更新记录
1.0.3(2022-05-12)
上传使用示例
1.0.2(2021-10-26)
修复本地预览不流畅问题
1.0.1(2021-09-29)
添加水印功能
查看更多平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
功能:
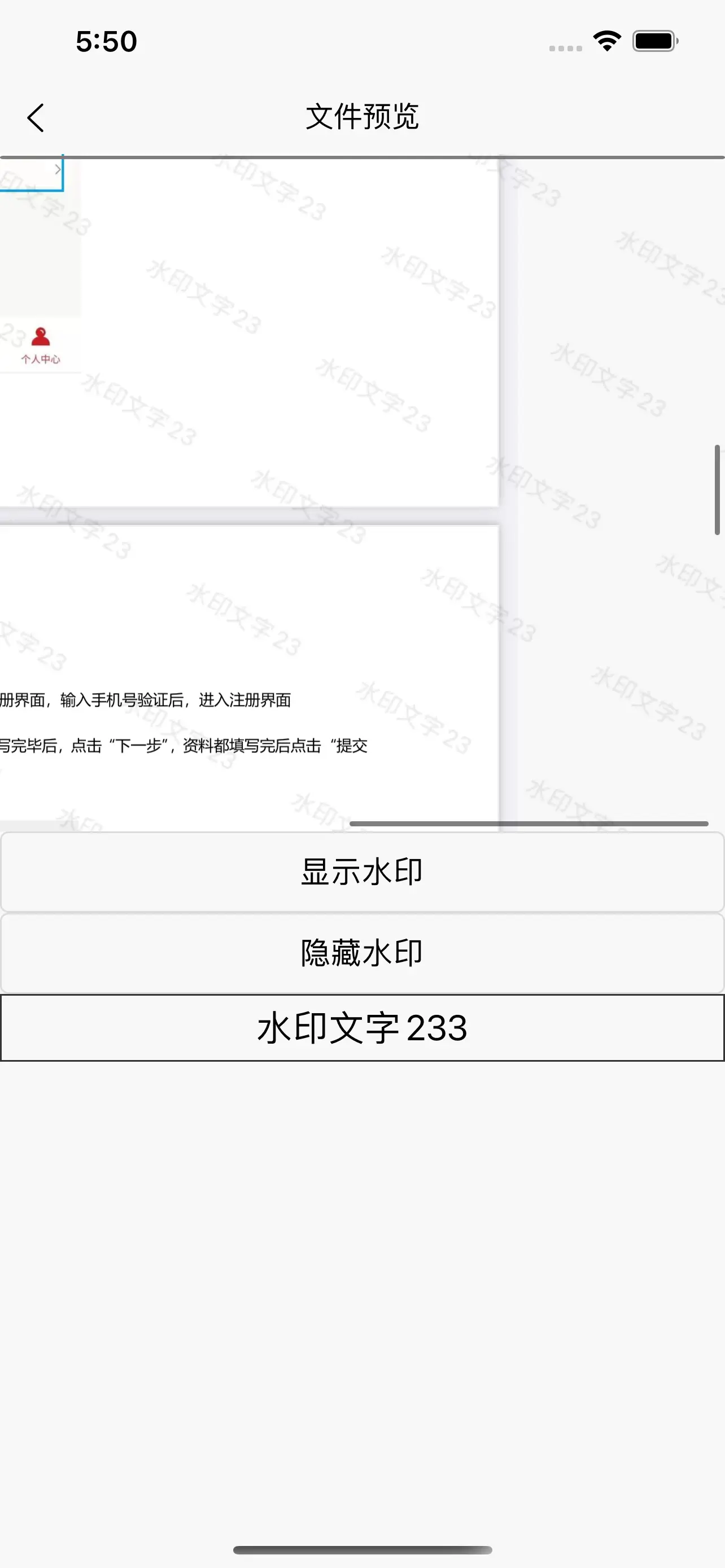
1、打开预览本地/网络文件,支持多种格式PDF,DOC,DOCX,PPT,PPTX等
2、水印
使用:
一、引入插件
1,在manifest.json中引入原生插件,其他不用任何配置
二、参数说明(url、path二者选其一即可)
| 参数 | 说明 |
|---|---|
| fileUrl | 文件地址(网络) |
| filePath | 文件路径(本地) |
| isShowMark | 是否显示水印(可选,默认不显示false) |
| mark | 水印文字(可选,如果创建时有值,则默认展示) |
注:若要修改水印文字,则需要先让其展示(isShowMark 设置true),否则修改无效
例子:
<XL-FileBrowseView style="width:750rpx;height:400px"
fileUrl="https://xxx.pptx"
:isShowMark="isShowMark"
:mark="mark"
>
</XL-FileBrowseView>
<view>
<button @click="markChange(1)">显示水印</button>
<button @click="markChange(0)">隐藏水印</button>
<view>
<input class="markView" v-model="mark" maxlength="10"/>
</view>
</view> markChange(isShow) {
this.isShowMark = isShow
}使用本地文件时,请注意将路径转成系统路径(plus.io.convertLocalFileSystemURL).如下:
<XL-FileBrowseView style="width:750rpx;height:400px"
:filePath="filePath"
:isShowMark="isShowMark"
:mark="mark"
>
</XL-FileBrowseView>
downloadFile() {
var url =
'https://xxx.pdf'
uni.showLoading()
uni.downloadFile({
url: url,
success: (res) => {
uni.hideLoading()
var path = plus.io.convertLocalFileSystemURL(res.tempFilePath);
this.filePath = path;
}
});
}

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 103
下载 103
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号