更新记录
3.6(2022-04-09) 下载此版本
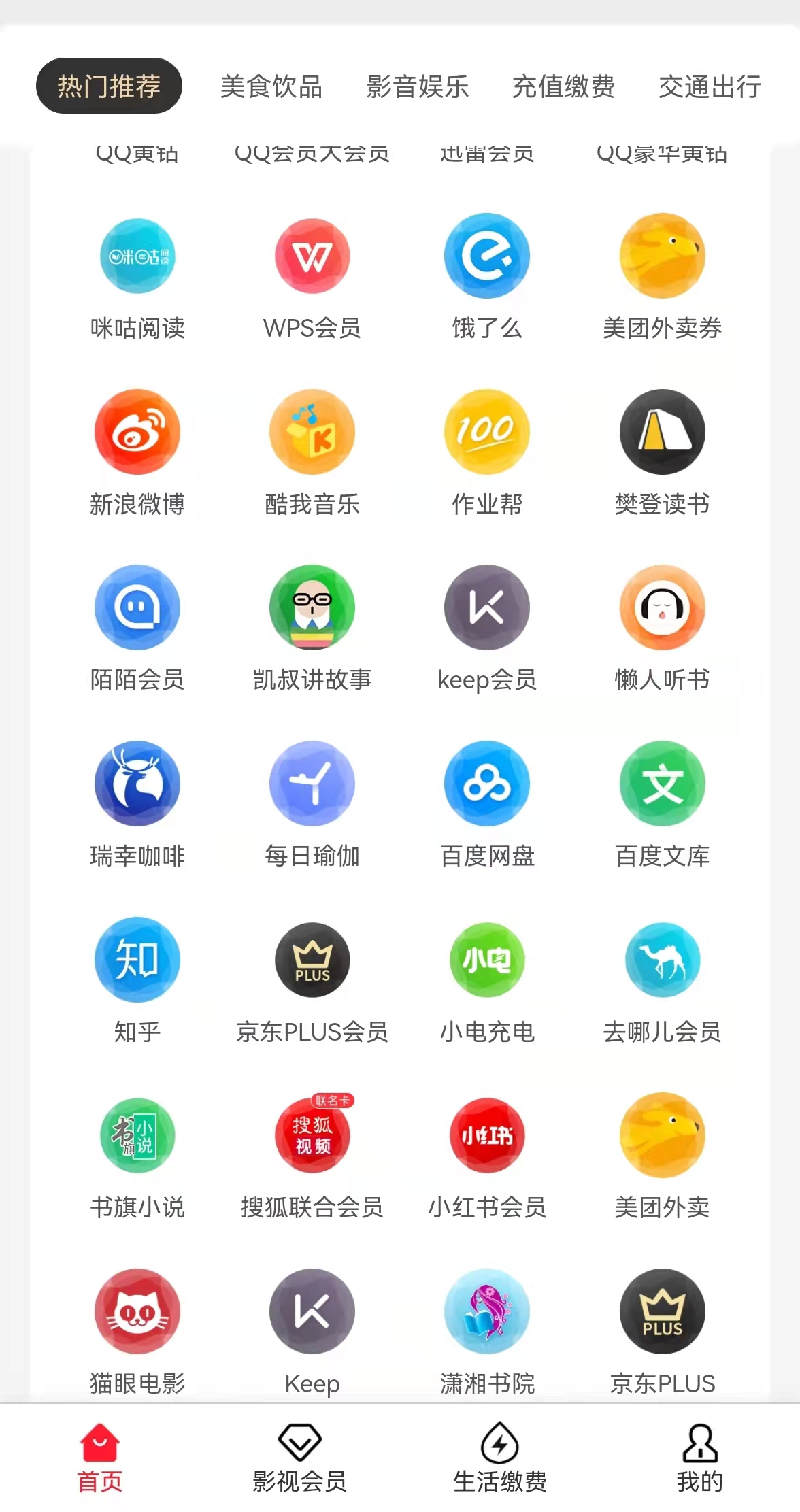
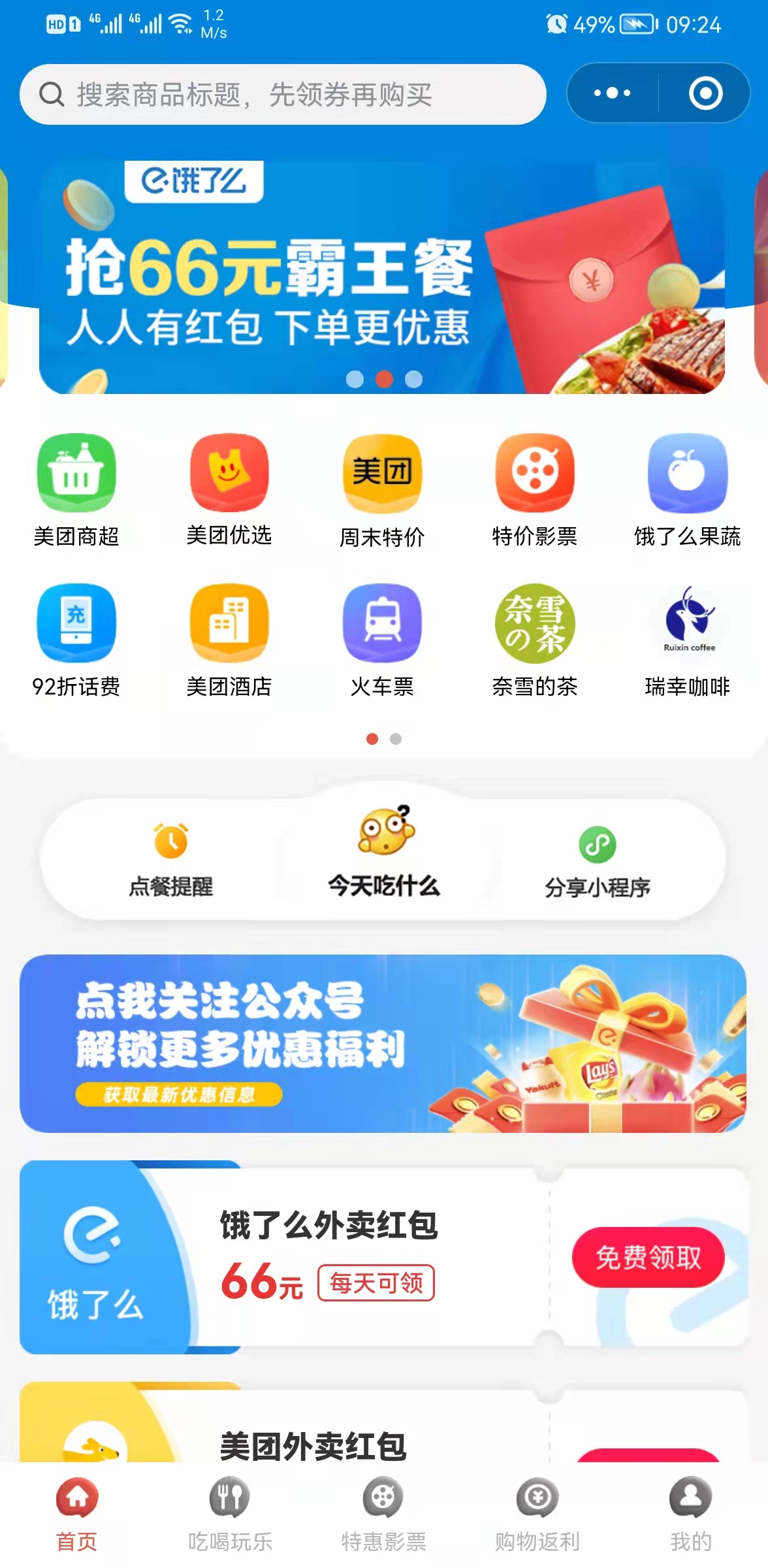
3.3.0(2021-12-09) 本次更新:开源省钱兄资源付费系统静态模板 提供学习使用 软件订制开发、技术合作、创业合作等可以加我wx;ai775755 请备注(霸王餐)
所有的问题咨询类的请不要以差评形式咨询哦!多谢了!感谢支持!我会努力开发一些好的模板开源给大家学习!
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |

uView
多平台快速开发的UI框架
说明
uView UI,是uni-app生态优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水
特性
- 兼容安卓,iOS,微信小程序,H5,QQ小程序,百度小程序,支付宝小程序,头条小程序
- 60+精选组件,功能丰富,多端兼容,让您快速集成,开箱即用
- 众多贴心的JS利器,让您飞镖在手,召之即来,百步穿杨
- 众多的常用页面和布局,让您专注逻辑,事半功倍
- 详尽的文档支持,现代化的演示效果
- 按需引入,精简打包体积
安装
# npm方式安装
npm i uview-ui快速上手
-
main.js引入uView库// main.js import uView from 'uview-ui'; Vue.use(uView); -
App.vue引入基础样式(注意style标签需声明scss属性支持)/* App.vue */ <style lang="scss"> @import "uview-ui/index.scss"; </style> -
uni.scss引入全局scss变量文件/* uni.scss */ @import "uview-ui/theme.scss"; -
pages.json配置easycom规则(按需引入)
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}请通过快速上手了解更详细的内容
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<u-button>按钮</u-button>
</template>请通过快速上手了解更详细的内容
链接
您可以通过微信扫码,查看最佳的演示效果。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 769
下载 769
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号