更新记录
1.0(2022-04-10) 下载此版本
第一次提交
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
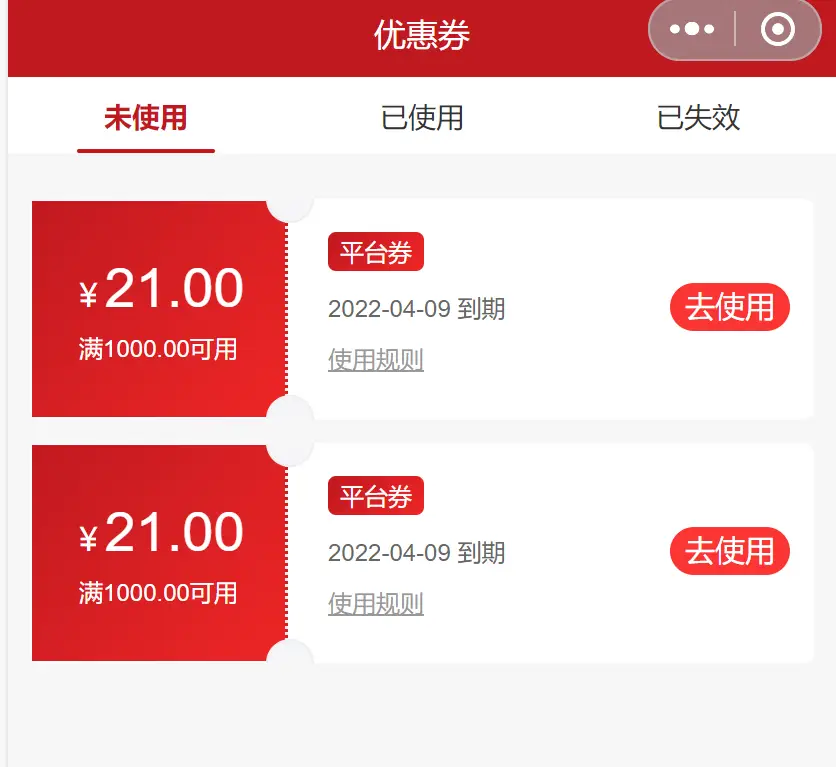
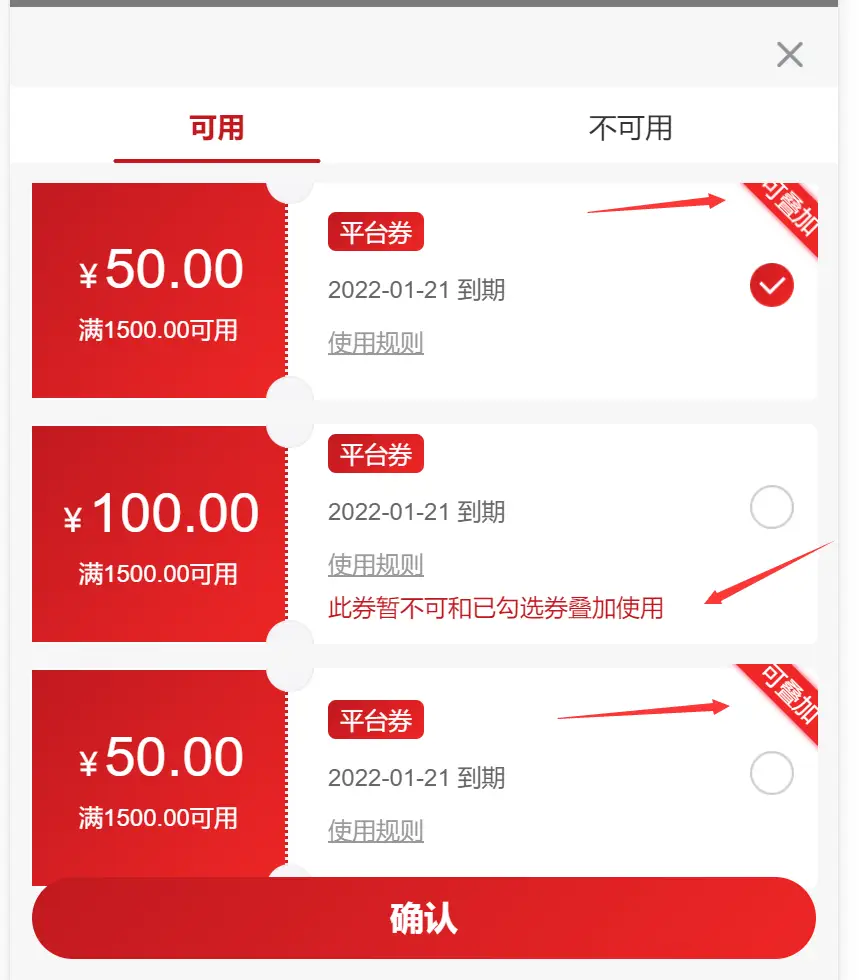
先上图



前言
最近项目需要一个多选且互斥的优惠券组件,找了好久,发现并没有于是决定自己撸起袖子造一个 (互斥比如说二个优惠券A,B选A,就不能选B,选B就不能选A)
实现思路
-
1 先写单选优惠券组件
-
2 单选优惠券添加复选框
-
3复选框组件是否勾选由数据里面的checked决定
javascript checked: false||true -
4 动态改变每个优惠券里面的checked就能实现多选效果
-
5 优惠券选中状态改变时候判断,循环判断每个优惠券的右上角可叠加提示和左下角的不可叠加提示是否显示显示即可
-
6获取所有checked为true的优惠券就是用户勾选的
源码下载
github nx-coupon
Dcloud插件市场 nx-coupon
插播
承接,毕业设计,前端页面,后端接口,网站,小程序,APP开发,价格美丽,点击 QQ => 2214904953 自动加好友


 收藏人数:
收藏人数:
 https://github.com/mgbq/nx-coupon
https://github.com/mgbq/nx-coupon
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)



 下载 5533
下载 5533
 赞赏 8
赞赏 8

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号