更新记录
1.0.0(2022-01-09) 下载此版本
1.0.0 发布插件
平台兼容性
zetank-user
功能
1.基于云开发,快速实现多端平台登录页面;
2.封装了微信公众号登录、小程序登录、账户密码登录、一键登录等;
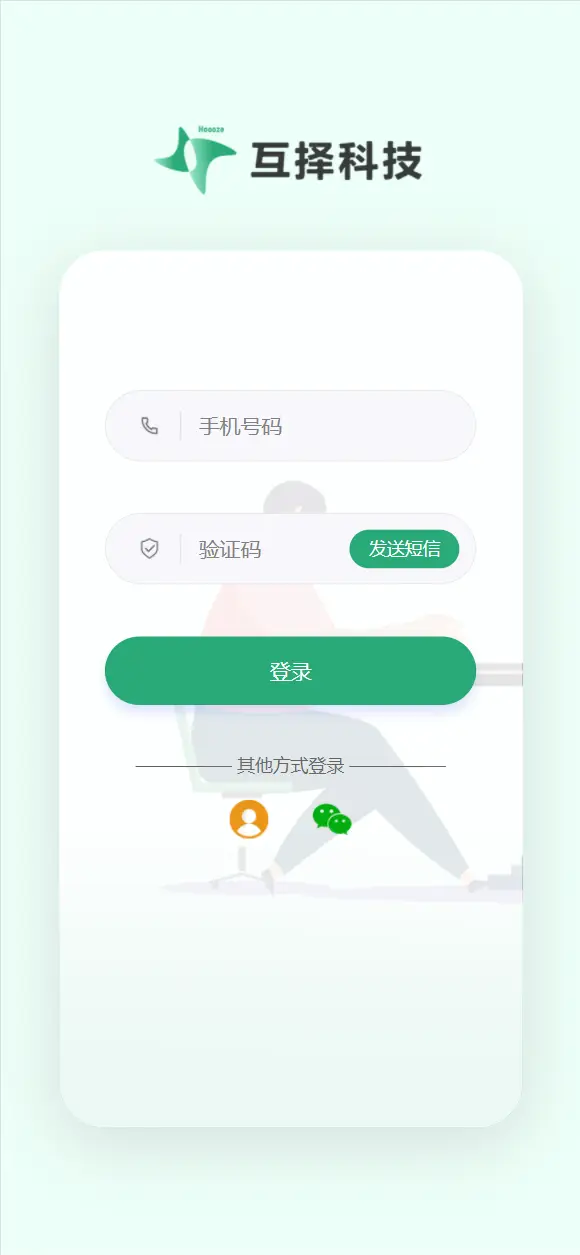
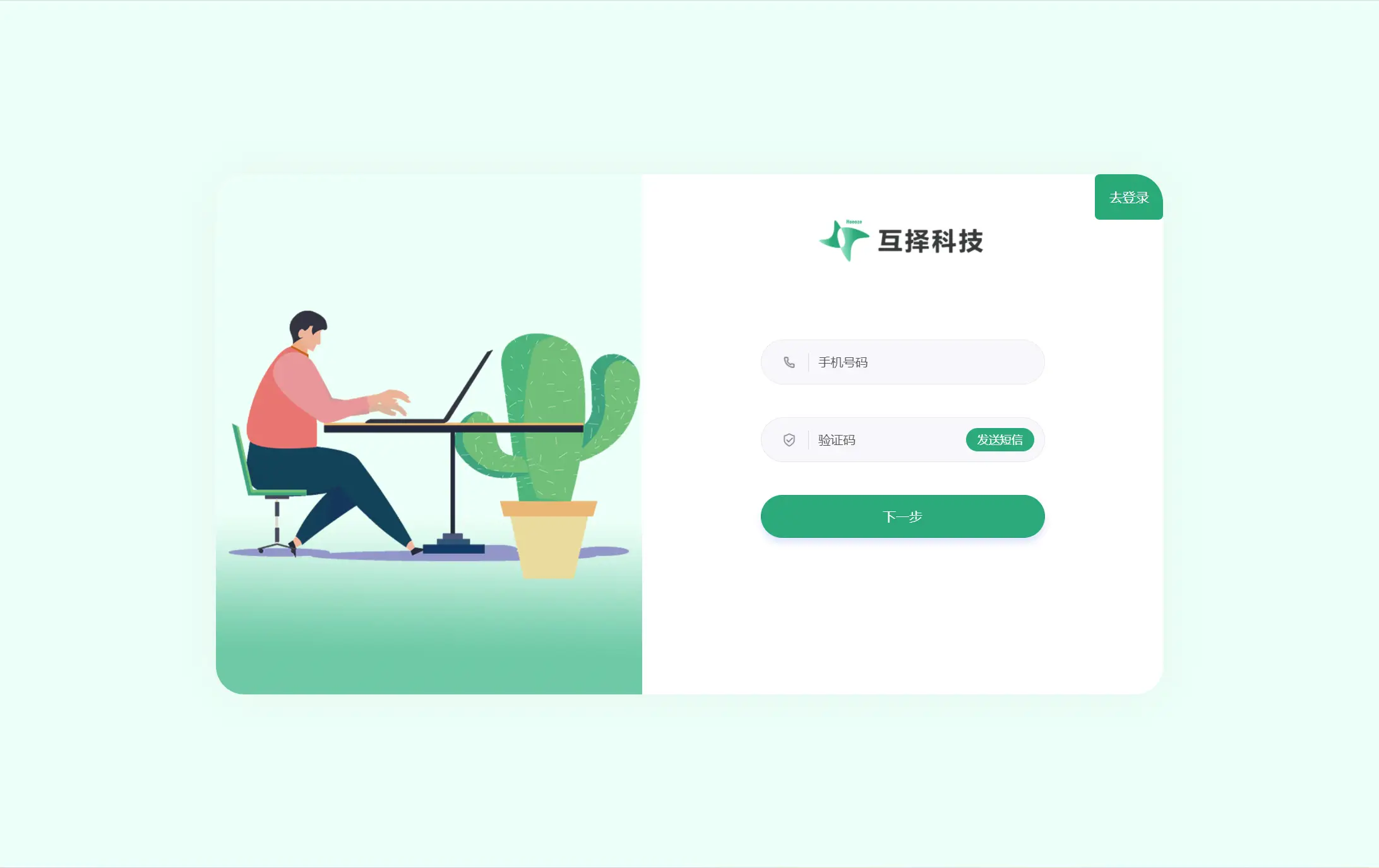
3.窄屏和宽屏的登录和注册页面样式;
使用
登录
1.页面直接使用组件
<view style="height: 100%;width: 100%;">
<zetank-user-login @toregister="toregister" @successLogin='successLogin' :color="color" :loginConfig="loginConfig"></zetank-user-login>
</view>
2.登录组件zetank-user-login属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| bgImg | String | 背景图片url | |
| headImg | String | - | logo图片url |
| color | String | #2AAA79 | 主题颜色 |
| bgColor | String | #edfff8 | 背景颜色 |
| loginConfig | Array | ["univerify","weixin","smsCode","username"] | 类型(univerify、weixin、smsCode、username) |
| @toregister | Function | 点击注册事件 | |
| @successLogin | Function | 登录成功事件 |
loginConfig和uni-starter 的登录选项类似
注册
1.页面直接使用组件
<view style="height: 100%;width: 100%;">
<zetank-user-register @successRegister="successRegister" @tologin="tologin" :color="color" :loginConfig="loginConfig"></zetank-user-register>
</view>
2.登录组件zetank-user-register属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| bgImg | String | 背景图片url | |
| headImg | String | - | logo图片url |
| color | String | #2AAA79 | 主题颜色 |
| bgColor | String | #edfff8 | 背景颜色 |
| loginConfig | Array | ["univerify","weixin","smsCode","username"] | 类型(univerify、weixin、smsCode、username) |
| @tologin | Function | 点击登录事件 | |
| @successLogin | Function | 登录成功事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 919
下载 919
 赞赏 0
赞赏 0

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号