更新记录
1.0.2(2022-06-19)
下载此版本
公共函数提取
1.0.1(2022-03-06)
下载此版本
添加文档
1.0.0(2022-03-06)
下载此版本
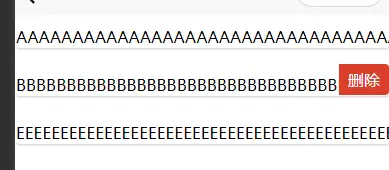
滑动删除操作
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
yl-swiper-action
用法示例
<template>
<view>
<yl-swiper-action v-for="(item,index) in list" :key="index" @click="deleteAction(index)">{{item}}</yl-swiper-action>
</view>
</template>
<script>
export default {
name: "SwiperActionExample",
data() {
return {
list:[
'AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA',
'BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB',
'ccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccc',
'ddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddd',
'EEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEE',
],//循环列表
}
},
onLoad(){
},
methods: {
/**
* 删除
* @param index
*/
deleteAction(index){
console.log(index)
this.list.splice(index,1)
}
}
}
</script>
<style lang="scss" scoped>
</style>
Props
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| text |
文字 |
[String] |
-- |
-- |
| background |
滑块背景色 |
String |
-- |
#ff3333 |
| color |
文字颜色 |
String |
-- |
#ffffff |
| containerStyle |
容器样式 |
Object/String |
-- |
-- |
| textStyle |
文字样式 |
Object/String |
-- |
-- |


 收藏人数:
收藏人数:
 https://gitee.com/dongche/uniapp-yl-plugins.git
https://gitee.com/dongche/uniapp-yl-plugins.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 402
下载 402
 赞赏 0
赞赏 0

 下载 9692544
下载 9692544
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号