更新记录
1.0.01(2021-09-10)
下载此版本
音频播放器插件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.2.2 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
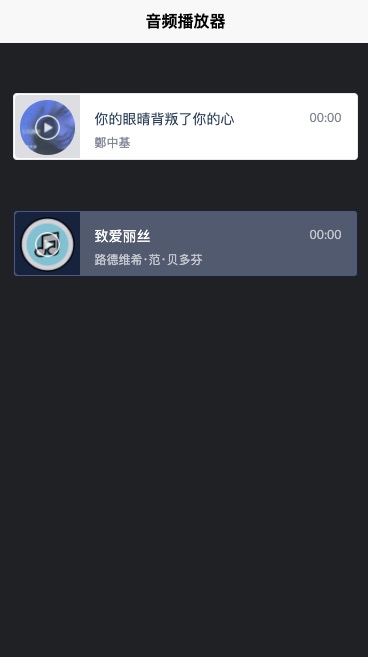
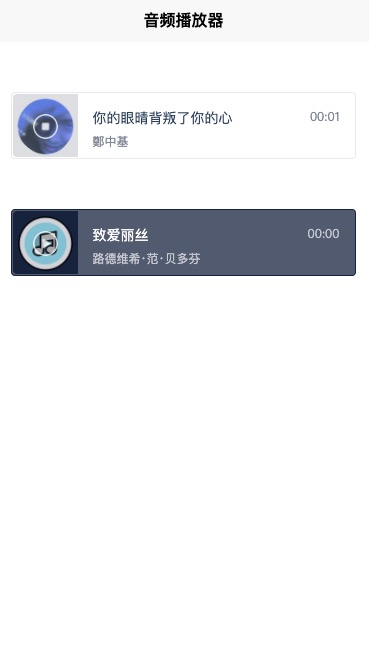
音频播放器
描述
微信小程序、H5 音频播放器插件。
使用
采用easycom模式加载
| 属性 |
类型 |
必填 |
默认值 |
描述 |
| poster |
String |
否 |
|
封面 |
| author |
String |
否 |
|
演唱者 |
| name |
String |
否 |
|
音频名称 |
| src |
String |
是 |
|
音频链接 |
| theme |
String |
否 |
light |
主题 light、dark |
| loop |
Boolean |
否 |
false |
是否循环播放 |
| obeyMuteSwitch |
Boolean |
否 |
false |
是否遵循系统静音开关 |
| call |
Function |
否 |
|
点击播放按钮回调方法 (传回当前播放src) |
示例
<gurudin-audio
src="https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3"
poster="https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7fbf26a0-4f4a-11eb-b680-7980c8a877b8.png"
name="致爱丽丝"
author="路德维希·范·贝多芬"
:call="playCall"
theme="dark"
ref="audioPlayers"
></gurudin-audio>
/**
* 点击播放回调方法
* 停止其他正在播放的插件,只播放当前点击插件
*/
playCall(src) {
vm.$refs.audioPlayers.forEach(e =>{
if (src != e.src) {
e.onPause();
}
});
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 547
下载 547
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号