更新记录
1.0.0(2019-09-06) 下载此版本
只是简单写了几种自己用到的几种验证,可以单个校验,也可以校验整个表单
平台兼容性
使用说明
- 将 ys-validate.js 引入您的项目,如: /common/util/ys-validate.js 目录
- 页面引用,也可以在main.js挂载到全局
import validate from '@/common/util/ys-validate.js'
// 挂载到全局
Vue.prototype.$validate = validate- 单独使用时
if (!this.$validate.isPhone(this.userInfo.tel)) {
uni.showToast({
icon: 'none',
title: '请输入正确的手机号'
})
}- 验证整个表单
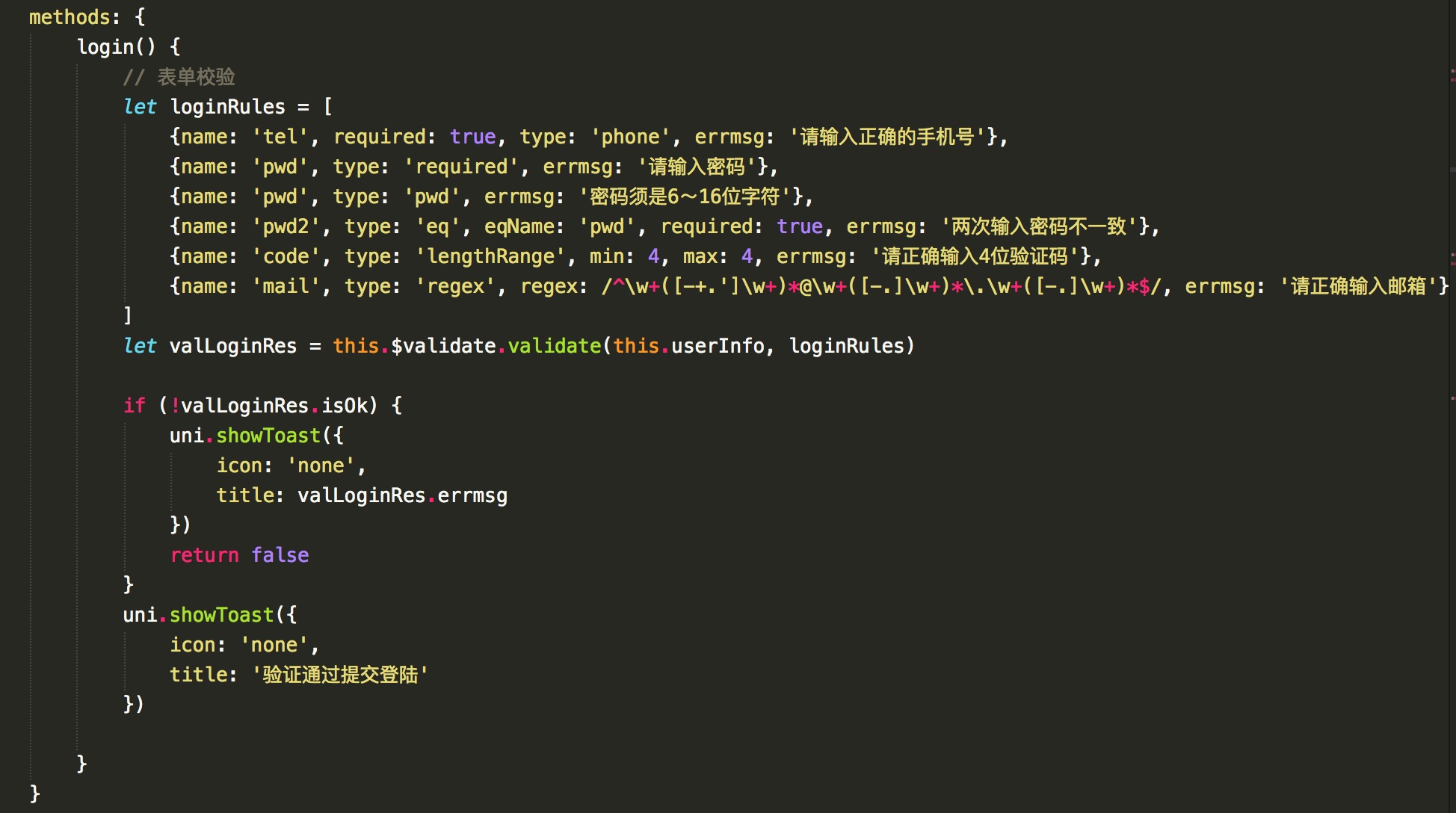
let loginRules = [
{name: 'tel', required: true, type: 'phone', errmsg: '请输入正确的手机号'},
{name: 'pwd', type: 'required', errmsg: '请输入密码'},
{name: 'pwd', type: 'pwd', errmsg: '密码须是6~16位字符'},
{name: 'pwd2', type: 'eq', eqName: 'pwd', required: true, errmsg: '两次输入密码不一致'},
{name: 'telCode', type: 'required', errmsg: '请输入验证码'},
{name: 'telCode', type: 'lengthRange', min: 6, max: 6, errmsg: '请正确输入验证码'}
]
let valLoginRes = this.$validate.validate(this.userInfo, loginRules)
if (!valLoginRes.isOk) {
uni.showToast({
icon: 'none',
title: valLoginRes.errmsg
})
return false
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 4829
下载 4829
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号