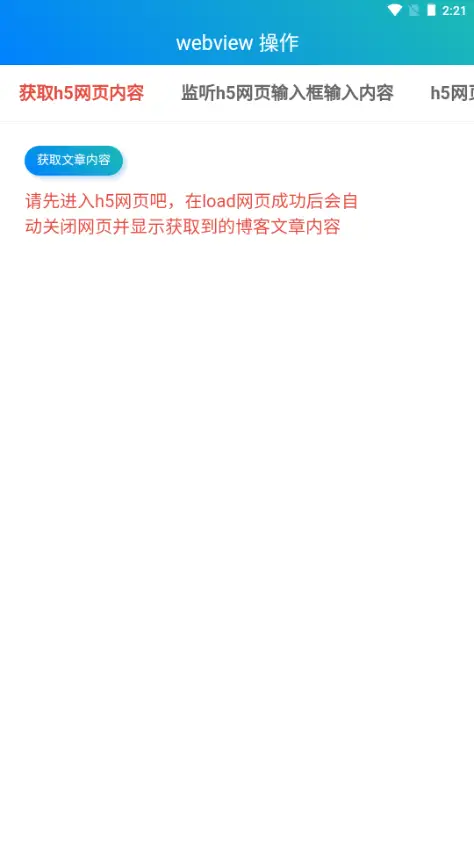
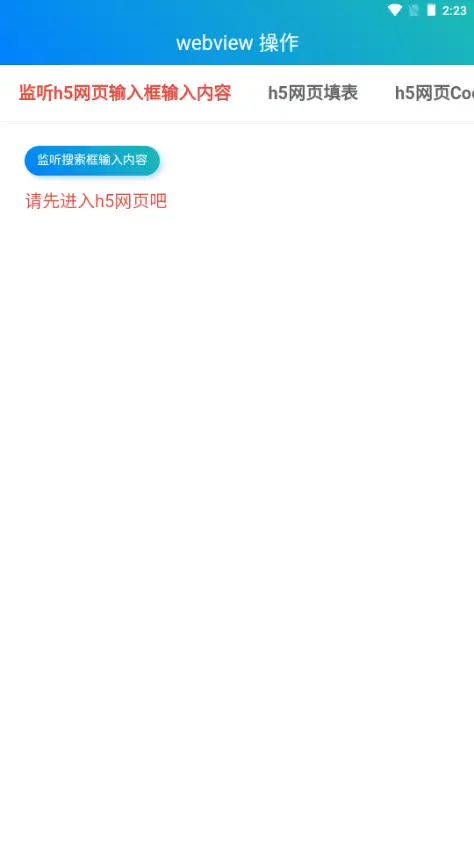
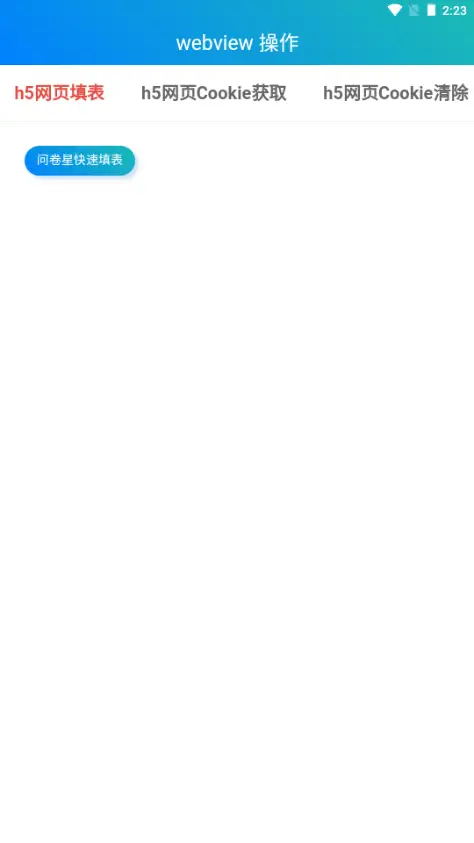
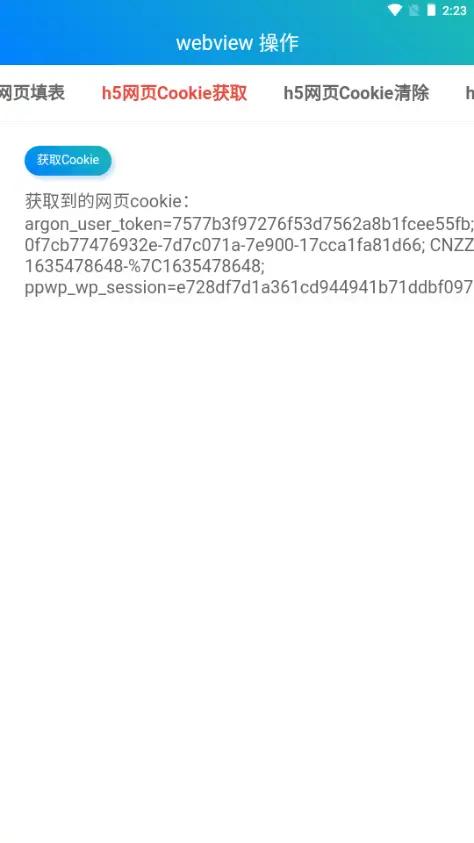
实现app与h5双向通讯,在这基础上实现的效果有:“h5与app视图通讯、app与h5视图通讯、webview填表、获取webview的cookie、获取webview元素内容、js注入到webvi”
下载人数: 229
下载次数: 344
 收藏人数:
31
收藏人数:
31
插件ID:liang-webview-interactive
云函数列表:
云函数:add,get,use-common,remove,redis-test,user-center,uni-admin,prohibitedWords,update
公共模块:hello-common
本站所有收费插件均支持免费试用,切勿私下交易或购买不可正常试用的插件,而造成不必要的纠纷。
更新记录
初始版本(2021-10-29)
暂无
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.2.0 app-vue app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
介绍
- 支持app与h5进行js交互、传值;
- 支持本地环境
js注入;
- 支持获取网页元素内容;
- 支持获取网页的cookie;
使用流程
- 选择购买插件,选择该插件需要绑定到的项目。
- 根据插件作者的提供的开发代码模板,根据个人的业务情况修改即可。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行功能封装测试。
- 开发完毕后正式云打包。
隐私、权限声明
1. 本插件需要申请的系统权限列表:
无
2. 本插件采集的数据、发送的服务器地址、以及数据用途说明:
无
3. 本插件是否包含广告,如包含需详细说明广告表达方式、展示频率:
无
使用中有什么不明白的地方,就向插件作者提问吧~
我要提问


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 344
下载 344
 赞赏 0
赞赏 0

 下载 30430
下载 30430
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号