更新记录
0.1.2(2024-07-17) 下载此版本
chore: 移除冗余的 typescript 依赖
0.1.1(2024-07-17) 下载此版本
fix: 修复 createUnistorage 导出
0.1.0(2024-07-10) 下载此版本
fix!: 更新 pinia 类型
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.7 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
pinia-plugin-unistorage
uniapp 下 pinia 的本地数据缓存插件

引用
该插件是
pinia-plugin-persistedstate
的 uniapp 版本,如果你需要在纯 vue 或者 nuxt 项目中使用 pinia
的本地数据缓存,请使用
pinia-plugin-persistedstate。
动机
为了实现多端的更简单的全局本地数据缓存
组织 🦔
欢迎关注 帝莎编程
使用
安装
1. cli 创建的 uniapp 项目
npm i pinia-plugin-unistorage -D// main.js
import { createSSRApp } from "vue";
import * as Pinia from "pinia";
import { createUnistorage } from "pinia-plugin-unistorage";
export function createApp() {
const app = createSSRApp(App);
const store = Pinia.createPinia();
// 关键代码 👇
store.use(createUnistorage());
app.use(store);
return {
app,
Pinia, // 此处必须将 Pinia 返回
};
}2. hbuilderx 创建的 uniapp 项目
直接插件市场安装后引入注册
// main.js
import { createSSRApp } from "vue";
import * as Pinia from "pinia";
import { createUnistorage } from "./uni_modules/pinia-plugin-unistorage";
export function createApp() {
const app = createSSRApp(App);
const store = Pinia.createPinia();
// 关键代码 👇
store.use(createUnistorage());
app.use(store);
return {
app,
Pinia, // 此处必须将 Pinia 返回
};
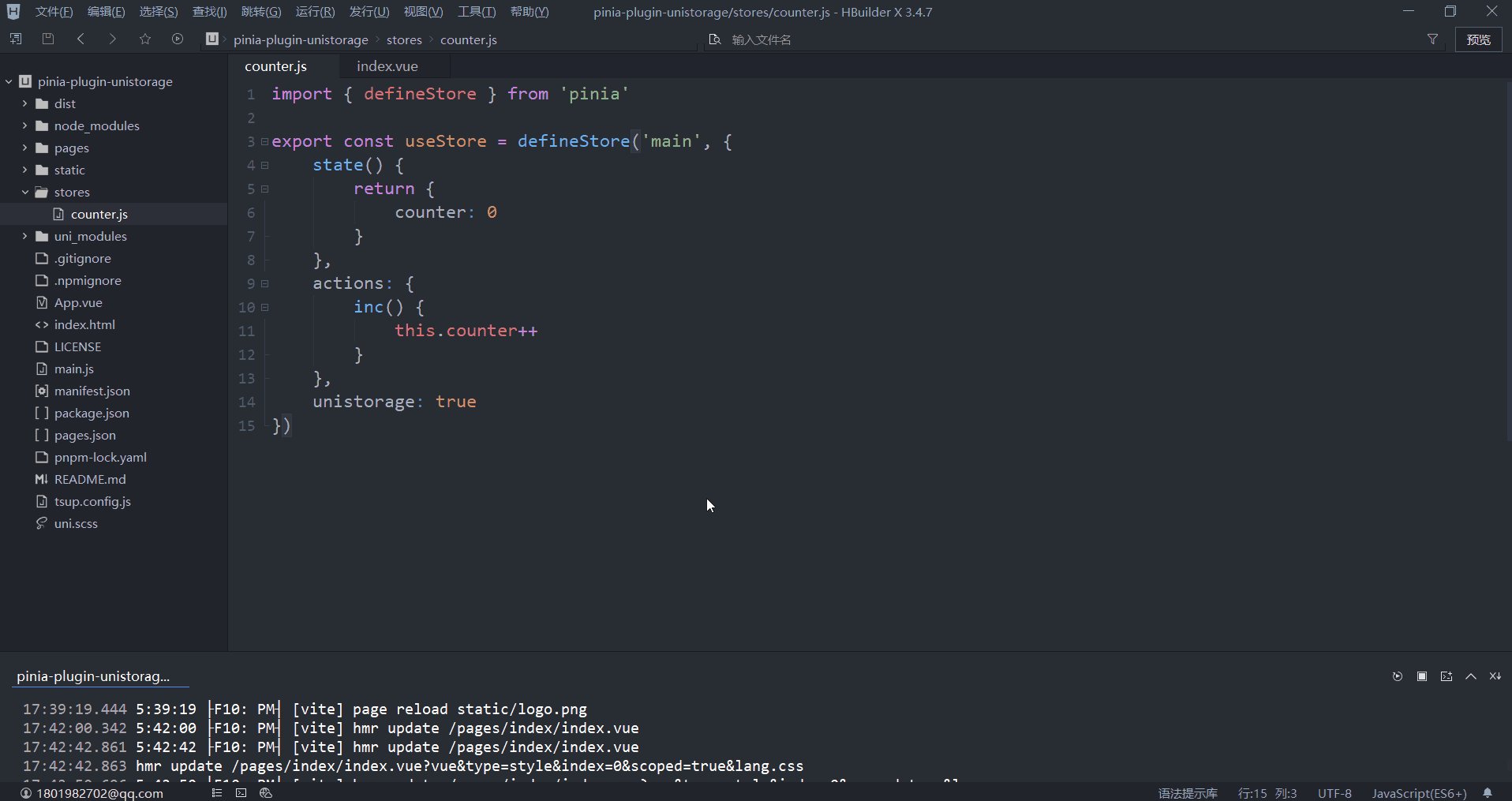
}基础
import { defineStore } from "pinia";
export const useStore = defineStore("main", {
state() {
return {
someState: "hello pinia",
};
},
unistorage: true, // 开启后对 state 的数据读写都将持久化
});或者 setup 语法也是支持的
import { defineStore } from "pinia";
export const useStore = defineStore(
"main",
() => {
const someState = ref("hello pinia");
return { someState };
},
{
unistorage: true, // 开启后对 state 的数据读写都将持久化
},
);选项
钩子
import { defineStore } from "pinia";
export const useStore = defineStore("main", {
state() {
return {
someState: "hello pinia",
};
},
unistorage: {
// 初始化恢复前触发
beforeRestore(ctx) {},
// 初始化恢复后触发
afterRestore(ctx) {},
},
});序列化
大多数情况下你并不需要了解该选项
import { defineStore } from "pinia";
export const useStore = defineStore("main", {
state() {
return {
someState: "hello pinia",
};
},
unistorage: {
serializer: {
// 序列化,默认为 JSON.stringify
serialize(v) {
return JSON.stringify(v);
},
// 反序列化,默认为 JSON.parse
deserialize(v) {
return JSON.parse(v);
},
},
},
});其他
import { defineStore } from "pinia";
export const useStore = defineStore("main", {
state() {
return {
foo: "foo",
nested: {
data: "nested pinia",
},
someState: "hello pinia",
};
},
unistorage: {
key: "foo", // 缓存的键,默认为该 store 的 id,这里是 main,
paths: ["foo", "nested.data"], // 需要缓存的路径,这里设置 foo 和 nested 下的 data 会被缓存
},
});
License
Made with markthree
Published under MIT License.


 收藏人数:
收藏人数:
 https://www.npmjs.com/package/pinia-plugin-unistorage
https://www.npmjs.com/package/pinia-plugin-unistorage
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 4457
下载 4457
 赞赏 0
赞赏 0

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号