改 原作地址 地址
bottom-suspension-popup 底部滑动弹框示例 boss直聘公司详情页类似效果
非原创二改 原作地址 地址 
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP

 下载 63
下载 63
 赞赏 0
赞赏 0


 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号