更新记录
1.0.1(2022-01-26) 下载此版本
添加了设置高度,默认是105rpx ;宽度是100%直接设置父级就行。 添加了ref 属性里面的stop方法,这样随时可以控制停止
1.0.0(2021-09-22) 下载此版本
第一次提交可以,直接使用for循环使用
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.2.0 app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
使用说明
默认组件位置为 components 文件夹内 直接引入组件
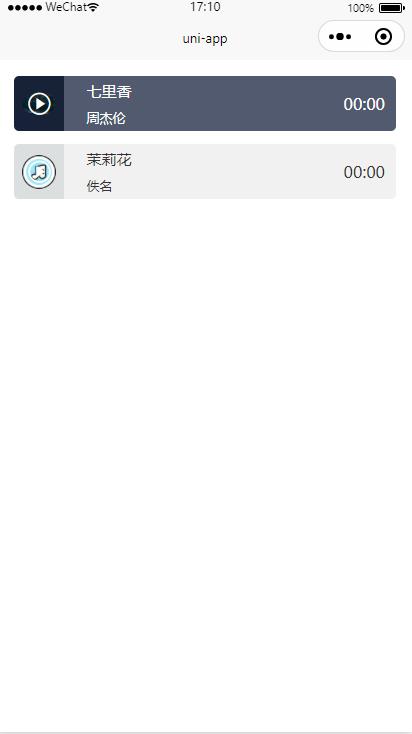
<lizhili-audio :src='src' ref='lizhili' :height='105' theme="white" :url='url' name='茉莉花' author='佚名' ></lizhili-audio>
src 是音频地址
url是图片地址
theme 是主题 white 或者 black
name 是标题
author 是作者
height 高度
this.$refs.lizhili.stop()如果是其他位置 先引入
import lizhili-audio from '@/components/lizhili-audio/lizhili-audio.vue';后注册
components: {
lizhili-audio
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 756
下载 756
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号