更新记录
1.0.0(2021-10-27)
仿薄荷健康的css刻度尺
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
vue语法微信小程序 css实现刻度尺
最近需要实现一个高度定制的刻度尺,但是网上现成的方案却是极少,找到过是原生微信开发的但不是 vue开发小程序。
本插件使用了vue语法和scroll-view标签以及其属性scroll-left。若想在除微信小程序其他小程序或项目中使用。只要是能满足以上两个条件均可使用该插件。
目前发现支付宝小程序、QQ小程序、字节跳动(今日头条)小程序 和 百度小程序 的开发文档中均有scroll-view标签和其属性scroll-left。因此这些小程序均可使用,可能在不同小程序中表现会有所差异,本人目前只是在微信小程序中使用。
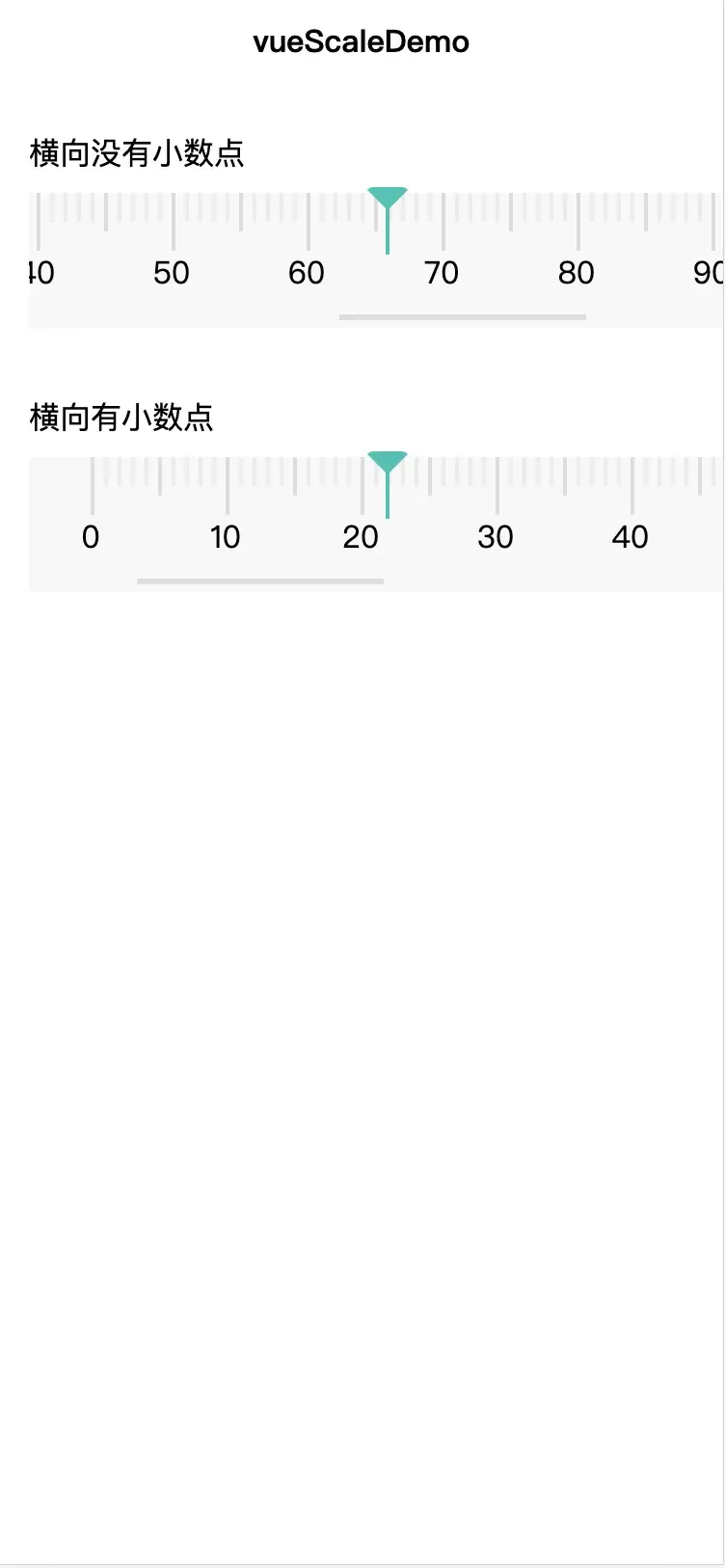
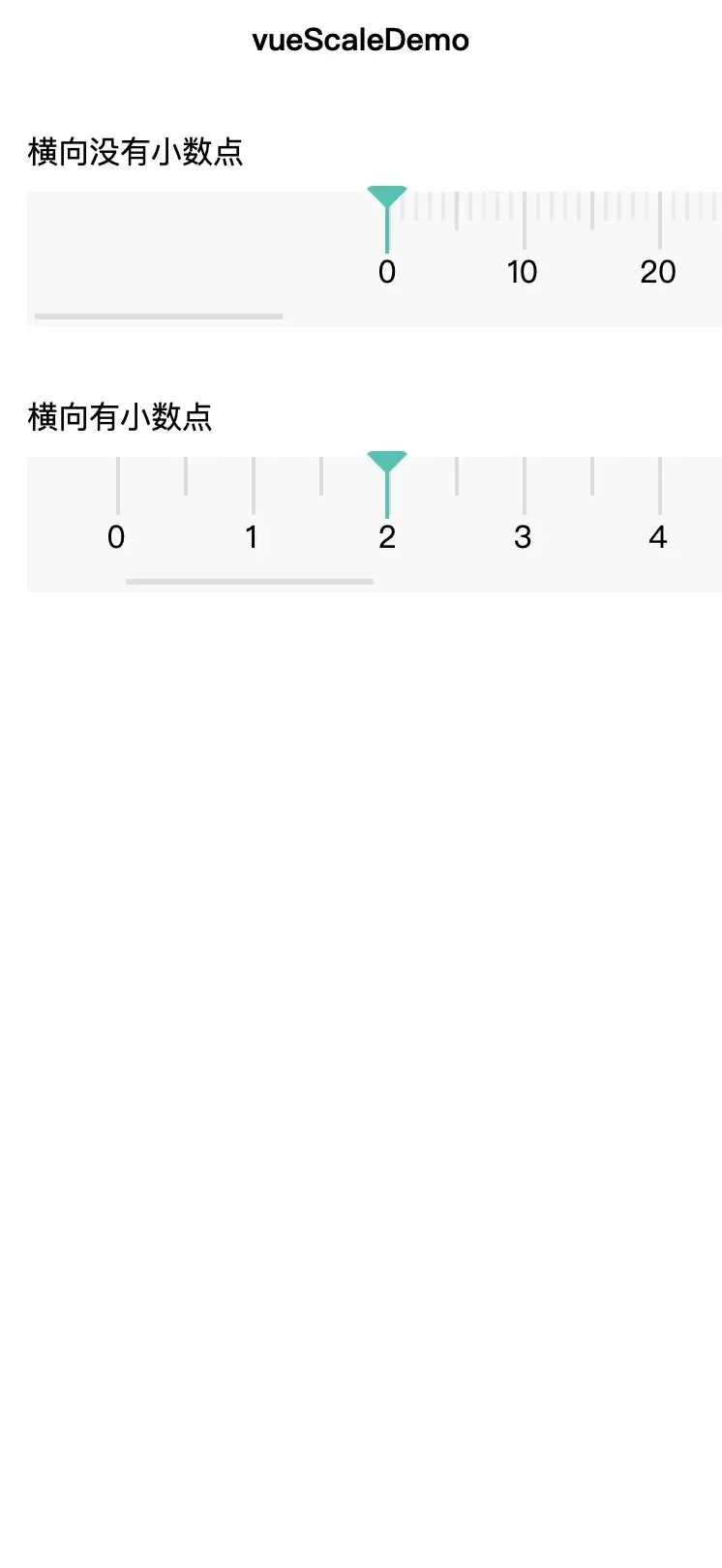
1.效果图
2.使用
- 将其当成自定义组件引入到项目中
import vueScale from '@/components/sapling-vue-scale/sapling-vue-scale.vue';- 页面调用
<div>
<view class='scale-title'>横向没有小数点</view>
<view class='scale-value'>{{horizontaNoPointVal}}</view>
<vue-scale :min="10"
:max="50"
:int="true"
:single="10"
:h="80"
:active="36"
:styles="styles"
@value="horizontaNoPointMethods"/>
</div>
<div>
<view class='scale-title'>横向有小数点</view>
<view class='scale-value'>{{horizontaPointVal}}</view>
<vue-scale :min="10"
:max="50"
:int="false"
:single="10"
:h="80"
:active="36.1"
:styles="styles"
@value="horizontaPointMethods"/>
</div>components: {
vueScale,
},
data() {
return {
weight: 11,
height: 180,
styles: {
line: '#dbdbdb',
bginner: '#fbfbfb',
bgoutside: '#ffffff',
font: '#404040',
fontColor: '#404040',
fontSize: 16,
},
horizontaPointVal: '',
horizontaNoPointVal: '',
};
},
methods: {
// 横向滚动有小数点
horizontaPointMethods(msg) {
this.horizontaPointVal = msg;
},
// 横向滚动没有小数点
horizontaNoPointMethods(msg) {
this.horizontaNoPointVal = msg;
},
},3.参数说明
| 参数名 | 默认值 | 说明 |
|---|---|---|
| scrollLeft | 0 | 初始值(注意:初始值应在起始值和终止值之间) |
| scrollStart | 0 | 滚动区域起始值(注意:起始值不能大于终止值) |
| scrollEnd | 0 | 滚动区域终止值 |
| maginL | 5 | 线间距 |
| radix | false | 是否是小数模式 |
style选项
| 参数名 | 默认值 | 说明 |
|---|---|---|
| line | #dbdbdb | 刻度颜色 |
| bginner | #fbfbfb | 前景色颜色 |
| bgoutside | #dbdbdb | 背景色颜色 |
| lineSelect | #6643e7 | 选中线颜色 |
| fontColo | #404040 | 刻度数字颜色 |
| fontSiz | 16 | 字体大小 |
基于作者Sapling改进的刻度尺, 优化了拖动时显示的值与实际值不符的问题 优化动画效果 优化可以不展示小数点


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)



 下载 411
下载 411
 赞赏 0
赞赏 0

 下载 32107
下载 32107
 赞赏 138
赞赏 138















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号