更新记录
0.0.6(2023-01-10) 下载此版本
bug修复
0.0.5(2022-09-17) 下载此版本
bug修改
0.0.4(2022-04-23) 下载此版本
修改bug
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
小程序自定义组件的通用使用方式详见:uni-app中使用小程序自定义组件教程
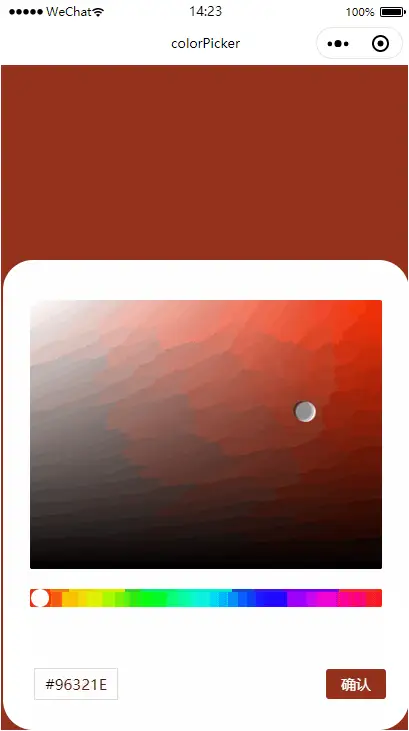
u-colorPicker 微信小程序取色器
插件主要参考 玉华 写的这偏文章 https://developers.weixin.qq.com/community/develop/article/doc/000cc695310008edf44b3d7c05b013
使用
<u-colorpicker :width='50' :height='30' :predefined='uColor' @changecolor="colorConfirm" >
import uColorPicker from '@/components/u-colorPicker/u-colorPicker.vue';
components: { uColorPicker },
//width:组件宽度 //height:组件高度 //predefined:传入组件的颜色 //changecolor:组件选完后触发的事件 返回对象{hex:'#xxxxxx',rgb:'rba(xxx,xxx,xxx)'}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 414
下载 414
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号