更新记录
1.2.7(2024-03-27) 下载此版本
1.添加商品详情页
2.修复tabbar在抖音不兼容
3.添加全局公共跳转方法,分享方法,路径config/mixin
4.其他
1.2.6(2023-10-08) 下载此版本
1.修改签名组件,签名后生成的图片旋转为正确的方向
2.其他修改
1.2.5(2023-03-15) 下载此版本
1.更新uview版本
2.解决登录弹窗多次执行问题
3.其他修改
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
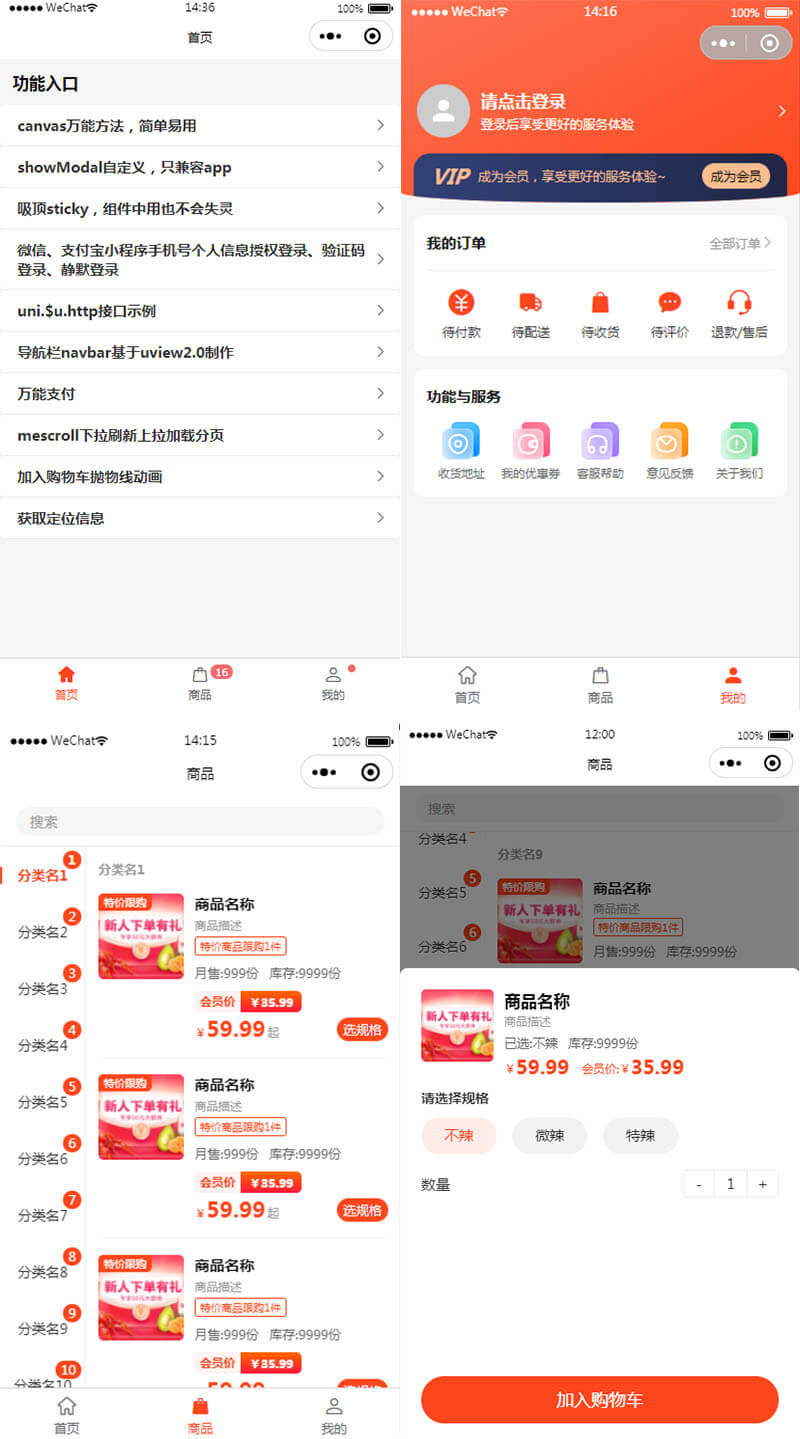
uniapp快速开发项目框架
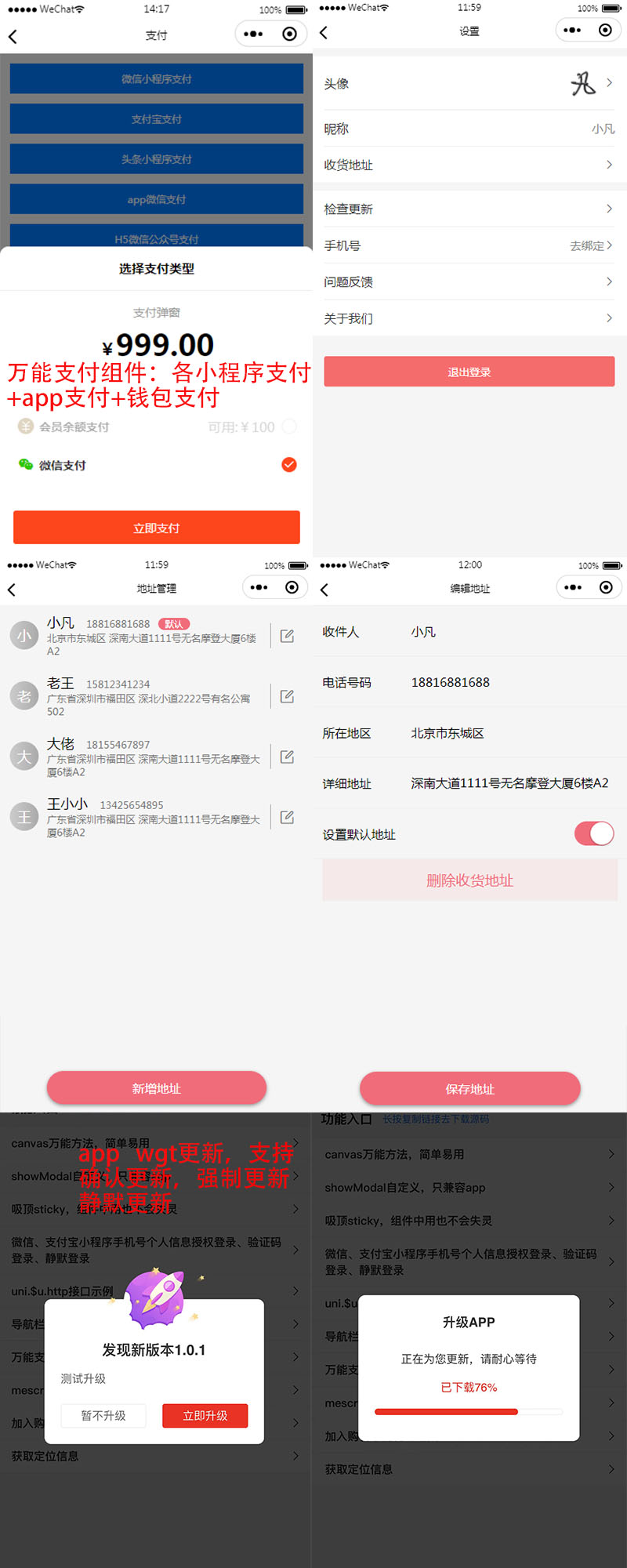
此项目框架基于uview2.0开发,支持登录、canvas绘图、request接口、支付、store等功能,适合大多数开发者使用,简单易用,新手、伸手党请拿走
开始使用
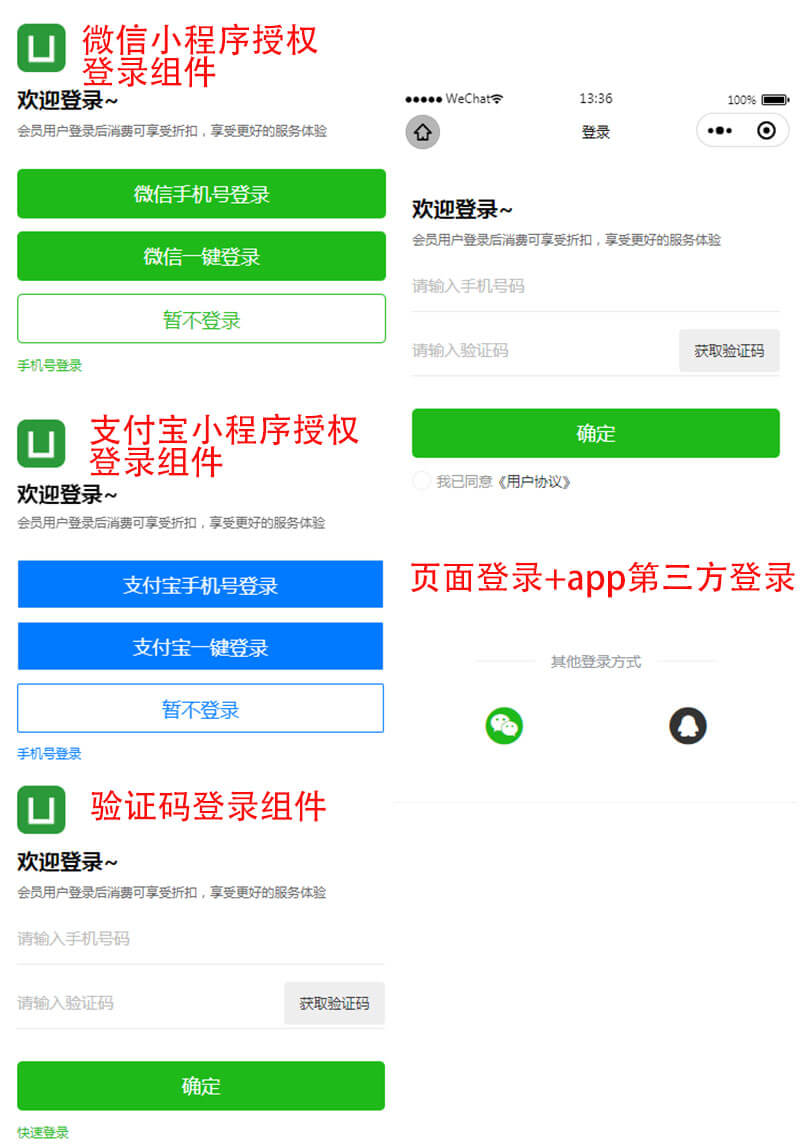
1.请设置您的登录接口--路径components/module/f-login/f-login
2.请设置您的支付接口--路径config/common.js
3.app请设置更新接口--路径config/componentConfig.js
4.配置好了,简单吧,不要忘记是uview2.0开发的
小程序预览

项目结构
├── components // 组件
├── config
│ ├── baseUrl.js // 基础配置(域名、系统信息等)
│ ├── common.js // 通用js(小程序更新、app缓存、扫码、定位等)
│ ├── componentConfig.js // app升级配置接口
│ ├── h5Utils.js // h5通用js(包含h5公众号登录等)
│ ├── login.js // 登录js
│ ├── pay.js // 支付js
│ └── request.js // 接口配置(基于uview配置)
├── pages // 项目页面
│ ├── goods // 商品列表
│ ├── index // 首页
│ ├── my // 个人中心
│ └── user // 登录页等
├── pagesDome // 项目分包
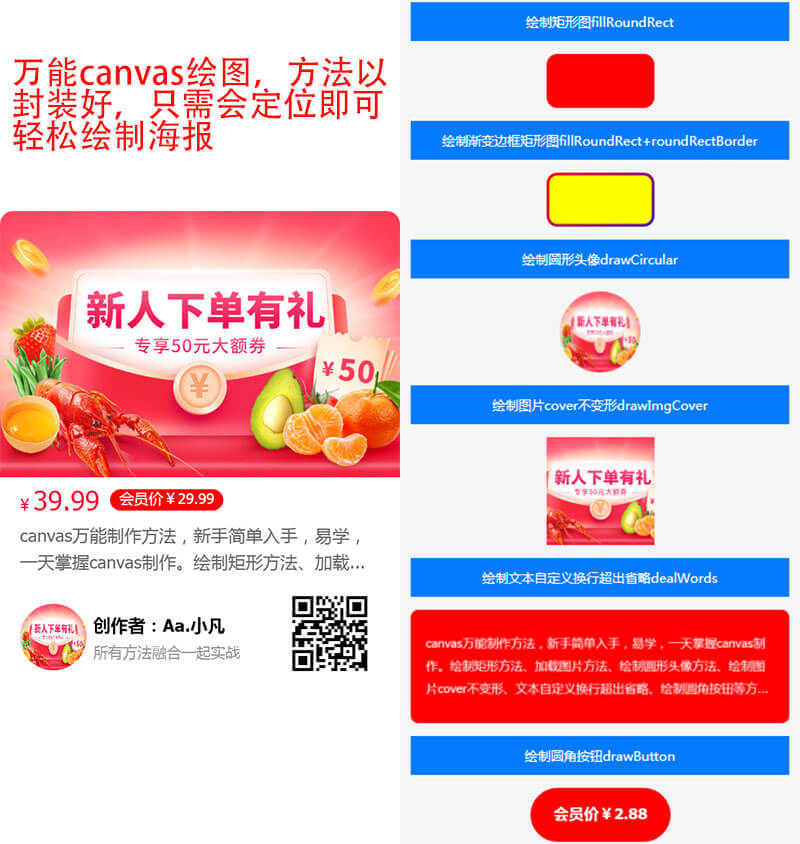
│ ├── canvas // 绘图demo
│ ├── carNumber // 车牌号输入demo
│ ├── cartAnimation // 加入购物车demo
│ ├── getLocation // 获取定位
│ ├── http // 接口使用demo
│ ├── login // 登录使用demo
│ ├── mescroll // mescroll分页demo
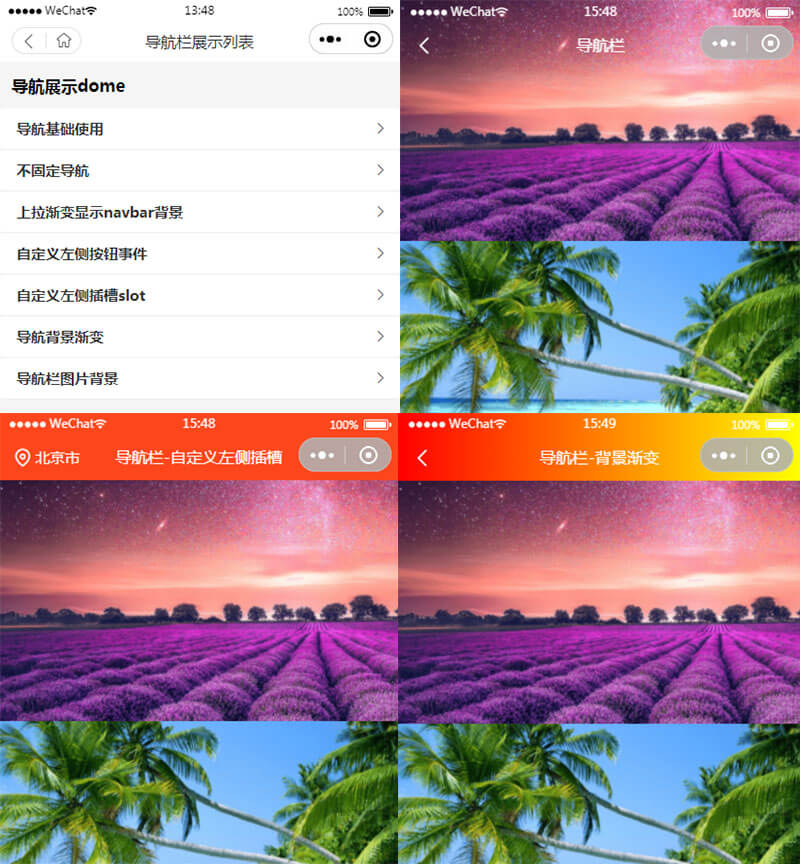
│ ├── navbar // 导航使用demo
│ ├── pay // 支付使用demo
│ ├── showModal // showModal使用demo
│ ├── signature // 写字板签名使用demo
│ ├── wxAd // 微信小程序流量主使用demo
│ └── sticky // 吸顶demo
├── pagesPackageA // 项目分包
│ └── address // 地址
├── plugins // 功能js
├── static // 图片文件
├── store // vuex
├── style
│ ├── common.scss // 公共样式文件
│ └── iconfont.scss // 图标样式
├── uni_modules
│ ├── fan-canvas // 绘图通用方法
│ ├── mescroll-uni // mescroll分页
│ ├── uview-ui // uview2.0
│ └── zhouWei-APPUpdate // app更新升级(wgt)
├── unpackage // 项目编译后的文件
├── App.vue // 项目基础文件
├── main.js // 项目基础文件
├── manifest.json // 项目基础文件
├── uni.scss // 项目基础文件
├── pages.json // 项目基础文件json
├── README.md // 项目介绍md
└── template.h5.html // h5自定义模板欢迎加入wx群聊,一起交流技术
微信交流群(加我好友备注"进群") |
|---|
 |
| 微信号:wbt10302015 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)





 下载 13230
下载 13230
 赞赏 1
赞赏 1

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号