更新记录
1.0.11(2022-04-25)
下载此版本
添加请求js
1.0.10(2022-04-20)
下载此版本
添加uview中的js(md5、test、throttle、timeFormat、trim)
1.0.9(2022-04-20)
下载此版本
微信小程序全局引入导致@事件无法使用,改回单个页面引入
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
说明
miniprogram_npm为APP、h5组件库
wxcomponents为微信小程序组件库
使用
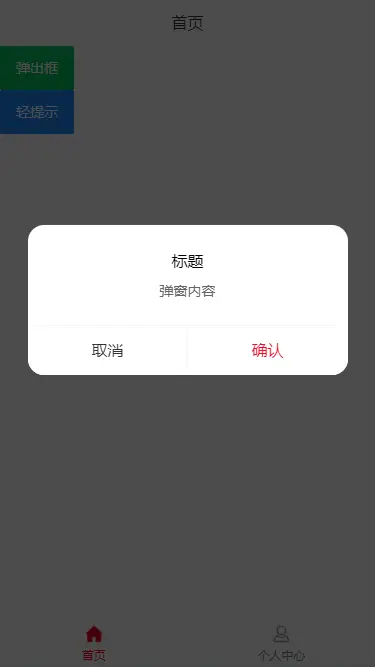
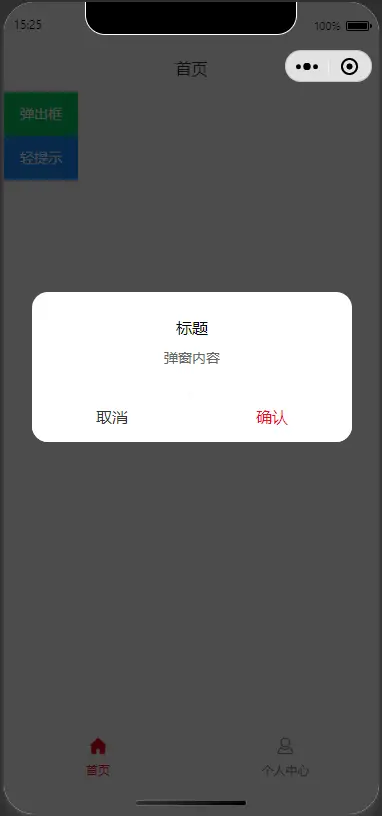
// van-dialog弹出框:
uni.dialog.confirm({
title: '标题',
message: '弹窗内容',
})
.then(() => {
// on confirm
})
.catch(() => {
// on cancel
});
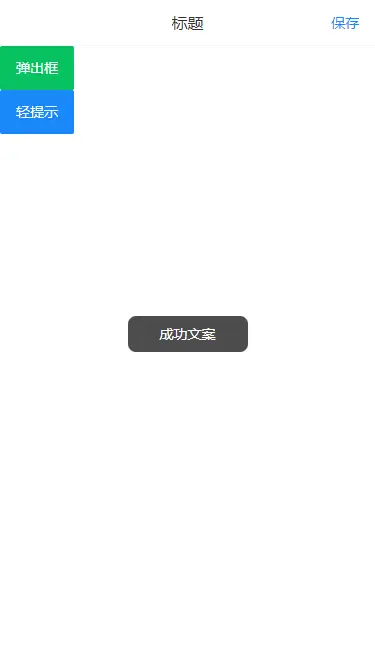
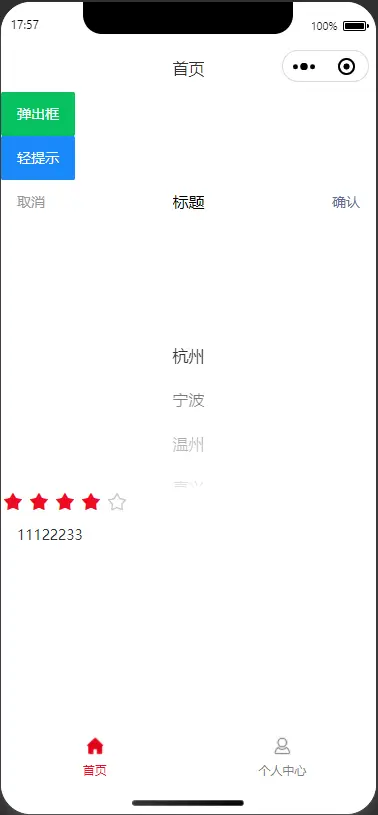
// van-toast轻提示:
uni.toast('轻提示!');
请求(uview封装的请求js)
// 详情查看common/request/index.js
// 域名配置文件common/request/http.interceptor.js中的baseUrl
let param = {}
// uni.post或this.$ge.post或uni.http.post或this.$ge.http.post
uni.post('v1/banner/getBannerList', param).then((res) => {
console.log(res)
})
// uni.get或this.$ge.get或uni.http.get或this.$ge.http.get
uni.get('v1/banner/getBannerList', param).then((res) => {
console.log(res)
})
属性
| 属性名 |
类型 |
默认值 |
说明 |
| safeAreaBottom |
Boolean |
true |
iOS底部安全高度 |
| vanNavBarObj |
Object |
{} |
导航栏属性(不传隐藏导航栏) |
vanNavBarObj 导航栏参数说明
| 值 |
类型 |
默认值 |
说明 |
| hideLeftArrow |
Boolean |
false |
隐藏导航栏返回icon |
| title |
String |
'' |
导航栏标题 |
| rightText |
String |
'' |
导航栏右侧文案 |
| customClickLeft |
Boolean |
false |
自定义返回事件 |
事件
| 事件名 |
说明 |
返回值 |
| @click-left |
点击导航栏左侧触发的事件 |
无 |
| @click-right |
点击导航栏右侧触发的事件 |
无 |
请求大佬指点
如何去除微信小程序端的组件引用,最好是可以类似于easycom的按需引用,联系方式:QQ 192913004




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)





 下载 2161
下载 2161
 赞赏 1
赞赏 1

 下载 9692360
下载 9692360
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号