更新记录
1.2.3(2022-02-13) 下载此版本
优化
1.2.2(2022-02-13) 下载此版本
删除特殊代码
1.2.1(2022-02-13) 下载此版本
更新记录 1.2.1(2022-02-12) [+] 符号二进制的转换; [M] 一些小细节的修正; 目前插件市场只开放了5月份的代码。
感谢支持。详情咨询WX:pptpdf。
预告:2.0版本即将到来。将会增加更多的动画特效。谢谢支持。
1.0.0(2022-02-04) [+] 行政代码包含关系判断; [M] 规范JS代码导出; 目前插件市场只开放了5月份的代码。具体可以看demo或者关注我的视频:马三又的又。
感谢支持。详情咨询WX:liaoyp0426。
预告:2.0版本即将到来。将会增加更多的动画特效。谢谢支持。
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.8 | × | √ | √ | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
一、准备工作
申请一个小程序 申请地址:微信公众平台, 申请小程序的操作很简单,大家百度一下跟着步骤申请就行,某宝上还有认证小程序代申请代认证,老铁们可以自行选择。
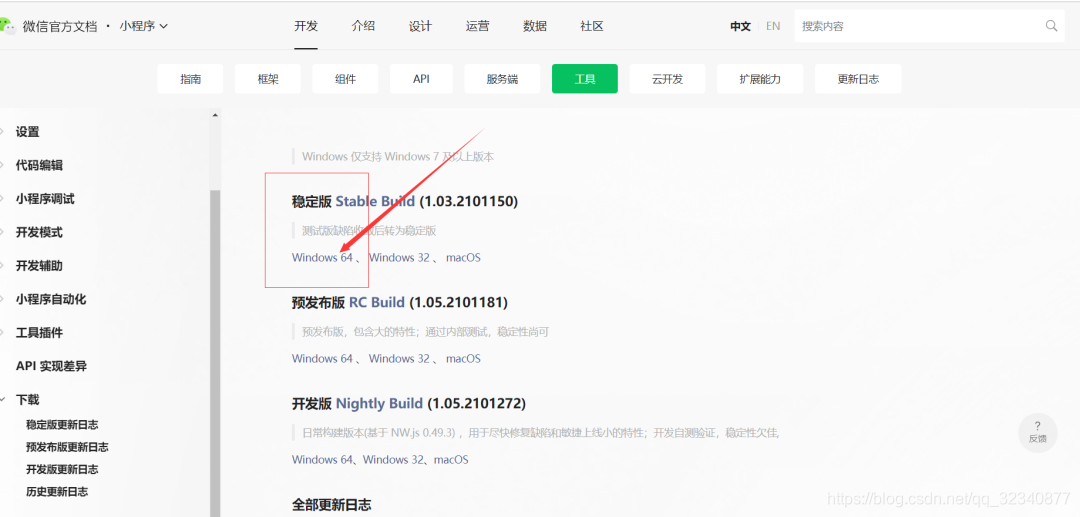
二、下载微信开发者工具 下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
在这里插入图片描述

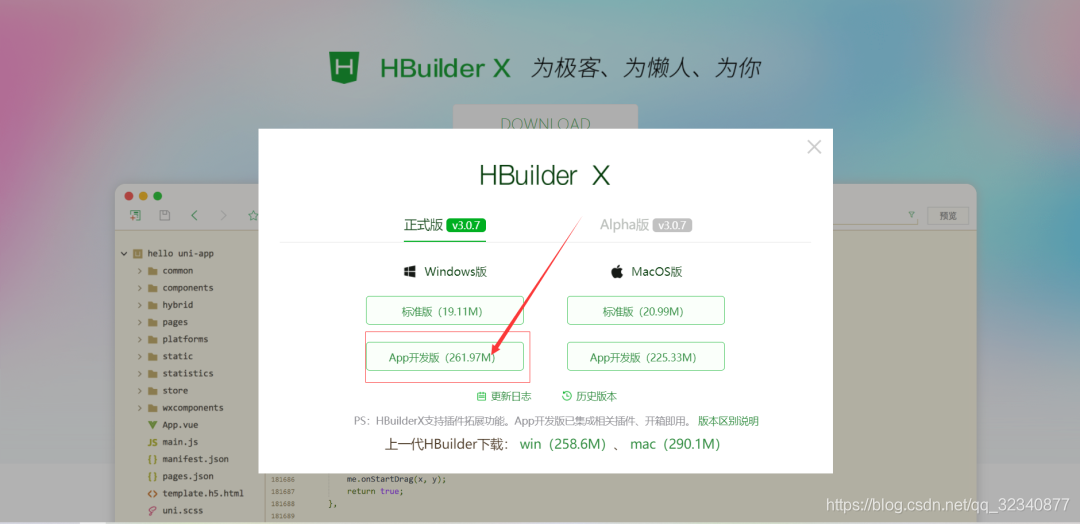
三、下载解压HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html 在这里插入图片描述

搭建开始
请确保 HBuilderX 更新到最新版
一、小程序源码地址
二、我这里云空间叫demo,如果没有新建个阿里云空间即可(创建 uniCloud 服务空间),右键uniCloud目录关联到与管理后台同一个服务空间,全部勾选,点击直接部署服务空间,导入HBuilderX 在这里插入图片描述 打开文件 uniCloud => cloudfunctions => common => wx-auth => index.js 配置 wxConfigMp 内的 appid 和 secret(在微信小程序官方的后台获取)
三、项目安装依赖
项目根目录 npm install 安装依赖
四、配置项目 1、打开微信微信开发者工具,在安全设置中打开服务端口
2、打开HBuilderX,点击“运行-运行到小程序模拟器-运行配置”中设置你安装微信开发者工具的路径。
四、发布小程序 1、右键项目文件夹,点击“发行-小程序-支付宝(仅适用于uniapp)”
2、填写小程序名称和小程序appid即可唤起微信开发者工具。
3、在小程序后台,开发管理中配置服务器request合法域名:https://api.pets.com;
4、在微信开发者工具点击上传,在小程序后台提交审核,审核通过后即可正常运营


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 439
下载 439
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号