更新记录
1.0.6(2022-04-11) 下载此版本
支持双指缩放
1.0.5(2022-04-02) 下载此版本
1.0.5
1.0.4(2022-04-02) 下载此版本
1.0.4
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
df-movable
引入
import dfMoveable from "@/uni_modules/df-movable/components/df-movable/df-movable";
使用
```
见demo
```参数
x //x坐标
y //y坐标
rotate //旋转角度
scale //缩放
parentScale //当前父盒子空间的缩放倍数(当受到父元素影响时使用)
keys //如果有多个组件保持唯一性即可
事件
@movableEnd //返回拖拽后的坐标等信息
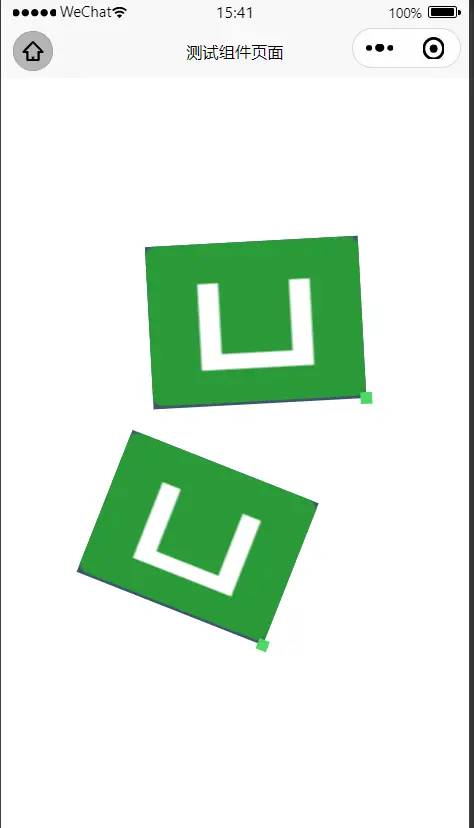
demo
//当前已测试平台h5 wx小程序
<template>
<view class="consent">
<df-moveable v-for="i in 3" :y="50" :x="50" :scale="0.8" :rotate="50" :keys="i" @moveableEnd="moveableEnd">
<image src="../../static/logo.png"></image>
</df-moveable>
</view>
</template>
<script>
import dfMoveable from "@/uni_modules/df-movable/components/df-movable/df-movable";
export default {
components: {
dfMoveable
},
methods:{
moveableEnd(e){
console.log('组件结束事件',e)
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1682
下载 1682
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号