更新记录
1.0.2(2022-03-19) 下载此版本
1.修复初始化选中项 2.修复初始化颜色
1.0.1(2022-03-19) 下载此版本
更新文档 fix bug
1.0(2022-03-18) 下载此版本
1.0发布
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.6 app-vue app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
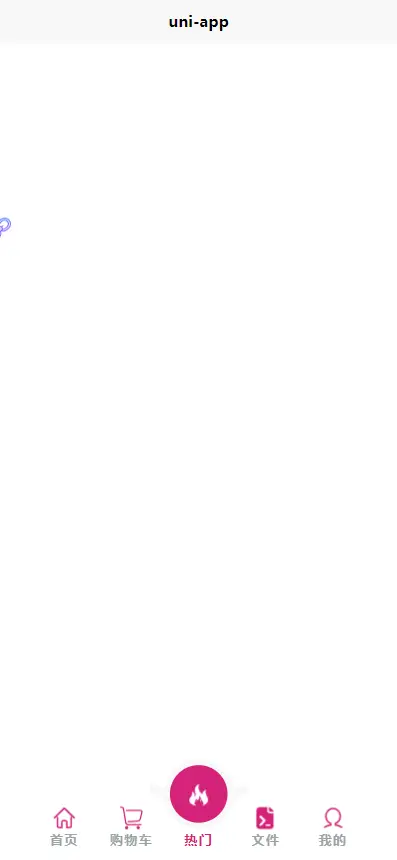
效果

示例
uniapp 引用 import CTabbar from "../../components/Chad-CTabbar/Chad-CTabbar.vue"
vue npm安装引用 import CTabbar from 'chad-tabbar'
components: {
CTabbar
}
<CTabbar
:tabbarList="tabbarList"
:MainColor="'#d4237a'"
:ViceColor="'#7f8c8d'"
@currentClick="currentClick" />- tabbarList: [{
ImgUrl: '/static/c-tabbar/img/home.png',
AcImgUrl:"/static/c-tabbar/img/home-c.png",
text: '首页',
router: '/agency',
},
{
ImgUrl: '/static/c-tabbar/img/cart.png',
AcImgUrl:"/static/c-tabbar/img/cart-c.png",
text: '购物车',
router: '/census',
},
{
ImgUrl: '/static/c-tabbar/img/hot.png',
AcImgUrl:"/static/c-tabbar/img/hot-c.png",
text: '热门',
router: '/workbench',
},
{
ImgUrl: '/static/c-tabbar/img/file.png',
AcImgUrl:"/static/c-tabbar/img/file-c.png",
text: '文件',
router: '/addressbook',
},
{
ImgUrl: '/static/c-tabbar/img/my.png',
AcImgUrl:"/static/c-tabbar/img/my-c.png",
text: '我的',
router: '/my',
},
]tip
vue 引用 需要 安装 node-sass 和 sass-loader
npm i -D node-sass sass-loadertodo
此版本仅支持5项tabbar


 收藏人数:
收藏人数:
 https://github.com/Formerscholar/CTabbar-
https://github.com/Formerscholar/CTabbar-
 https://www.npmjs.com/package/chad-tabbar
https://www.npmjs.com/package/chad-tabbar
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 75
下载 75
 赞赏 0
赞赏 0

 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号