更新记录
1.1.5(2021-11-02)
下载此版本
发布
1.1.4(2021-11-01)
下载此版本
发布
1.1.3(2021-11-01)
下载此版本
发布
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
√ |
√ |
√ |
√ |
内部使用,可以下载学习
先感谢 酷酷滴辉 提供的插件,在此基础上加入了加密处理
使用方法
使用了第三方加密库所以导入后需要 npm i crypto-js
// 注 : 如果是 uni_modules 无需引入 可以直接使用encryption-passkey标签
<template>
<view class="content">
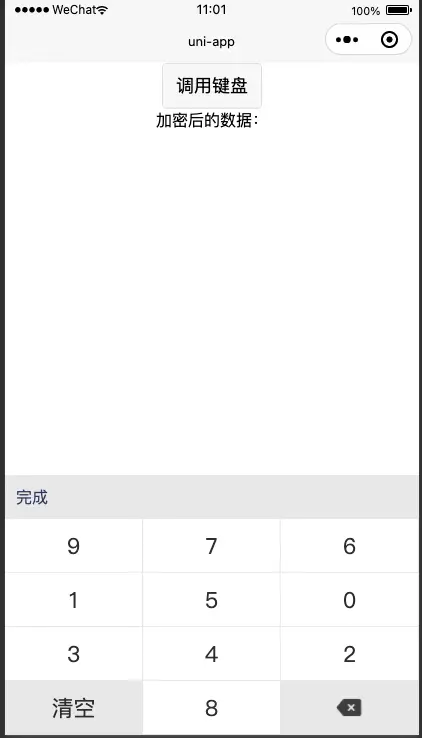
<button @click="openPaw">调用键盘</button>
<encryption-passkey @change="change" ref="setpasskey" :show="IsOldKeyboard" @finish="TapISoldPwd" :ivHex="ivHex" :keyHex="keyHex" :maxLen="maxLen" :encryptionType="encryptionType" />
</view>
</template>
<script>
export default {
data() {
return {
IsOldKeyboard: false,//是否显示自定义键盘
maxLen:6,//密码位数
encryptionType:1,//加密方式
encryptedData:"",
keyHex:"", //加密key值 建议16或24个字符
ivHex:""//iv向量 8位字符
}
},
onLoad() {
},
methods: {
change(e){
//密码变化时返回密码长度用来模拟页面*号显示
console.log(e)
},
openPaw(){
//init初始化
this.$refs.setpasskey.init()
this.IsOldKeyboard = true
},
TapISoldPwd(e){
//输入完成后的回调
console.log(e)
this.encryptedData = e
this.IsOldKeyboard = false
},
}
}
</script>
<style>
</style>
属性说明
| 属性名称 |
类型 |
默认值 |
说明 |
| show |
Boolean |
false |
是否显示自定义键盘 |
| IsUpset |
Boolean |
true |
是否打乱输入键盘的数字 |
| encryptionType |
Number |
1 |
加密方式 1:3DES 2:MD5 |
| keyHex |
String |
"" |
加密key值 建议16或24个字符 |
| ivHex |
String |
"" |
iv向量,当encryptionType为1时必传 8位字符 |
事件说明
| 事件名称 |
说明 |
返回值 |
| @finish |
输入完成事件 |
输入完成后或点击完成执行 |
| @change |
输入改变事件 |
输入时返回密码长度 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1661
下载 1661
 赞赏 1
赞赏 1

 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号