更新记录
1.0.3(2022-05-26) 下载此版本
1.新增白色背景上拉显示背景色时标题色、左侧图标渐变
1.0.2(2022-01-12) 下载此版本
修改从其他js获取的系统信息,直接组件获取,更加便捷使用
1.0.0(2022-01-10) 下载此版本
导航栏navbar基于uview2.0制作,首次更新,多多支持
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
菜单导航navbar
自定义导航,上拉渐变显示背景色,左侧按钮自定义事件,左中右插槽,背景渐变色,支持多平台
如果是第一个页面左侧图标显示去首页按钮(分享的页面左侧图标显示去首页按钮)
进入配置您的路径
//不显示首页按钮路径
const mainPagePath = ['pages/index/index','pages/goods/goods','pages/my/myInfo'];
//返回首页的地址
const homePath = '/pages/index/index';引入组件
import fNavbar from '@/components/module/f-navbar/f-navbar';默认导航固定顶部
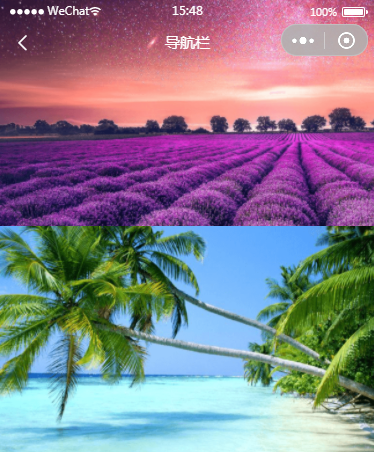
<f-navbar title="导航栏"></f-navbar>不固定导航栏
<f-navbar title="不固定导航栏" fontColor="#fff" bgColor="#fe461d" navbarType='1'></f-navbar>上拉渐变显示navbar背景
<f-navbar title="上拉渐变显示navbar背景" fontColor="#fff" bgColor="#fe461d" :scrollTop="scrollTop" navbarType='5'></f-navbar>上拉渐变白色背景、文字和左侧图标渐变
<f-navbar title="上拉渐变显示navbar背景" fontColor="#303133" transparentTitleColor="#fff" bgColor="#fff" :scrollTop="scrollTop" navbarType='5'></f-navbar>自定义左侧按钮事件
<f-navbar title="导航栏-自定义左侧按钮事件" navbarType='2' @leftClick='leftClick'></f-navbar>自定义左侧插槽slot
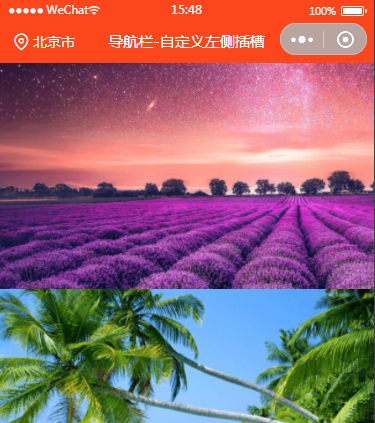
<f-navbar title="导航栏-自定义左侧插槽">
<view class="u-flex" slot="left">
<u-icon name="map" size="19" color="#fff"></u-icon>
<view class="actName u-line-1">北京市</view>
</view>
</f-navbar>导航背景渐变
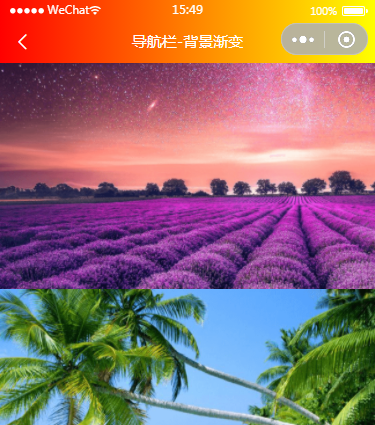
<f-navbar title="导航栏-背景渐变" fontColor="#fff" gradient="linear-gradient(-90deg, yellow, red)"></f-navbar>同时显示返回和去首页按钮
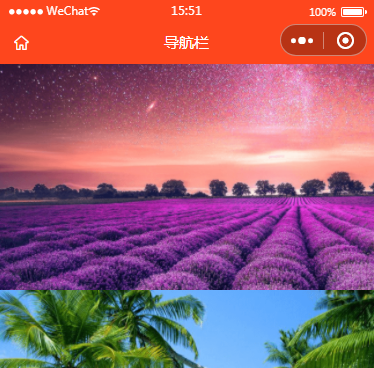
<f-navbar title="导航栏" navbarType='3'></f-navbar>有不懂的请下载示例,查看pagesDome/navbar/navbar
小程序预览

参数说明
| 参数名 | 说明 | 是否必填 | 数据类型 | 默认 |
|---|---|---|---|---|
| title | 导航名称 | false | String | |
| isShowTransparentTitle | navbarType等于5透明背景时title是否显示 | false | Boolean | true |
| leftText | 左侧文字 | false | String | |
| bgColor | 背景颜色 | false | String | #fff |
| image | 背图图片 | false | String | |
| imageMode | 背图图片mode | false | String | aspectFill |
| navbarType | 0、默认固定在顶部 1、不固定在顶部 2、自定义点击事件 3、同时显示箭头和去首页按钮 4、不显示左侧内容 5、上拉渐变显示背景色 | false | Number | 0 |
| isShowLeft | 是否显示左侧内容(navbarType=4效果一样) | false | Boolean | true |
| leftIcon | 左侧图标(uview中icon) | false | String | arrow-left |
| leftIconColor | 左边icon颜色 | false | String | #303133 |
| scrollTop | 滚动条参数 | navbarType等于5必填 | Number | 0 |
| fontColor | 导航title颜色 | false | String | #303133 |
| transparentTitleColor | navbarType=5时透明背景时导航title颜色 | false | String | |
| titleWidth | 导航中间title宽度(rpx) | false | Number | 400 |
| fontSize | title文字大小(rpx) | false | Number | 30 |
| gradient | 渐变背景 | false | String | |
| isFillHeight | 是否设置防止塌陷高度 | false | Boolean | true |
欢迎加入wx群聊,一起交流技术
微信交流群(加我好友备注"进群") |
|---|
 |
| 微信号:wbt10302015 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 13230
下载 13230
 赞赏 1
赞赏 1

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号