更新记录
1.0(2019-09-22)
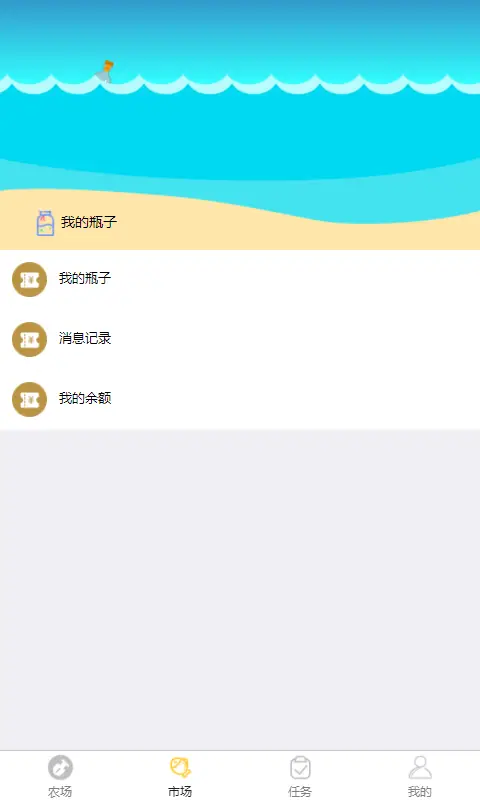
1.自定义波纹的速度 2.自定义漂流瓶速度
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
在 script 中引用组件
import drift from "@/components/xiaodiu-drift/xiaodiu-drift.vue"
export default {
components: {drift}
}用法
<drift :plpspeed="2" :bospeed="5"></drift>| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| plpspeed | int | 1 | 漂流瓶运动速度 |
| bospeed | int | 1 | 波纹运动速度 |


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(0)
赞赏(0)

 下载 1137
下载 1137
 赞赏 0
赞赏 0

 下载 8968320
下载 8968320
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号