更新记录
1.0.2(2022-08-06)
下载此版本
修改异步调用数据 initData(data) 初始化座位图。
1.0.1(2021-09-29)
下载此版本
更新文档介绍
1.0.0(2021-09-29)
下载此版本
插件改自,原作者: markrgba,插件id:1156
原插件链接:https://ext.dcloud.net.cn/plugin?id=1156
封装uni_modules组件,修改小程序适应,重新编写样式和布局,新增价格计算、多选限制。
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
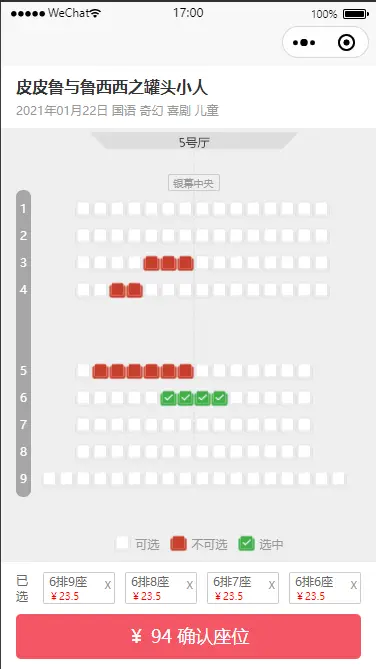
anil-seat
使用方法:
在 script 中引用组件
import anilSeat from '@/uni_modules/anil-seat/components/anil-seat/anil-seat.vue'
export default {
components: {anilSeat},
onLoad () {
// 座位图初始化 - seatData座位数据
this.$refs['anilSeat'].initData(seatData)
}
}
在 template 中引用组件
<anil-seat
title="皮皮鲁与鲁西西之罐头小人"
info="2021年01月22日 国语 奇幻 喜剧 儿童"
room-name="5号厅">
</anil-seat>
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| title |
String |
|
电影标题 |
| info |
String |
|
电影信息 |
| roomName |
String |
|
房间名称 |
| seatData |
Array<Object> |
|
座位数据-格式如下 |
| max |
Number |
4 |
最大一次选择位置 |
// 电影座位格式
[{
"YCoord": "3", // -Y坐标
"XCoord": "11", // -X坐标
"SeatCode": "4413141101#01#14", // 座位code
"Status": 0, // 座位状态
"RowNum": "1", // 排
"ColumnNum": "14", // 列
"Price": "23.6" // 当前座位票价
}]
事件说明
| 事件名称 |
说明 |
返回值 |
| confirm |
确认座位回调事件 |
选择的座位数据 |
End


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 5988
下载 5988
 赞赏 3
赞赏 3

 下载 9692360
下载 9692360
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号