更新记录
1.5.0(2022-11-26)
Android新增64位支持
1.4.1(2022-05-27)
升级ios SDK,修改IOS导航栏背景为白色。
1.4.0(2022-05-26)
修复IOS出现2个导航栏问题。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用方法,如有问题可进交流Q群:629429894
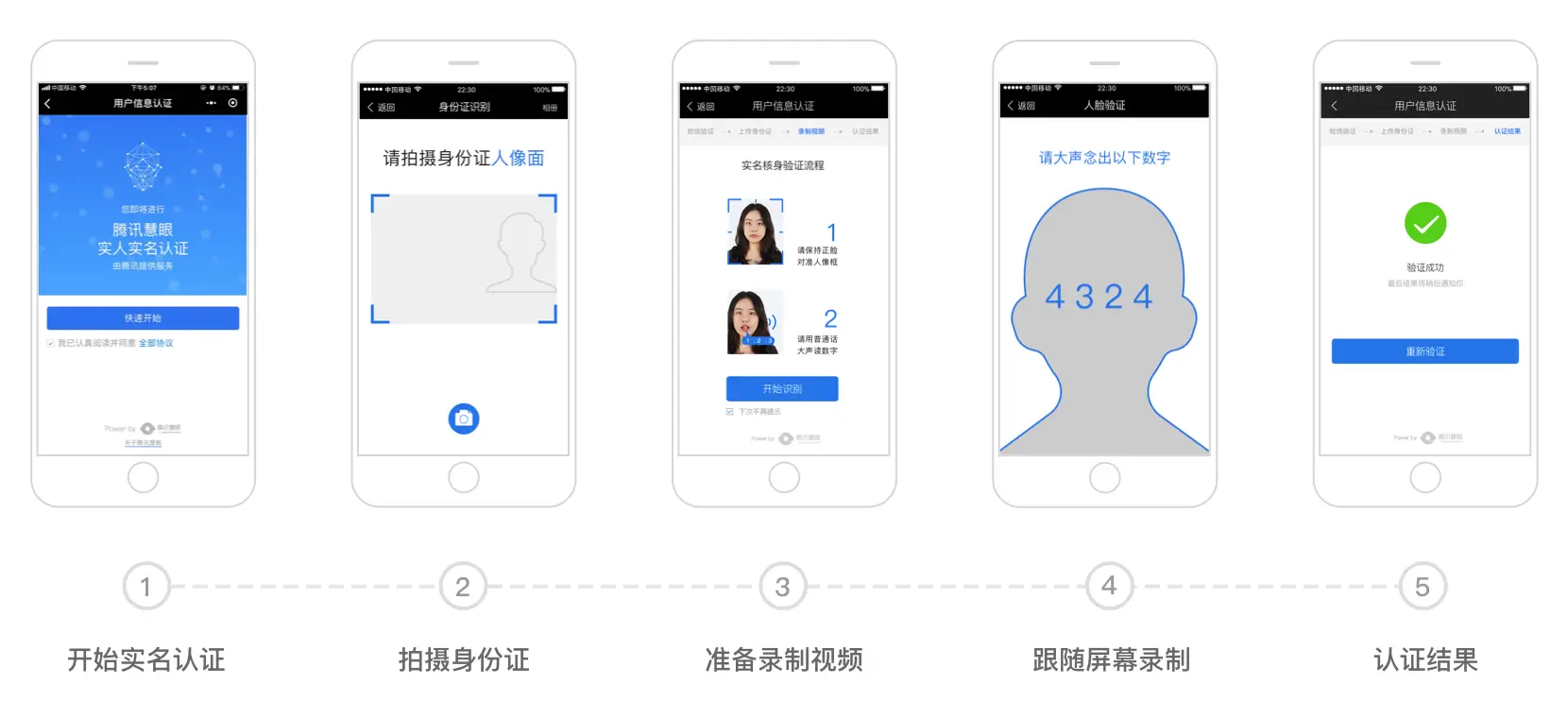
验证过程在腾讯云控制台配置的, 可选是否传身份证, 是活体做动作,还是静默等等,修改验证流程不需要修改app代码就可以生效。
插件使用流程
插件调用示例
const face = uni.requireNativePlugin('Lyuan-Tencent-Face');
face.start(
{
bizToken:'xxxxxxxxxxxxxxxxxxxxxx'
},
result => {
console.log(result);
if (result.errorCode == 0) {
//验证通过
} else {
//不通过
}
}
);BizToken代码在线调试、代码生成,点击查看
//.NetCore 获取bizToken参考
ClientProfile clientProfile = new ClientProfile();
HttpProfile httpProfile = new HttpProfile { Endpoint = ("faceid.tencentcloudapi.com") };
clientProfile.HttpProfile = httpProfile;
Credential cred = new Credential
{
SecretId = "",
SecretKey = ""
};
FaceidClient client = new FaceidClient(cred, "ap-chongqing", clientProfile);
var req = AbstractModel.FromJsonString<DetectAuthRequest>(new { RuleId = "验证流程ID", ImageBase64 = "活体图片比对" , Name = "姓名" , IdCard = "身份证号" }.ToJson());
DetectAuthResponse resp = client.DetectAuthSync(req);
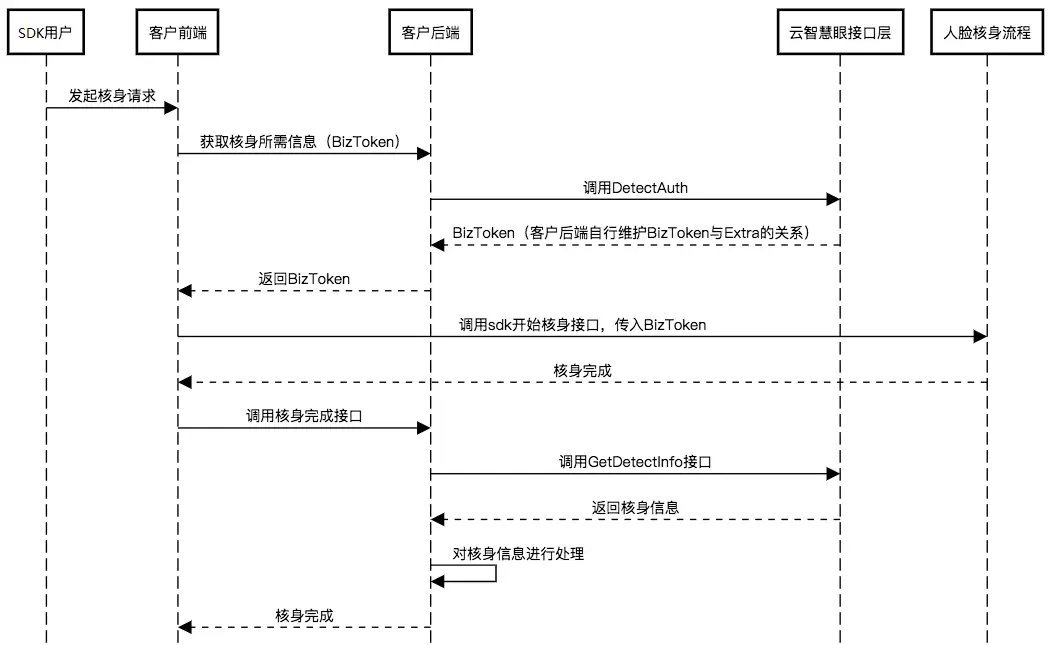
var bizToken = resp.BizToken;验证业务流程
- 客户后端调用 DetectAuth 接口进行核身流程开启前鉴权,获取业务流水号(BizToken)。
- 根据客户自身需求,在对应页面调用相关函数进入人脸核身流程,开始验证。
- 人脸核身完成后,会触发回调函数,此时客户后端即可凭借回调中提供的BizToken调用 GetDetectInfo 接口获取本次核身的详细信息。
SDK 说明
本 SDK 封装了实名核身的整体流程,包括身份证 OCR 识别和活体检测功能。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)




 下载 1658
下载 1658
 赞赏 2
赞赏 2

 下载 10763
下载 10763


 赞赏 1
赞赏 1













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号