更新记录
1.1(2022-04-15)
下载此版本
上一版本有问题,少文件
1.0(2022-04-15)
下载此版本
first commit
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.3.13 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
页面,tab动态化
说明
- 比较完善的项目结构,采用uview1.x版本完成.
- 接口数据可以使用uniclound也可以使用自己的后台接口.
- 底部
tabbar菜单支持动态配置.页面栈支持动态切换
- tab页面全部采用组件依赖,页面入口都在
/page/index/index页面中完成依赖
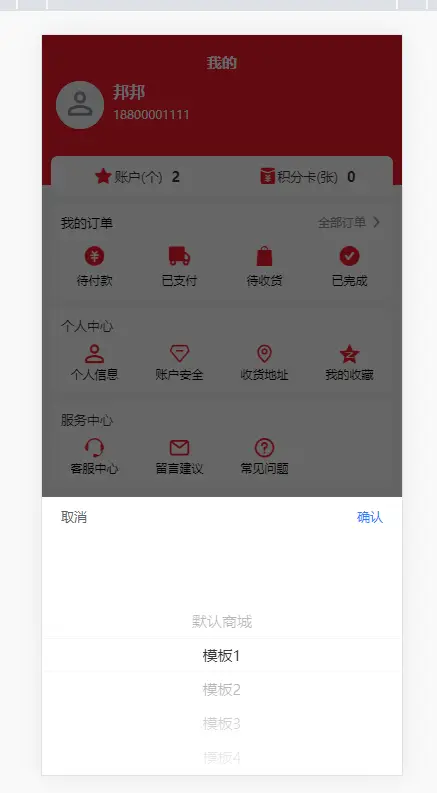
- 模板切换可在退出登录点击时进行切换
目录结构
├───common/
│ ├──environment.js - 服务端环境配置
│ ├──http.api.js - 接口模块化
│ ├──http.interceptor.js - 请求响应拦截器
├───components/ - 各个页面组件
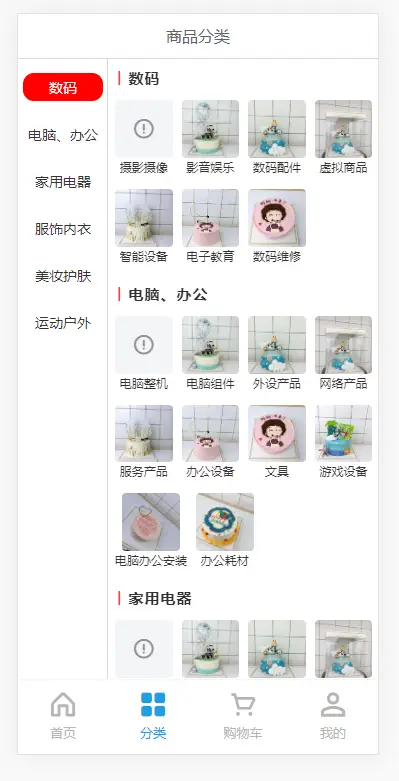
│ ├──category/ - 类似商品分类组件
│ ├──shopCar/ - 购物车组件
│ ├──common/ - 页面统一依赖的组件
├───pages/ - 页面栈
│ ├───index/index.vue - 核心入口
│ └───login/login.vue -登录入口(包含startup,有token缓存可跳过登录页)
│ └───template/ - 动态页面,这里是各个模块自定义的tab页面
├───static/ - 静态文件夹
├───store/ - vuex状态管理
├───util/ - 共用的工具类
└───pages.json -页面栈配置文件
注意事项
- npm install 先加载依赖
- 代码如有报错,请自行修改内部代码,有少量问题存在,不影响体验 .
- tab的数量,尽量控制在2,3,4能被12整除的情况,5个需要自行修改tab样式.
- 请重视
pages/index/idnex页面的阅读,以及vuex状态管理字段.
- 非H5端的模板页面自定义导航栏样式存在部分问题,可自行修正.
- 性能无大碍,兼容亲测兼容好几十个页面栈交互使用!!!
- 有问题请联系我:QQ:513489325,微信18174403058
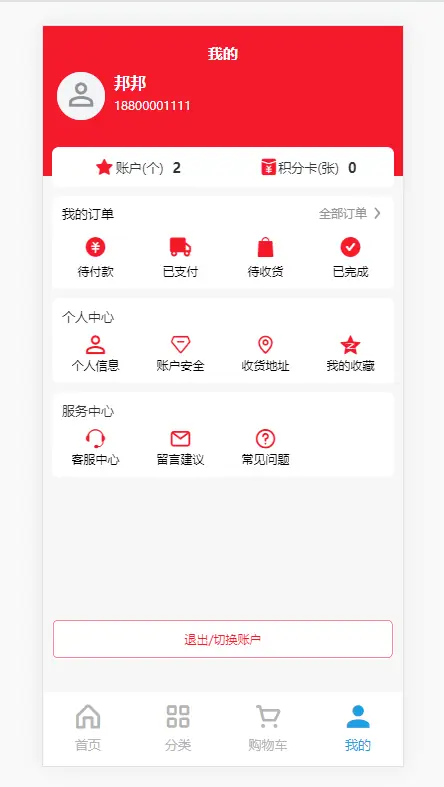
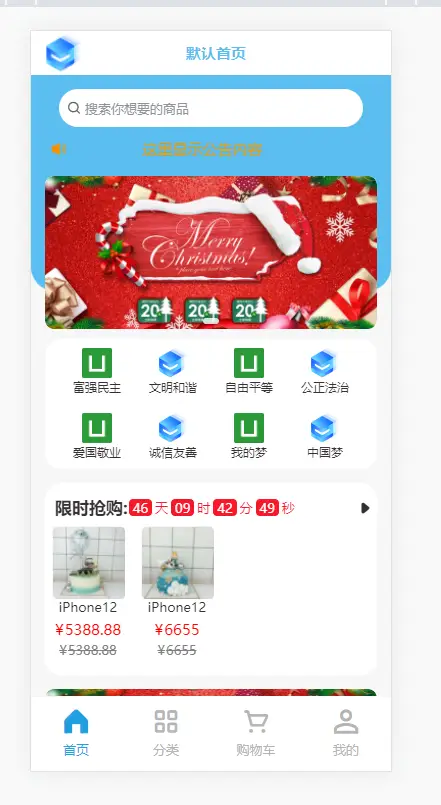
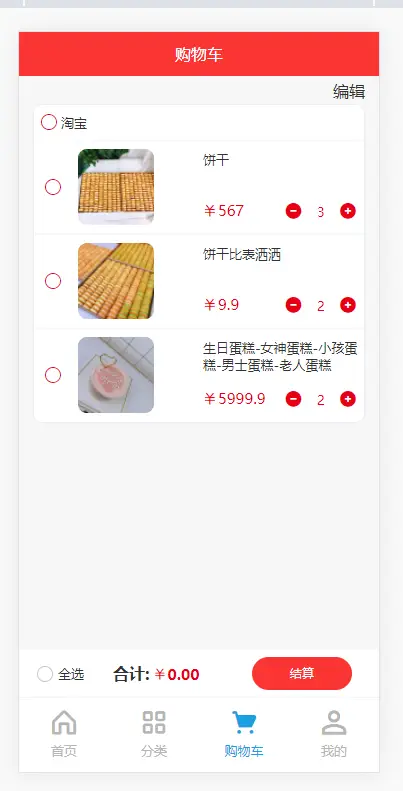
预览效果
默认模板






其他模板页面








 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

















 下载 3436
下载 3436
 赞赏 22
赞赏 22

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号