更新记录
1.0.3(2021-10-13) 下载此版本
修复微信小程序合成失败问题
1.0.2(2021-10-12) 下载此版本
修改文档
1.0.1(2021-10-11) 下载此版本
完善文档
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
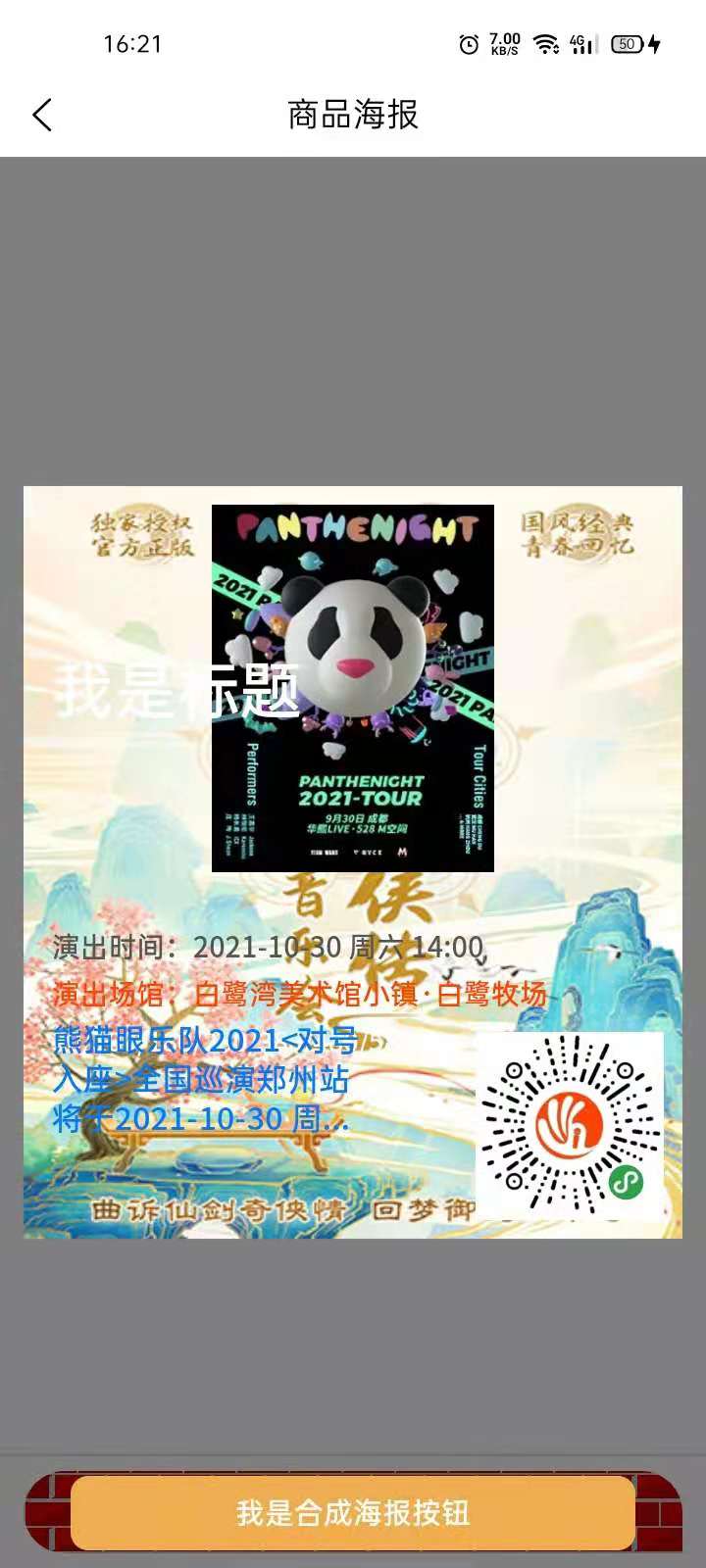
xkq-canvas
该组件是一个简单的海报生成器,可以将图标,单行文本或者长文本等合成到一个自定义宽高的海报中
海报调用方式 template
<xkq-canvas
@tempFilePath="tempFilePath"
:canvasSize="canvasSize"
:cancasImgs="cancasImgs"
:fonts="fonts"
:title="title"
ref="canvas">
<view class="btnBox" style="position: absolute; bottom: 0px; background-color: #DD524D; text-align: center; @click="builderPic()">我是合成海报按钮</view>
</xkq-canvas>js 属性值说明
data() {
return {
//海报展示的宽高 默认500rpx * 700rpx
canvasSize:{
width:700,
height:800
},
// 绘制长文本 超出一定行数好显示省略号...
title:[{
font:'熊猫眼乐队2021<对号入座>全国巡演郑州站将于2021-10-30 周六 20:30在7LIVEHOUSE上演,更多门票价格及订票详情请咨询黄河票务网。', //展示的文本
site:28, // 展示的字号 单位 rpx ,
color:'#007AFF',// 字体颜色
left:30, //文本显示的位置在海报上的左边距
top:600, //文本显示的位置在海报上的上边距
textAlign:'', //设置文字的对齐 默认 left
fontW:'normal bold 16px SourceHanSansCN-Bold', //文本显示字体及加粗
width:150, //文本展示的宽度,超出换行
lines:3, //文本展示的行数
lineH:20 //文本行高
}],
// 绘制图片
cancasImgs:[{
img:'https://image.huanghepiao.com/d/file/20210915/d77d13b2f7e99dd94dfa1dc501d0e6ee.jpg', //图片链接
left:200, //图片显示的位置在海报上的左边距
top:20, //图片显示的位置在海报上的上边距
width:300, // 图片的宽度 单位rpx
height:390 // 图片的高度度 单位rpx
},{
img:'https://image.huanghepiao.com/images/wx_mini_qrcode.jpg',
left:480,
top:580,
width:200,
height:200
}],
// 单行文本展示 所有属性值和title 所属属性相同
fonts:[{
font:'我是标题',
site:28,
color:'#fff',
left:30,
top:240,
textAlign:'',
fontW:'normal bold 32rpx SourceHanSansCN-Bold'
},{
font:'演出时间:2021-10-30 周六 14:00',
site:30,
color:'#555',
left:30,
top:500,
textAlign:'',
fontW:''
}]
}
},
methods(){
// 合成海报后触发此方法返回合成图片路径
tempFilePath(e){
this.$refs.canvas.close()
uni.showModal({
content:'生成图片触发后返回的图片路径:' + e
})
},
// 触发合成图片Api 在tempFilePath 方法中得到路径
builderPic(){
this.$refs.canvas.canvasToTempFilePath()
}
}API 方法说明
根据所传的值,生成海报并展示
this.$refs.canvas.draw()关闭海报展示弹框
this.$refs.canvas.close()将展示的海报合成图片,在 页面 tempFilePath() 方法中接收返回的图片链接
this.$refs.canvas.canvasToTempFilePath(parse)
//注意: parse 参数同 uni.canvasToTempFilePath() 所属参数相同

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 607
下载 607
 赞赏 0
赞赏 0

 下载 9315101
下载 9315101
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号