更新记录
1.0.0(2021-08-31)
下载此版本
1.路径规划
2.搜索地址并进行规划
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
√ |
√ |
× |
√ |
× |
√ |
√ |
√ |
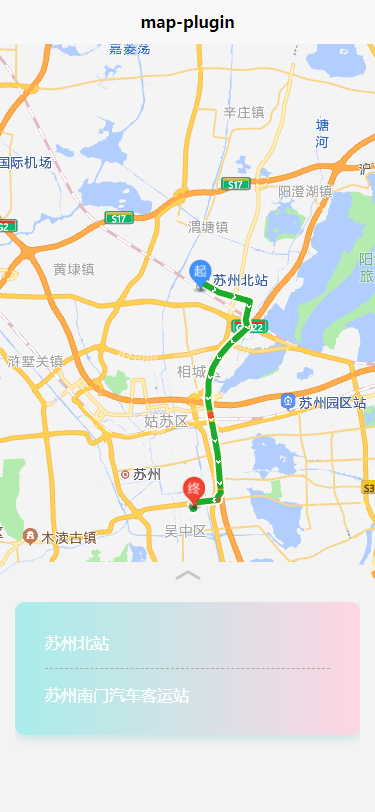
map-plugin
使用renderjs将地图渲染出来,并根据点位绘制轨迹
/**
- map-plugin 地图
- @description map-plugin
- @property {Array} routeNodeList 轨迹点位
- @example [
{
longitude: 120.610749,
latitude: 31.328650,
nodeName: '苏州火车站'
},{
longitude: 120.678630,
latitude: 31.316992,
nodeName: '东方之门'
},{
longitude: 120.640200,
latitude: 31.305598,
nodeName: '苏州大学'
},
]
- @property {Boolean} backEvent 返回事件
*/


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 284
下载 284
 赞赏 0
赞赏 0

 下载 8959004
下载 8959004
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号