更新记录
1.0.3(2023-07-31) 下载此版本
更新插件跳转地址
1.0.2(2023-07-31) 下载此版本
更新 readme
1.0.1(2023-07-31) 下载此版本
更新参数描述,重置插件名称
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
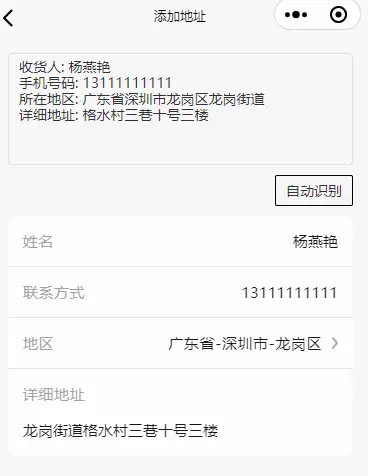
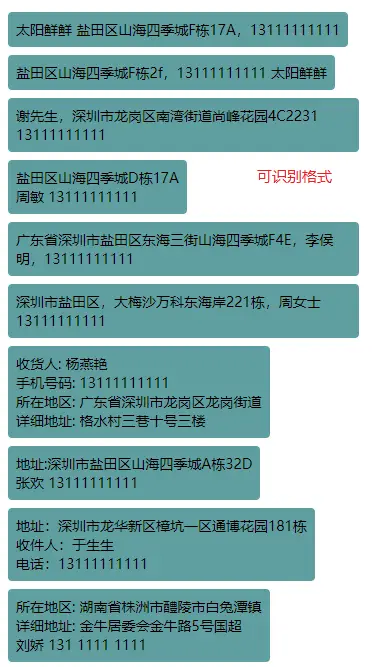
uniapp--自动地址解析,智能识别,支持拼多多,京东复制过来的地址格式,微信小程序和H5亲测可用,其他平台暂无测试
封装来源
参数列表
option可选参数属性列表
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 |
|---|---|---|---|---|
| type | 解析方式 | Number | 否 | 0 |
| textFilter | 预过滤字段 | Array | 否 | [] |
| nameMaxLength | 中文名最大长度 | Number | 否 | 4 |
| autoHeight | textarea高度自适应 | Boolean | 否 | true |
| placeholder | textarea提示 | String | 否 | 粘贴收货信息 |
| boxClass | 容器类名 | String | 否 | 空 |
| areaClass | textarea类名 | String | 否 | 空 |
| btnClass | 按钮类名 | String | 否 | 空 |
类型如果设置不生效 请在该类名前面加 /deep/
使用
<template>
<view class="content">
<auto-parse-address boxClass="c-box" @result="result"></auto-parse-address>
</view>
</template>自动导入使用
import autoAddressParse from '../components/auto-address-parse.vue' //路径修改为自己的实际路径
export default {
components: {
'auto-parse-address': autoParseAddress
},
}备注
您的支持是我前进的动力,更好的支持开源事业!可以就给个 star 吧。也不要忘了给原作者一个 star 哦~


 收藏人数:
收藏人数:
 https://github.com/EarlySummer2018/auto-parse-address.git
https://github.com/EarlySummer2018/auto-parse-address.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 1453
下载 1453
 赞赏 0
赞赏 0

 下载 9692431
下载 9692431
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号