更新记录
1.1(2019-09-03) 下载此版本
fix qs stringify
1.0(2019-08-27) 下载此版本
封装 Uniapp 类axios方式的Promise网络请求库
完成get,post,put,delete,upload,intercepter
平台兼容性
封装 Uniapp 类axios方式的Promise网络请求库
完成get,post,put,delete,upload,intercepter
How to use?
import Http from "http";
const http = new Http();
// 配置默认设置
http.config.baseURL = config.baseURL;
//解构方式获取class方法
const { upload, get, post } = http;
// Promise API 请求
export const test = data => get("ajax/echo/text?name=uni-app", data);
// 如果想要全局使用,请在main.js文件中挂载
import * as api from './common/service/api.js'
Vue.prototype.$api = api
// call the method
this.$api.test({ noncestr: Date.now() })
// or
test({ noncestr: Date.now() });intercepter 拦截器
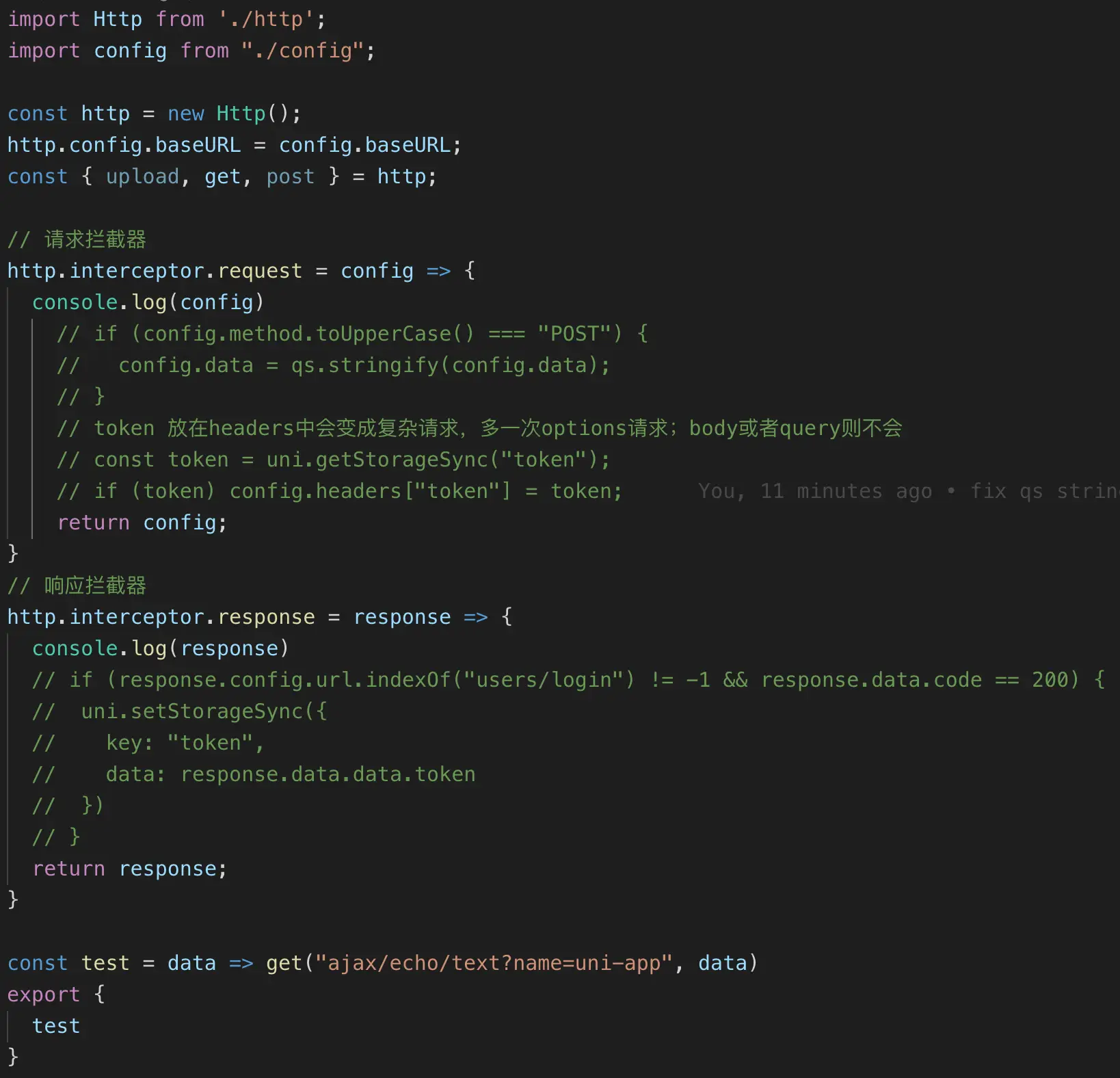
// 请求拦截器
http.interceptor.request = config => {
console.log(config)
// if (config.method === "post") {
// config.data = qs.stringify(config.data);
// }
// token 放在headers中会变成复杂请求,多一次options请求;body或者query则不会
// const token = uni.getStorageSync("token");
// if (token) config.headers["token"] = token;
return config;
}
// 响应拦截器
http.interceptor.response = response => {
console.log(response)
// if (response.config.url.indexOf("users/login") != -1 && response.data.code == 200) {
// uni.setStorageSync({
// key: "token",
// data: response.data.data.token
// })
// }
return response;
}
 收藏人数:
收藏人数:
 https://github.com/jeromexiong/uniapp-http
https://github.com/jeromexiong/uniapp-http
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 121
下载 121
 赞赏 0
赞赏 0


 下载 9692360
下载 9692360
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号