更新记录
2.1.8(2022-05-19)
【重要】由于uni官方限制自定义表不可以用 opendb- 和 uni- 开头,故以下数据库表名只能进行调整 1、opendb-components-dynamic 改为 vk-components-dynamic 2、opendb-global-data 改为 vk-global-data 3、uni-id-files 改为 vk-files 4、uni-id-files-categories 改为 vk-files-categories 更改表名势必会对老项目产生影响。
老项目更新注意事项: 1、老项目更新后,还需要从 unicloud控制台 把表名改成对应的新表名 2、在项目代码中全局搜索旧表名,替换成新表名
2.1.7(2022-02-21)
1、优化首页(将会增加社区功能) 2、优化最新消息列表 3、商品内容添加原价展示(自定义内容在client/goods/pub/getById中进行展示) 4、如果你的项目使用了我的图片资源,最近我的CND流量使用完了,所以无法访问。
2.1.6(2022-02-14)
1、修复管理端更新商品出现的问题 2、真机调试,请勾选运行/运行到小程序模拟器/运行时是否压缩代码 3、因为接入京东小程序新用户不好申请,所以修改为《聚推客联盟》 3.1 注册聚推客联盟账号 聚推客联盟 3.2 将admin/goods/list/sys/add||update下的jtk_apikey替换为自己的聚推客账号的apikey和sid 3.3 直接上传router进行更新。客户端不用发版,管理端需要进行发版。 4、修复发现的问题
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
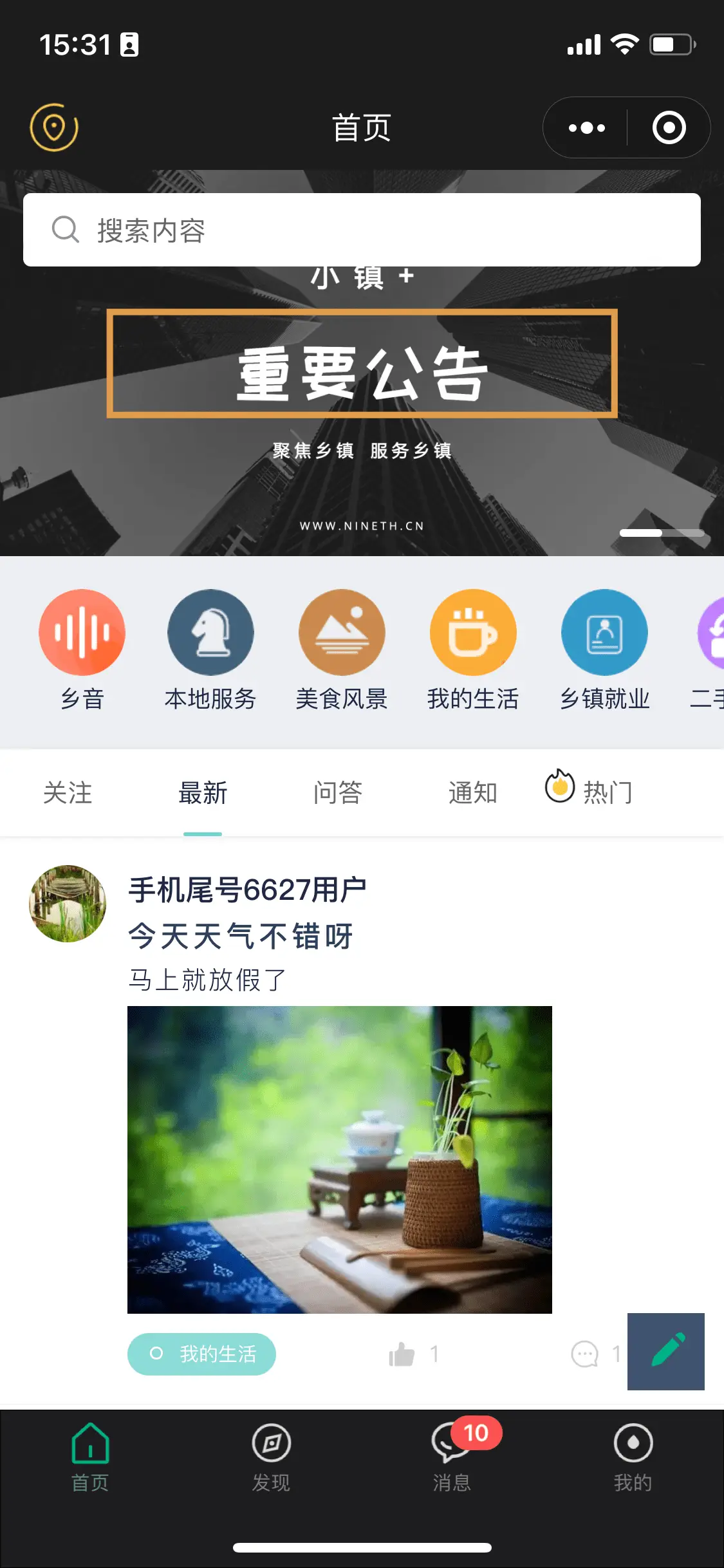
小程序预览

管理后台预览

有任何问题,加我QQ 502183572 或微信 pan0809。
如果你的功能不需要定位参数,只需要修改几个参数,即可去掉定位参数的相关功能
真机调试时,请勾选HBX运行/运行到小程序模拟器/运行时是否压缩代码
运行项目之前:根目录下右键控制台打开项目,执行npm install。
小程序相关配置
1、打开文件 manifest.json,点击【微信小程序配置】,配置 appid (在微信小程序官方的后台获取)
2、打开文件 cloudfunctions/common/uni-config-center/uni-id/config.json(没有则新建)(注意这里是config.json)
3、修改根目录下的app.config.js中的sdkKeys为自己的相关key(高德注册小程序sdk)
4、原项目会强制获取用户位置信息。如果您不需要强制,只需要将app.vue中的 mustLocation 置为false
5、UGC内容,当前会根据距离进行查询。默认为5000米。如果需要修改,请到util/pubFunction下进行变更。环境配置
1、右键db_init初始化数据库
2、上传database下的所有数据库
3、上传所有云函数
4、导入resources下的opendb-admin-menus表的数据导入到相应的数据库中
5、cn-zones 数据需要我单独给传给你
6、在cn-zone和opendb-news-articles表中添加 lnglat 地理位置 索引。如果添加错误,没有选择地理位置,最好删除表重新导入。opendb-news-categories.schema 分类数据库
1、其中的 type 字段,配置显示分类的区域。如现在首页两个地方的分类,type分别为index_category和index_tabbar
修改根目录下的app.config.js中的categoryType数组。按照顺序修改成自己的类别type。opendb-banner.schema banner数据库
1、相关字段含义,请查看文件中的description描述
2、根据category_id,配置需要在哪些地方显示的的banner。具体按自己的业务需求修改相关代码opendb-news-articles 文章数据库
1、查询文章类型的时候,根据自己配置的categories以及自己需要的逻辑,修改client/article/pub/getList.js的相应逻辑代码
(如,自己index_tabbar有最新的逻辑,那么修改成按时间排序。从而在不需要发版的时候,动态添加和修改相关查询逻辑)
2、如果您的项目和地理位置有关的话,需要在文章表中添加地理位置lnglat的索引。
圈子详情和标签详情中说明
1、获取接口在 client/category/pub/getTabs。见详情,根据自己需要进行修改
2、标签相关tabs的列表内容单独剔除,见client/article/pub/getListOfTags。根据自己业务进行修改发现模块(及商城、二手市场)
分类库opendb-mall-categories
1、首页分类显示配置
首页分成四个模块:
1.1、轮播图为推荐
1.2、衣食住行,四个分类为自定义配置,不在分类表中。根据自己的自定义情况,修改查询接口中client/goods/pub/getList中自定义的id中的相关业务代码。
同时动态修改client/goods/pub/getAllGoods中前4项的查询配置id情况
1.3、闪购
1.4、四个分类
1.5、预购
2、分类中分成分类和标签。分类及平常了解到的水果-苹果。而标签是预购,预售,抽奖等功能性。都放在了分类表中。分类type为tags的都为标签
3、首页商品列表查询逻辑 client/goods/pub/getList 中
3.1 如果在首页增加显示的分类,在router/util/pubFunction 的goodsCategoryType中增加需要显示分类。注意,第一个始终放置其他类型,不要修改
4、如果后端发布拼多多商品,需要去多多进宝注册,然后配置router/util/pubFunction中的pddData,并修改 admin/goods/list/sys/add||update下的client_secret。
5、注册[聚推客联盟](https://www.jutuike.com/)聚推客联盟账号,将admin/goods/list/sys/add||update下的jtk_apikey替换为自己的聚推客账号的apikey和sid。一个商品对应三个数据库 (多规格商品)
1、opendb-mall-categories 商品基本信息表
2、open-goods-spec 商品规范表
3、opendb-goods-sku 商品SKU表
商品信息中的tabs的配置(详情,常见问题,推荐等)见函数 client/goods/pub/getTabs ,采用动态配置 。商品的支付
1、使用了官方插件 unipay,插件使用地址为[](https://uniapp.dcloud.io/uniCloud/unipay)发现中内容的发布
### 除了普通内容描述、价格、库存、发货地址、种类、备注外,还有特殊的标签类。
### 当前标签类,特殊的为抽奖、闪购、预售、拍卖四种特殊种类。
1、闪购即在原价上进行了折扣进行降价大处理
2、预售,即提前销售,在满员之后才开始发货
4、抢购即在一定时间内抢到为止
需要将四种类型在库中的_id配置在云函数的router/util/pubFunction中。方便进行内容的动态配置。云函数 timer-order 为定时取消订单任务。每一个小时将未支付的订单取消,并将订单库存恢复
云函数 timer-goods 为定时下架任务,当前设置的是每10分钟执行一次。根据自己进行调节。
消息通知
所有订单消息和评论消息采用的异步,因为不需要即时性,也就是可能当前已经有新消息,但是列表中还没有消息。当前是每10分钟推送一次,包括订阅消息。根据自己的需求,修改timer-task-queue下
私聊消息,是及时性。注意:消息列表只显示对方给本人发送的消息,不显示自己的消息。
因为云 对socket的支持不好,所以采用后端轮训的方式模拟socket。对性能影响基本忽略。但是随着业务的增长,可能需要进行扩容。正在使用其他方式,当稳定之后,将会上线。
"triggers": [{
"config": "0 */10 * * * * *", 修改10 这个值更小
"name": "timer_taskQueue",
"type": "timer"
}]1、微信小程序订阅通知 测试正式状态下,修改 router/util/pubFunction 中的miniprogramState字段
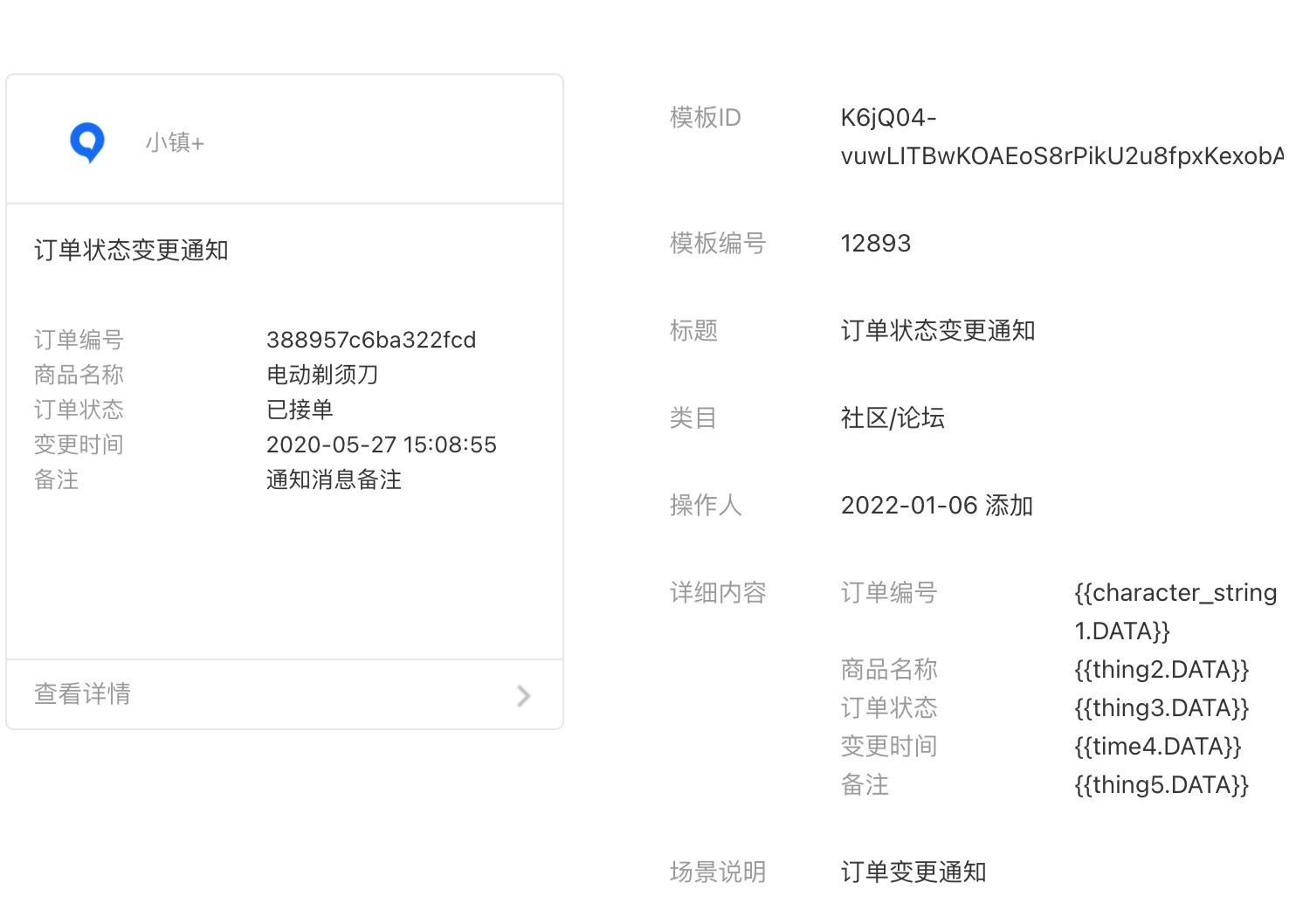
请在小程序管理后台,订阅如下消息
### 订单状态变更通知 模版ID:K6jQ04-vuwLITBwKOAEoS8rPikU2u8fpxKexobAmb0s 模版编号:12893 
新的评论提醒 模版ID:ues36vtejBvNUTfRH0FljOQTF8n1iBaocUrbSqUDc3I 模版编号:484
 当前订阅消息入口在 发布评论或者商品,评论时或者点开购买时。请搜索上方模版id进行相关替换。
当前订阅消息入口在 发布评论或者商品,评论时或者点开购买时。请搜索上方模版id进行相关替换。
新的消息提醒 模板ID:qIiahO6soNqmc9ZH9a7JPZpw7q3kCsTQi8Uo6cZJ4HM 模板编号:9073

订单相关
### 订单说明
1、当订单为非退款时
当订单状态为 status 已支付 ,交付状态为 delivery_status 待发货/已发货 时 可以进行退款申请
当订单状态为 status 已支付 ,交付状态为 delivery_status 已完成 时 可以进行评价
当订单状态为 status 待付款 ,可以进行支付
2、当订单为退款时
当订单状态为 status 退款中/退款审核中 ,可以进行取消退款
当订单状态为 status 退款拒绝/退款失败时 ,可以申请客服介入
### 退货说明
1、原因动态配置 见 client/order/pub/refundReasons
2、退款操作流程 用户申请退款 - 卖家同意退款 - 管理后台进行退款操作 - 退款成功
### 提现说明
1、卖家进行提现,需要进行提现申请。之后后台进行处理。
2、定时任务,每一个小时将已完成订单进行account账户写入。
### 快递查询功能(待完善)
### 抽奖活动(待完善)
### 营销活动(待完善)
### 分销功能(待完善)
### 多商家(待完善)
更多功能,正在逐步开发中。如果你有什么新需求,也可以联系本人,进行二次开发或者增加新功能。

 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 381
下载 381
 赞赏 0
赞赏 0

 下载 32111
下载 32111
 赞赏 138
赞赏 138















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号