更新记录
1.1.0(2024-11-01)
下载此版本
- 添加动态控制进度条功能
2.优化文档展示
1.0.4(2023-11-11)
下载此版本
1.0.4 (2023-11-11)
修复最大最小值设置问题
1.0.3(2023-09-07)
下载此版本
- 实现默认值设置功能;
- 修改示例项目,添加默认值、循环多个使用示例;
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
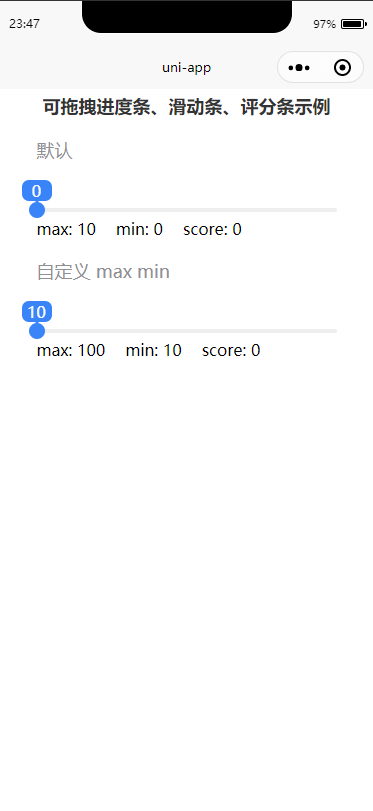
Example
<template>
<view>
<yichan-movable-area :defaultValue="defaultValue" :max="max" :min="min" @change="onChange" />
</view>
</template>
<script>
import YiChanMovableArea from '../../components/yichan-movable-area/yichan-movable-area.vue';
export default {
components: {
YiChanMovableArea
},
data() {
max: 10,
min: 0,
defaultValue: 6,
},
methods: {
onChange(score) {
console.log(score)
this.score = score
},
}
}
</script>
Props
| 属性名 |
类型 |
说明 |
默认值 |
| min |
Number |
最小值 |
0 |
| max |
Number |
最大值 |
0 |
| defaultValue |
Number |
默认值 |
0 |
| disabled |
Boolean |
是否禁用拖拽 |
false |
| delay |
Number |
进度条动画时间(单位s) |
0 |
Events
| 函数名 |
参数 |
返回值 |
说明 |
| change |
无 |
返回当前选择的数值 |
拖拽时触发 |
| updateScore |
score(Number或者 String) |
无 |
更新组件 score |
Effect

movable-area 其他属性请移步
原插件地址请移步



 收藏人数:
收藏人数:
 https://github.com/myltx/uniapp-plug-movable-area
https://github.com/myltx/uniapp-plug-movable-area
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 1216
下载 1216
 赞赏 0
赞赏 0

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号