更新记录
1.0.1(2022-05-28) 下载此版本
uni.createSelectorQuery().select('#editor') 修改为uni.createSelectorQuery().in(this).select('#editor')
1.0.0(2022-03-24) 下载此版本
初次提交
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.12 app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
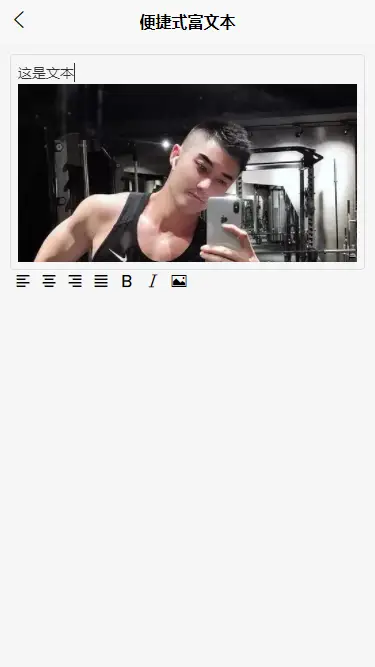
RboyEditor 便捷式富文本
组件名:Rboy-editor 代码块:
Rboy-editor
属性
- count 类型Number 控制选择图片的数量 (默认 6)
- @uploadFile 选择图片的回调
- this.$refs.RboyEditor.editor_setContents(detail) 设置富文本内容方法 detail为内容
- let detail = await this.$refs.RboyEditor.editor_getcontents() 获取富文本内容方法 detail为获取到的内容(建议使用 async await)
使用方法
-
引入
import RboyEditor from "@/components/Rboy-editor/Rboy-editor.vue" -
注册组件
components: { RboyEditor, }, -
应用
<Rboy-editor ref="RboyEditor" @uploadFile="uploadFile" :count="6"></Rboy-editor> <button @click="get_content">获取内容</button> <button @click="set_content">设置内容</button>data() { return { detail: "<p>Rboy 设置的内容</p>" }; }, methods: { // 设置内容 async set_content() { this.$refs.RboyEditor.editor_setContents(this.detail) }, // 获取内容 async get_content() { let detail = await this.$refs.RboyEditor.editor_getcontents() console.log(detail) }, // 上传图片 async uploadFile(event) { // event 选择的图片 for (var item in event.tempFilePaths) { // uploadFileApi 为上传到服务端的接口 count大于1 使用 await let src = await uploadFileApi(event.tempFilePaths[item]) // src.url 是服务端返回的图片地址 // this.$refs.RboyEditor(Object) 方法是往富文本设置图片内容 src 图片地址 this.$refs.RboyEditor.editor_insertImage({ src: src.url, alt: "图像", }) } }, }


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 3524
下载 3524
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号