更新记录
1.0(2022-01-07) 下载此版本
1.0.0
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
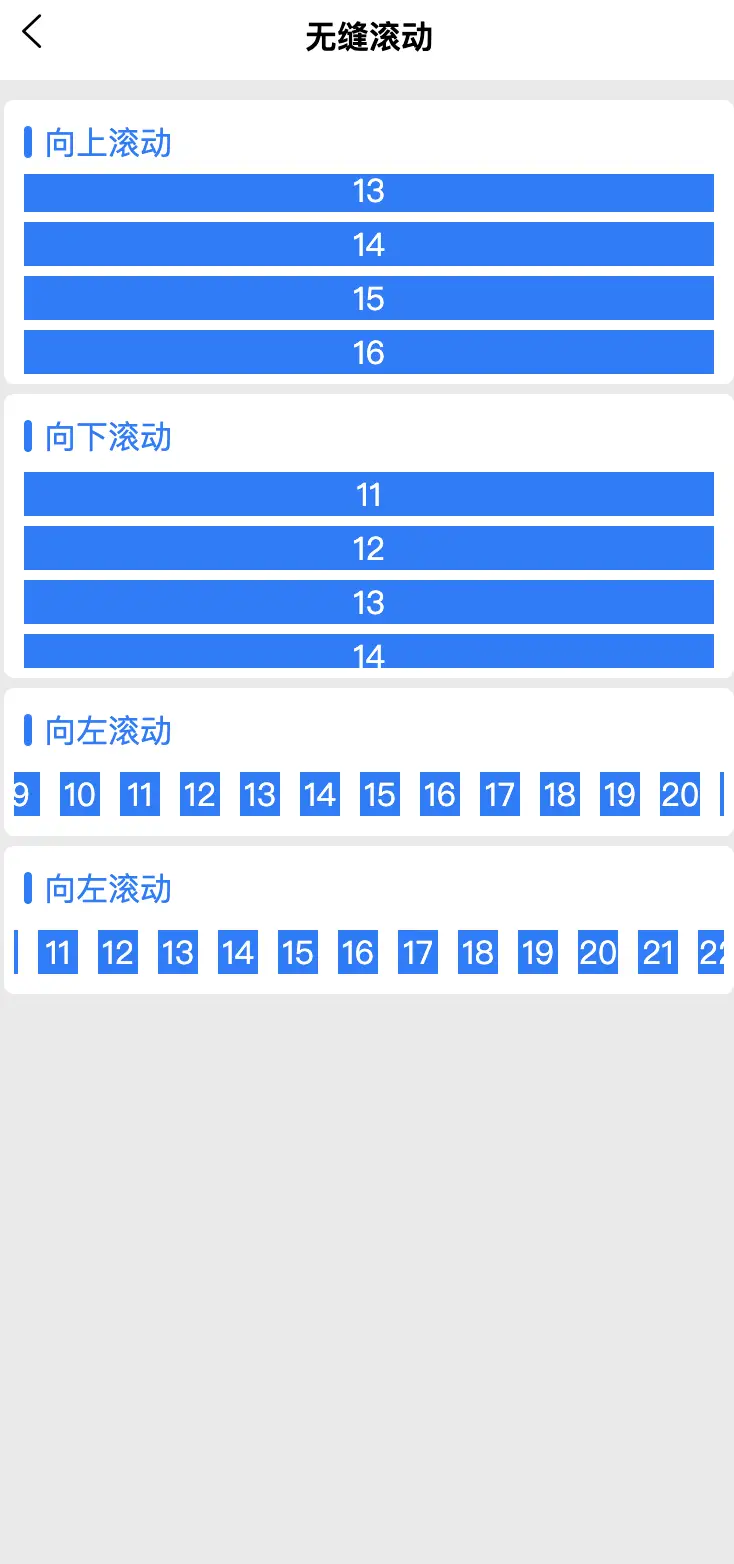
y-scroll-seamless
使用方法
<y-scroll-seamless :options="{direction: 'up',step:1,hoverStop: true}">
<view class="demo-y" v-for="item in 30">
{{item}}
</view>
</y-scroll-seamless>配置项options
direction:滚动方向,支持up、down、left、right4个方向,默认为up
step:滚动速度,默认1
hoverStop:是否支持触摸停止滚动,开启则触摸停止滚动,松开继续滚动
注意
当使用水平方向滚动时,请把slot内容设置禁止换行显示


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 3896
下载 3896
 赞赏 9
赞赏 9

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号