更新记录
2(2021-10-09)
基础版
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
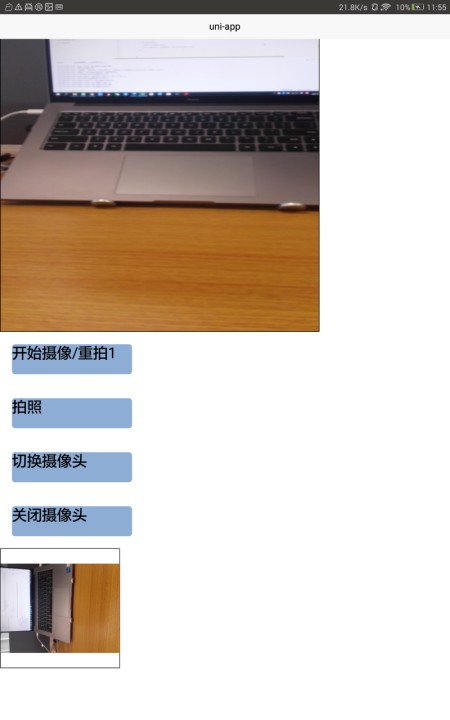
安卓原生摄像头插件
需要在nvue页面中使用,我是应为我的设备是双目摄像头才是用原生的,一般安卓机建议直接使用uniapp的live-pusher这个控件
<template>
<view class="content">
<view class="text-area">
<san-camera-surface ref="camera" style="width: 500rpx; height: 500rpx; border: #000000 1rpx solid; margin-top: 20rpx"></san-camera-Surface>
<view @click="setStart" class="btn">开始摄像/重拍1</view>
<view @click="getPath" class="btn">拍照</view>
<view @click="switchCamera" class="btn">切换摄像头</view>
<view @click="stopCamera" class="btn">关闭摄像头</view>
<image
class="humaFace-bg"
:src="src"
mode="aspectFit"
></image>
</view>
</view>
</template>
<script>
export default {
data() {
return {
src:""
}
},
onLoad() {
},
methods: {
//开始摄像/重拍
setStart(){
this.$refs.camera.openCamera()
},
//关闭摄像头
stopCamera(){
this.$refs.camera.closeCamera()
},
//拍照
getPath(){
this.$refs.camera.getPath(e=>{
this.src="file://"+e.path;
uni.showToast({
title:JSON.stringify(e),
icon:'none'
})
})
},
//切换摄像头
switchCamera(){
this.$refs.camera.switchCamera()
},
}
}
</script>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 427
下载 427
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号