更新记录
0.0.3(2022-03-17) 下载此版本
更新官方组件
0.0.2(2022-03-01) 下载此版本
0.0.2
0.0.1(2022-02-18) 下载此版本
首次发行
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.1 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | × | √ | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
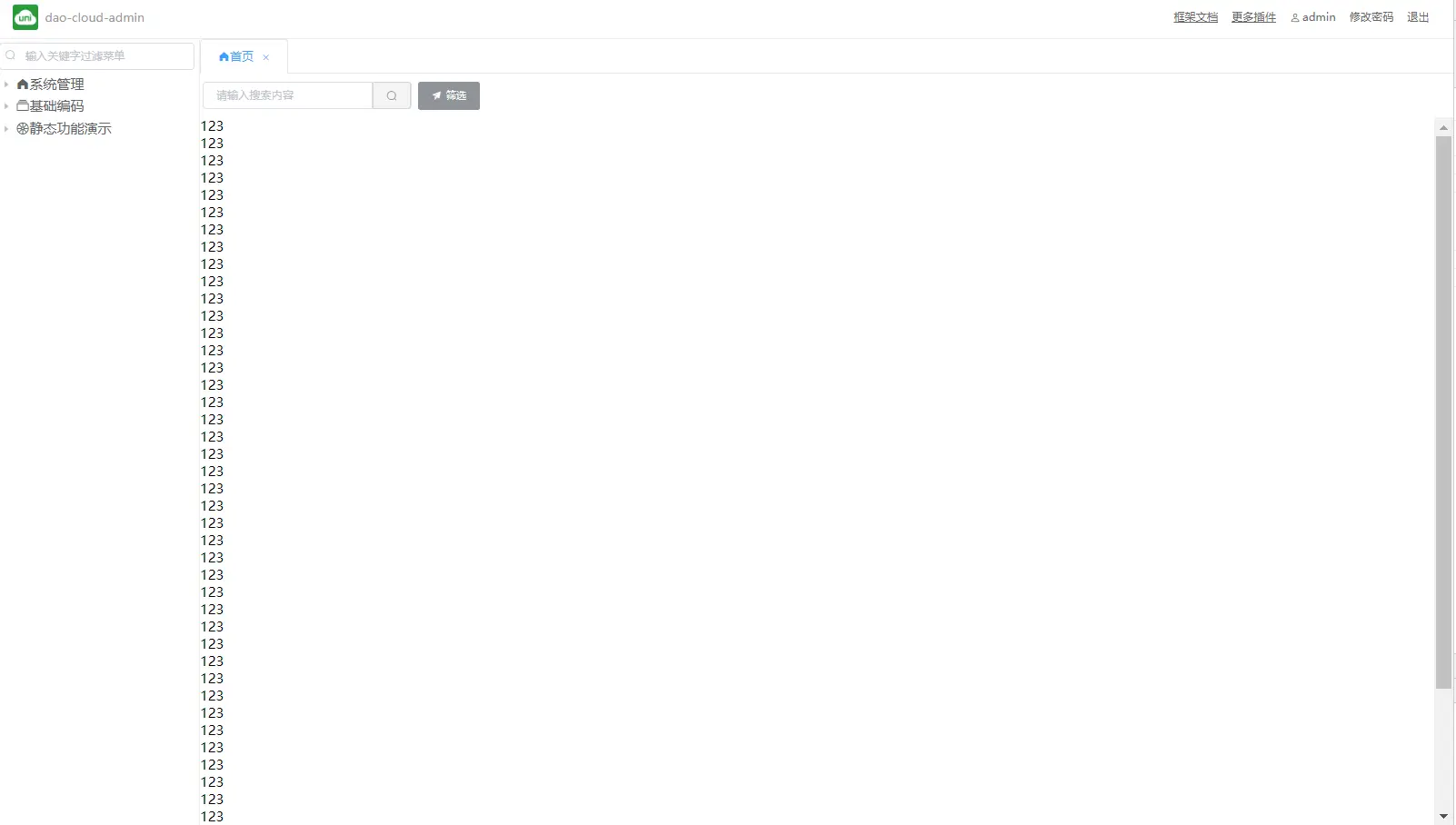
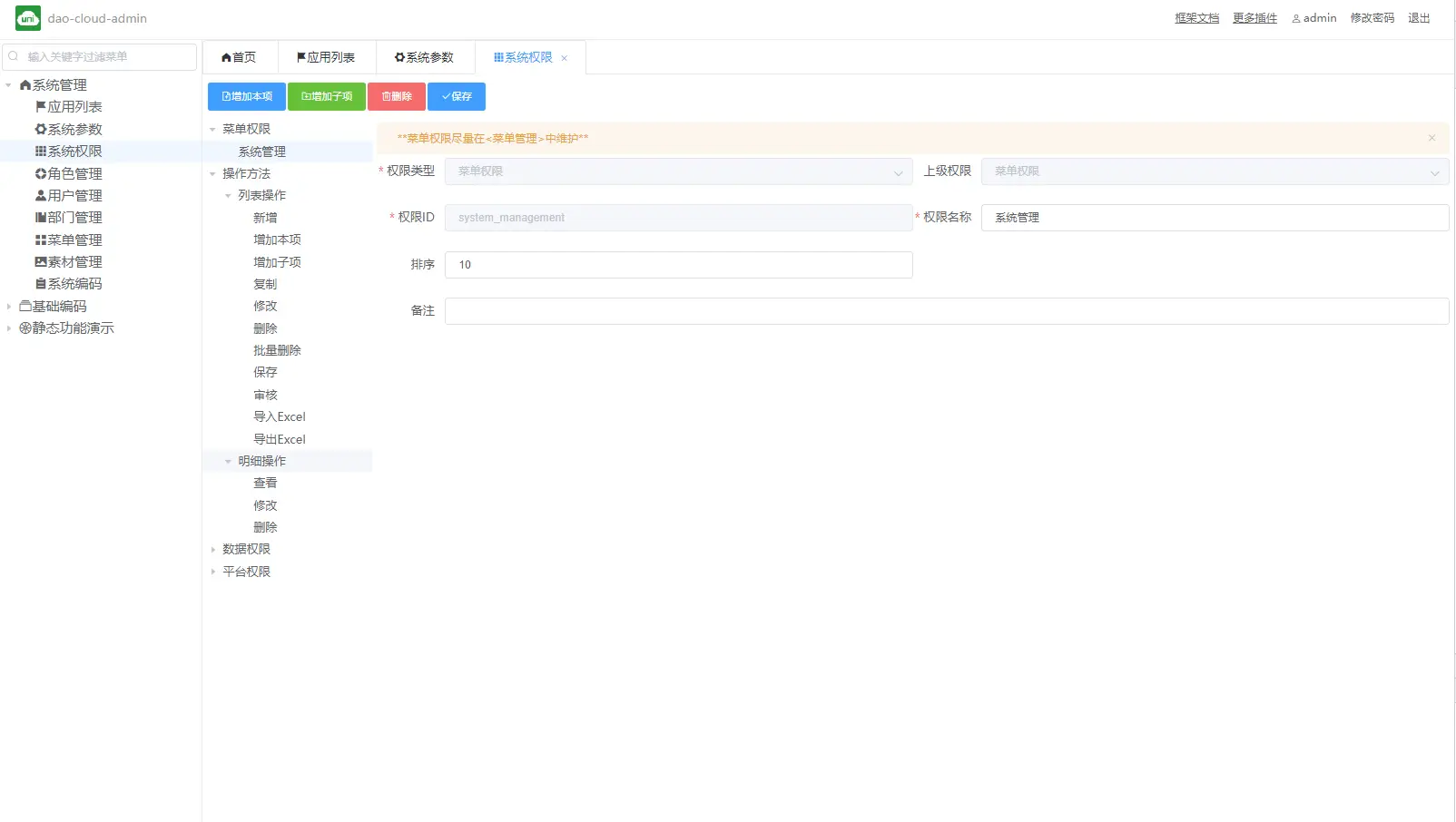
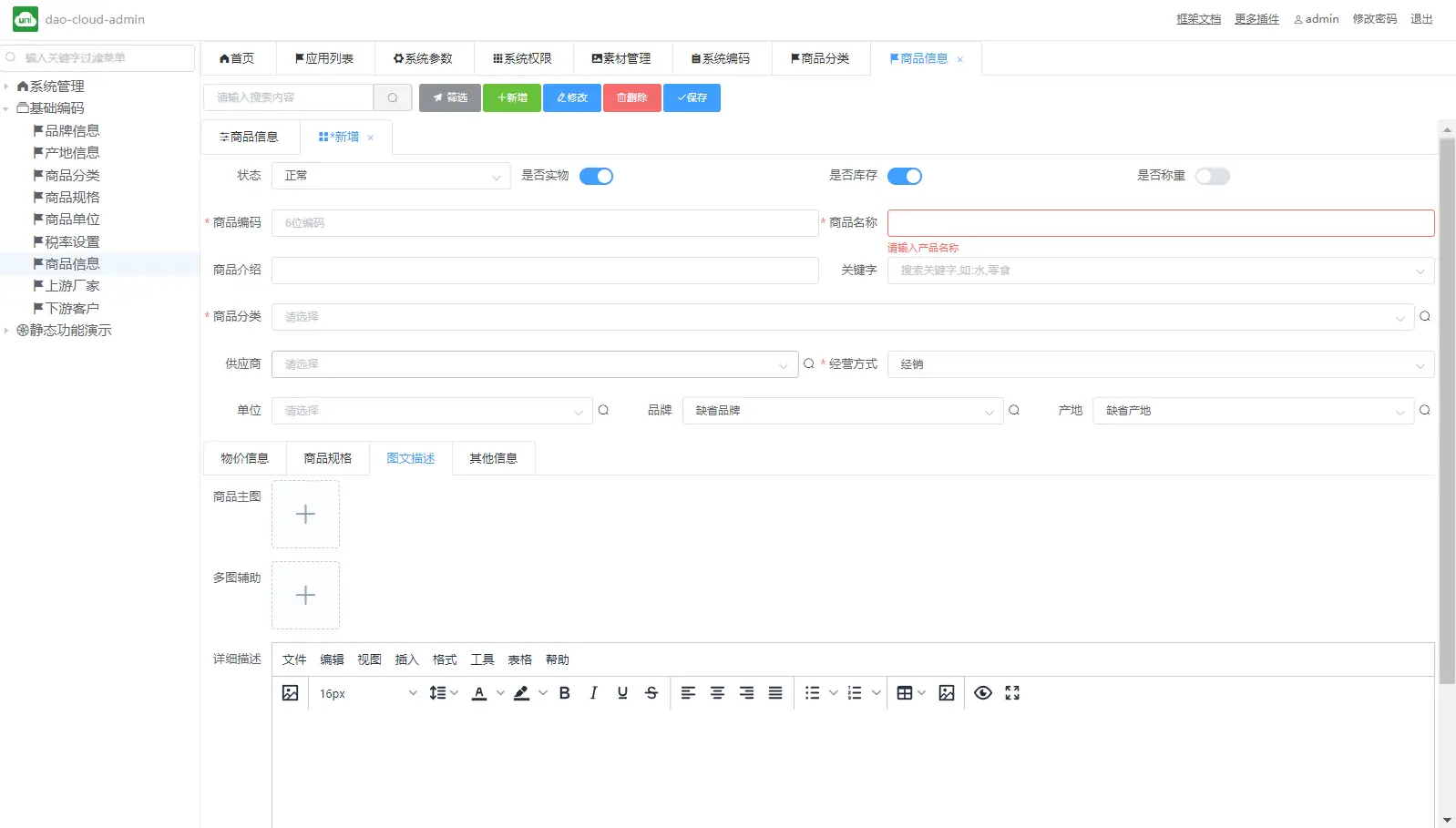
dao-cloud-admin
到店 道小店 徳傲小店
基于 uni-app,uniCloud 的 admin 管理项目模板。文档
-
安装element-ui
npm i element-ui -S
-
安装tinymce高版本没事儿
npm install tinymce@5.9.2 -S
-
安装tinymce-vue必须是3,高版本对应的是vue3
npm install @tinymce/tinymce-vue@3.2.8 -S
-
安装tinymce-vue-es5
npm install tinymce-vue-es5 -S
-
在 main.js 中引用
import elementUI from "element-ui"; import "element-ui/lib/theme-chalk/index.css";
Vue.use(elementUI);
> 判断当前用户是否拥有某角色 uniIDHasRole
> 判断当前用户是否拥有某权限 uniIDHasPermission
> 数据选择组件,列表模式,树形模式
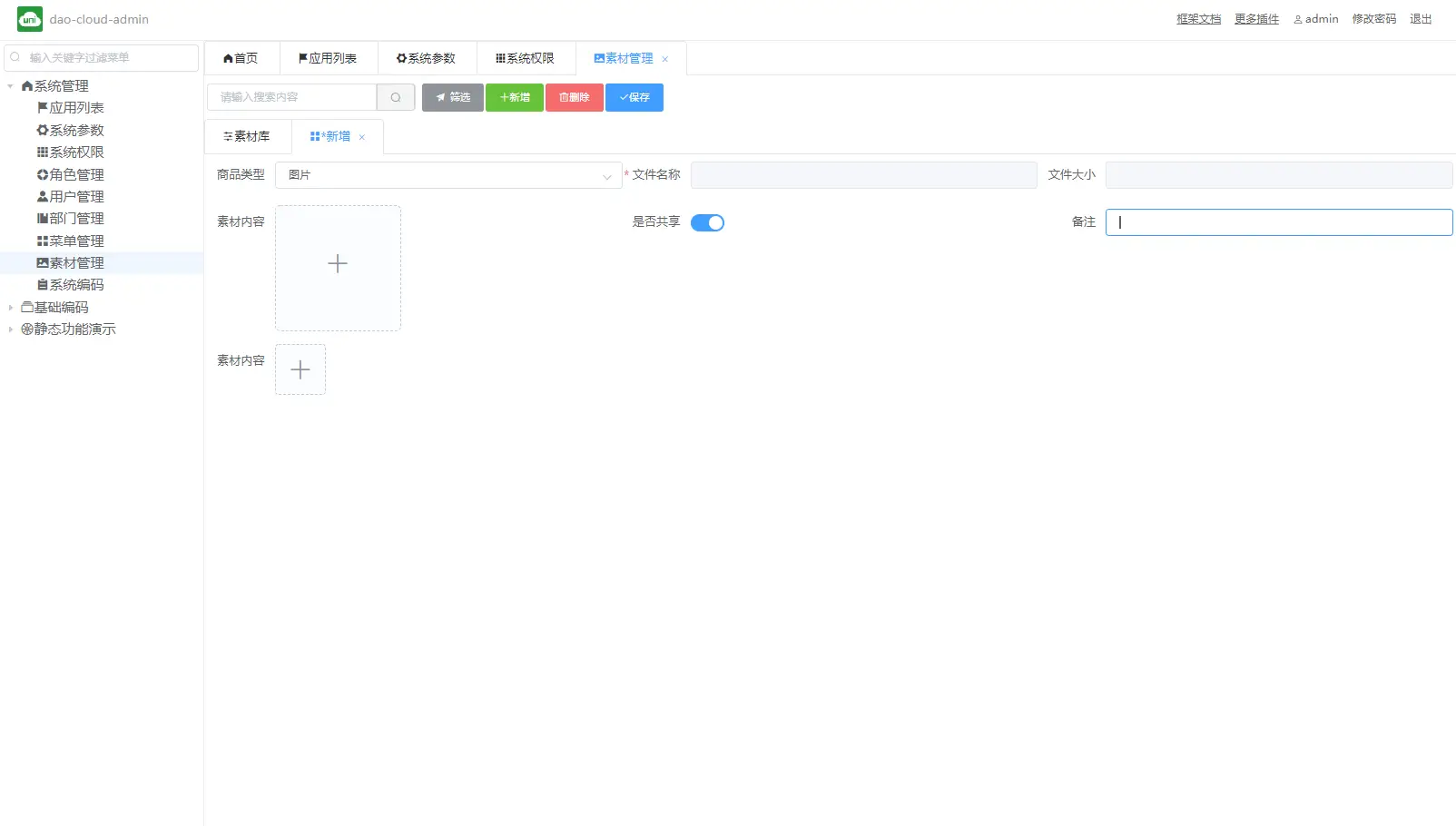
## 素材库的概念
图片、多媒体文件素材库,先上传到素材库,然后选择使用
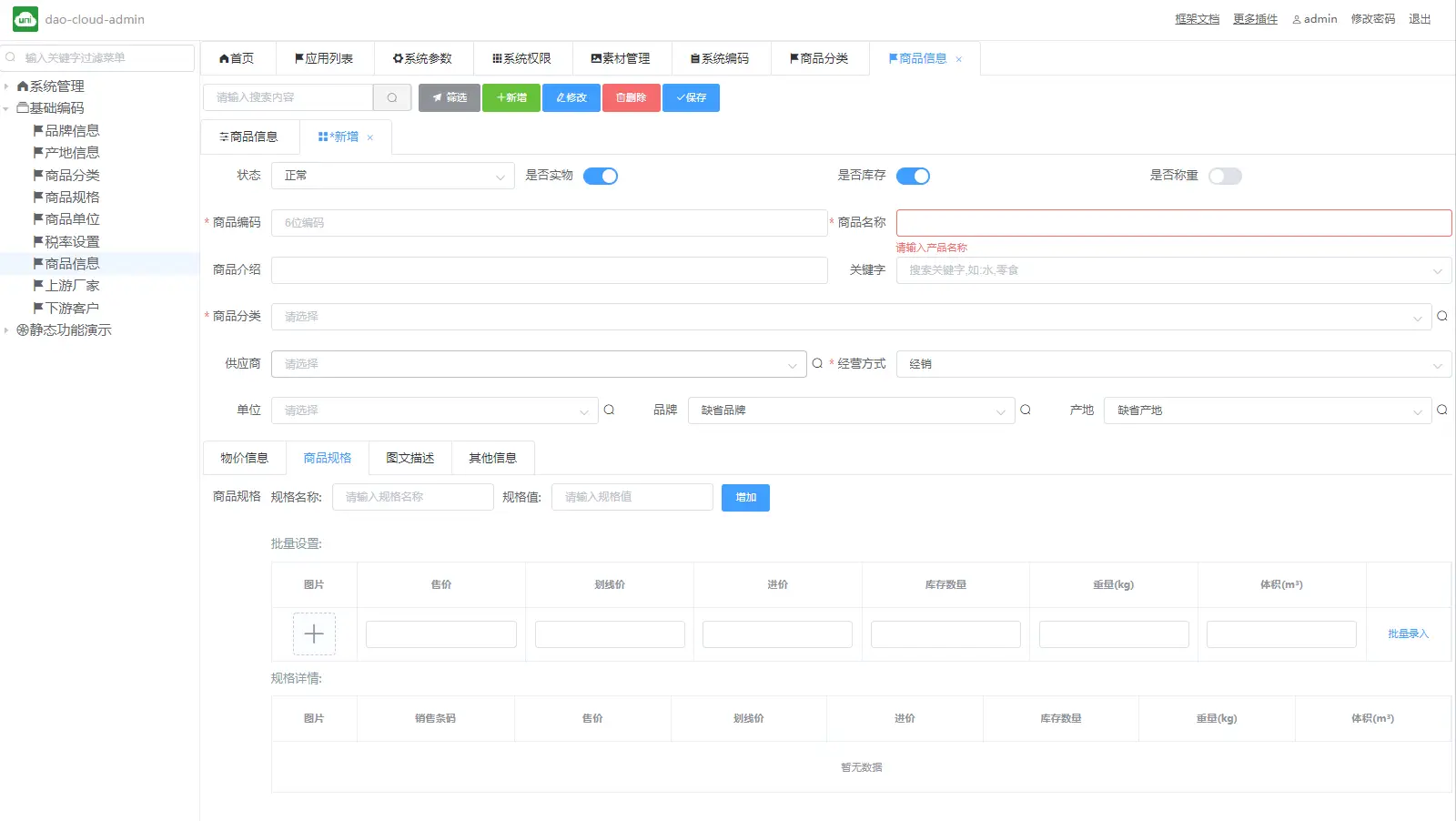
## 类目>SPU>SKU
SPU就是俗称的“款”;SKU就是商品的“件”。
## 知识点
前面为true不在执行后面(parent.children || (parent.children = [])).push(item);
后面内容覆盖前面内容a={'a':'1'} b={'a':'2','b':'1'} c={...b,...a} // 后面覆盖前面
## 生成package.json发布插件
如果新增的项目没有package.json可以用如下命令生成
```npm init```

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 2825
下载 2825
 赞赏 0
赞赏 0

 下载 31188
下载 31188
 赞赏 131
赞赏 131















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号